General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
PSD Files & Images
IMPORTANT! We do not include theme-related .PSD files into the theme package, because it significantly increases the theme archive size. If you need those files, feel free to submit a support request.
All the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Download" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Articles & Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher.
External plug-ins may require additional limitations, like WooCommerce - PHP 7.2+, etc.
If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 600 -
memory_limit 128M -
post_max_size 42M -
upload_max_filesize 42M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
-
php_value max_execution_time 600 -
php_value memory_limit 128M -
php_value post_max_size 42M -
php_value upload_max_filesize 42M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Here is the list of web hosting service providers we recommend:
- BlueHost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
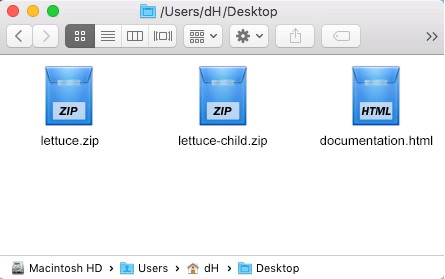
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme and documentation.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
lettuce.zipfile and ONLY use the extracted/lettucetheme folder. -
Upload the extracted
lettucetheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
lettuce.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
- Install and activate ThemeREX Addons plug-in.
You can also watch our video tutorial on how to install a WordPress theme.
Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
Below is the list of the plug-ins that come included into the theme.
Some of these plug-ins can also be installed from the WordPress.org repository.
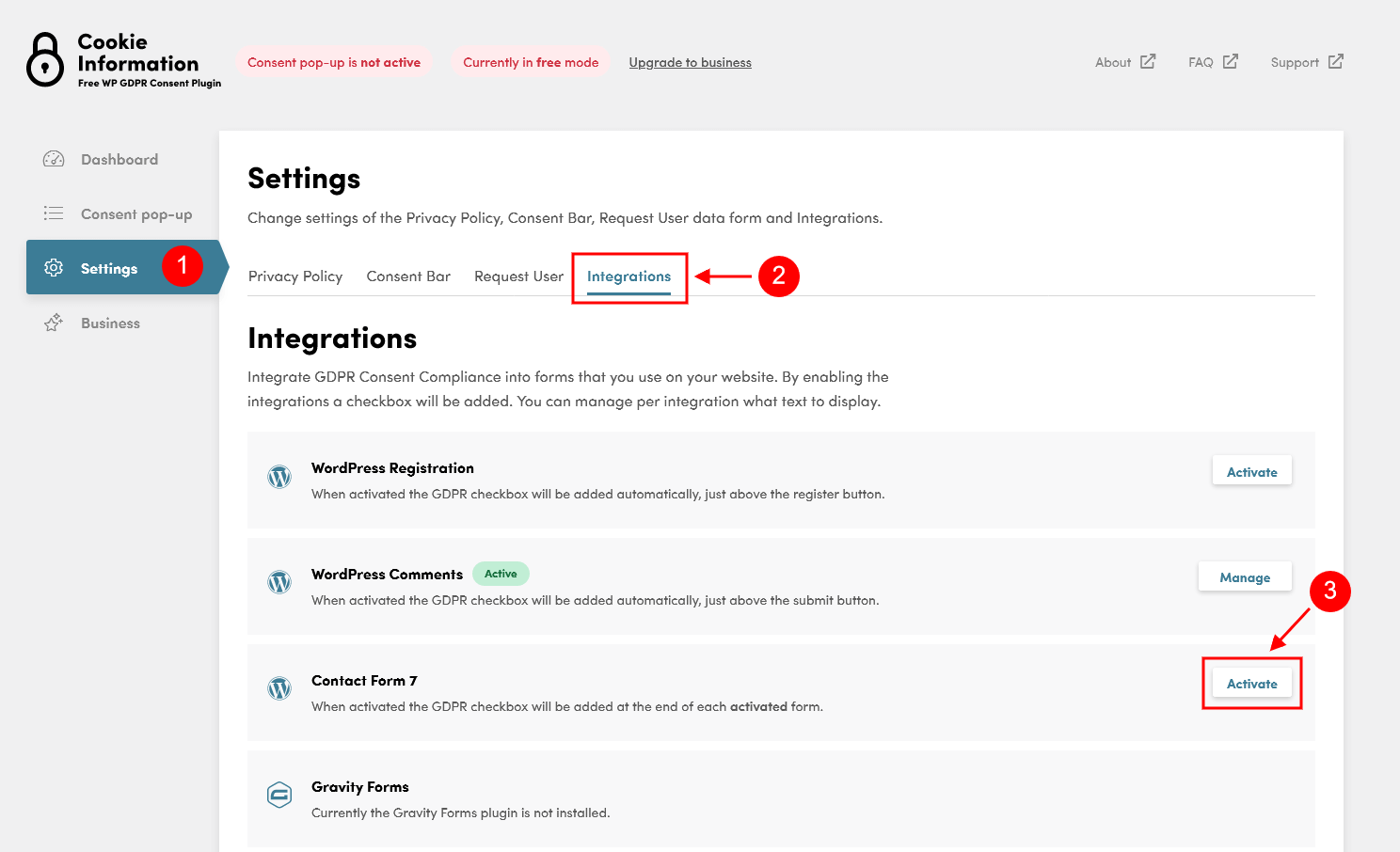
- Contact Form 7
- Cookie Information (formerly WP GDPR Compliance)
- Elegro Crypto Payment
- Essential Grid
- MailChimp for WordPress
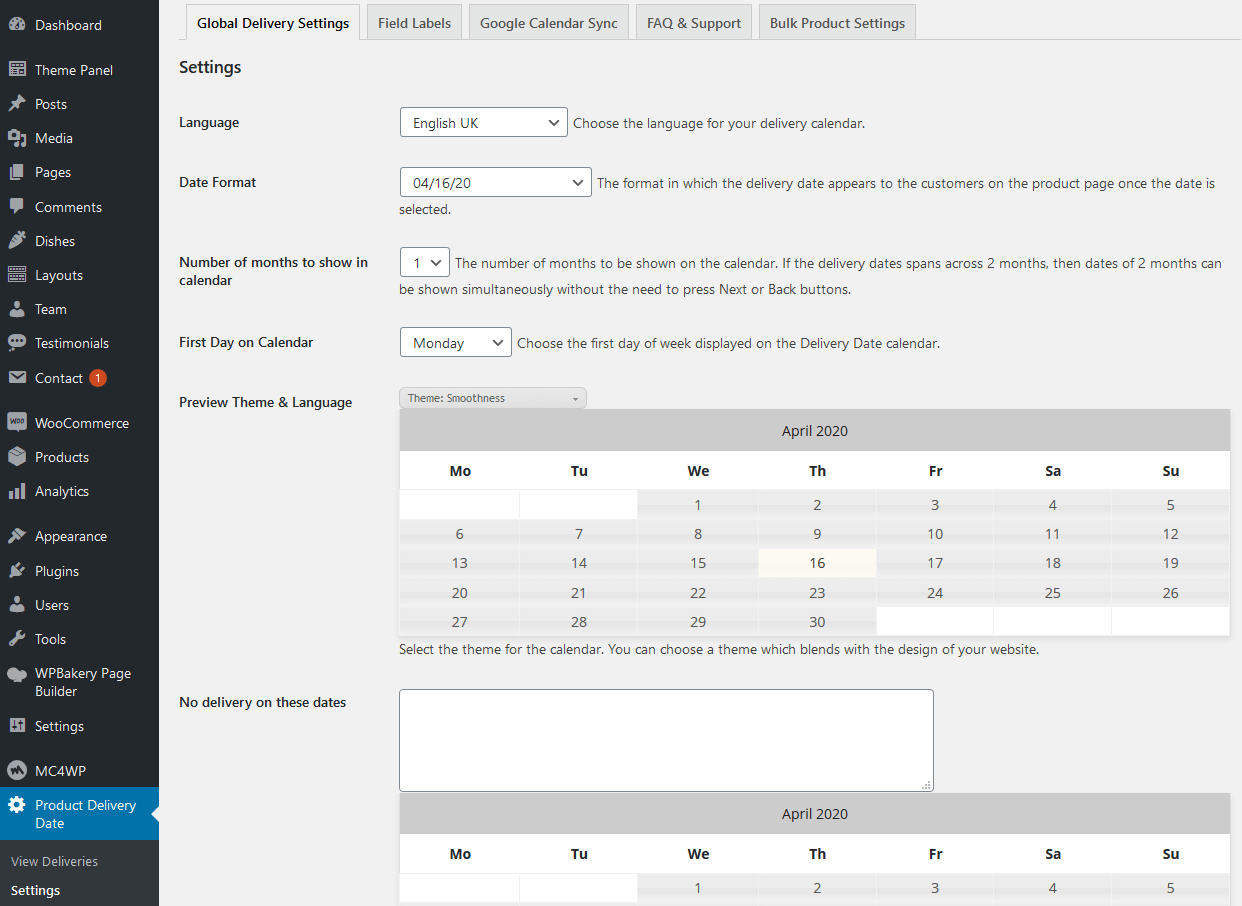
- Product Delivery Date for WooCommerce - Lite
- Slider Revolution
- Smash Balloon Social Photo Feed (formerly Instagram Feed)
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WPBakery Page Builder (required)
You can find a detailed overview of each plug-in in the Plug-ins section of this documentation file.
There is only one required plug-in for proper theme functioning, and that is ThemeREX Addons. The rest of the plug-ins are recommended for installation, but not required.
To make the theme look exactly as on the demo page, you would need to install the recommended plug-ins:
-
After the installation/activation of ThemeREX Addons plug-in, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.
-
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.
- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
In case you are running a shared hosting with limited resources (e.g. GoDaddy), we do recommend enabling only the essential plug-ins (e.g. ThemeREX Addons, WPBakery Page Builder) and disable the rest. Otherwise, it may significantly increase the memory consumption, which might lead to unwanted issues.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
If you want to make changes to the theme's files and functions, we strongly recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
IMPORTANT! Install the child theme before importing the demo data. Otherwise, all of your theme options will be reset.
A child theme is installed the same way you install a parent theme. Locate the lettuce-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
You can copy all files from the parent theme into the child theme except files located in the following folders:
-
/includes -
/plugins -
/theme-options -
/theme-specifics
In the /front-page folder, you can copy all files except front-page.options.php.
If the file you want to edit is in one of these folders, you need to copy the required function from that file, and register it in the child theme's functions.php.
The rest of the files can be copied and edited directly in the child theme folder.
When copying parent theme files into the child theme, preserve the original folder structure. Create respective folders and make sure that the file path is the same as in the parent theme.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have installed all the required plug-ins, check the Plug-ins installation section for more information.
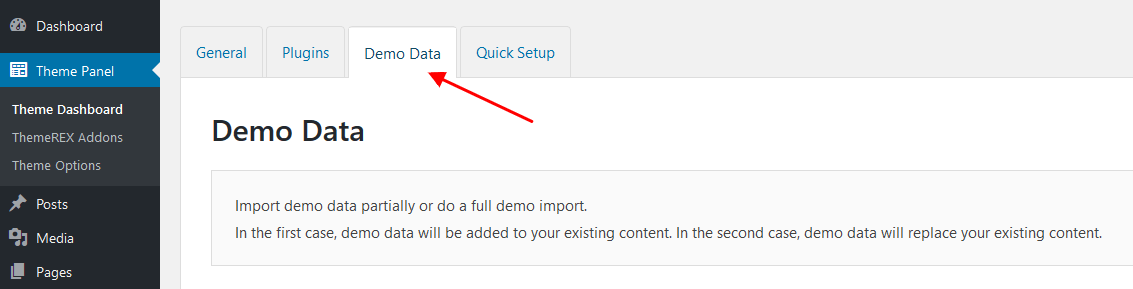
In order to import the demo content go to Theme Panel (WP Dashboard) > Theme Dashboard > Demo Data.

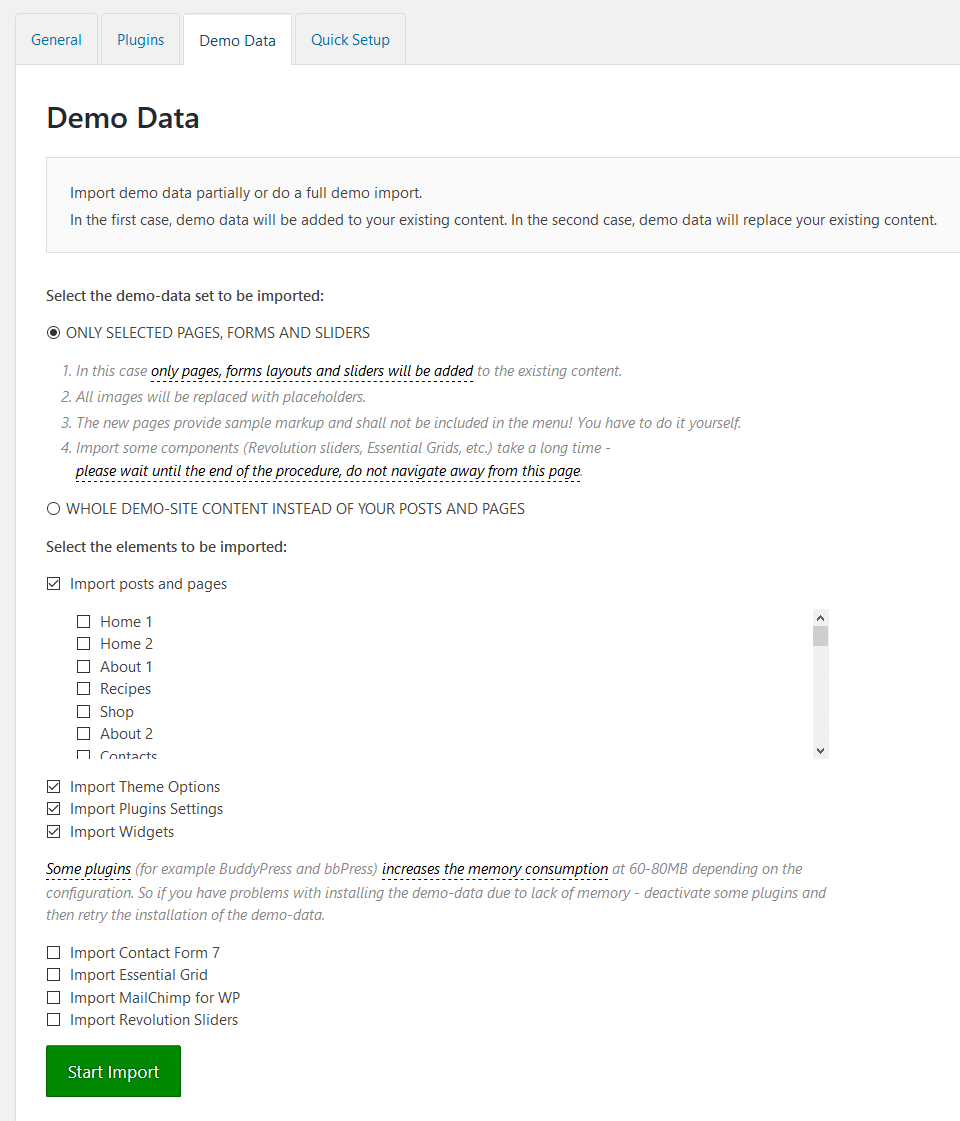
On the page that showed up set the required parameters.
Only Pages, Forms & Sliders
When choosing the partial demo data import, the new content will be added to your existing data.
Although this will not overwrite your existing content, we still recommend backing up your website before doing this.
Note, that the pages are imported without the original images. Instead, the image placeholders are used. This is done to keep your existing content intact.
Whole Demo Site Content
When choosing this option, all the existing content of your website will be lost and replaced with the new data. We recommend using this option for new WordPress installations only.
Use the whole demo import option if you want to have an exact copy of the theme demo. It enables you to import all media files, pages, theme options, and plug-in settings.
Some plug-ins increase the memory consumption. For example, BuddyPress and bbPress (not included into the theme's package) require additional 60-80Mb. If you are having trouble installing the demo data, deactivate massive plug-ins and try again.
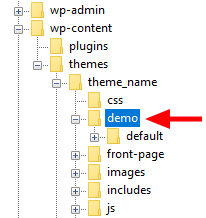
In case demo data installation is stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/lettuce directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting service provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.
Installation FAQs
- Contact your web hosting service provider to increase your
upload_max_filesizeto32M. - Upload the extracted theme package via an FTP client to
wp-content/themesdirectory.
memory_limit. You can increase memory_limit on your server in several ways, namely by editing:
- wp-config.php file:
define('WP_MEMORY_LIMIT', '128M'); - php.ini:
memory_limit = 128M; - .htaccess file:
php_value memory_limit 128M;
mbstring PHP function in server settings. The function is needed for some languages, such as Japanese, Chinese etc. In case you can not enable the settings, please contact the support team to get assistance with disabling the function in the theme.
wp-config.php file and add the following lines after database information:
define( 'FS_METHOD', 'direct' );define('FS_CHMOD_DIR', 0770);define('FS_CHMOD_FILE', 0660);
max_execution_time 600memory_limit 128Mpost_max_size 42Mupload_max_filesize 42M
Then re-import demo data - it will be successful. In case you still have any issues, please contact our support team.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
Before you go ahead with the update make sure to backup your old theme's folder. Download it to your computer locally.
Update Option 1. Update using the ThemeREX Updater plug-in
(for theme version 1.0.3 and above only!)
- Please make sure the ThemeREX Updater plug-in is installed and activated. This plug-in is provided with the theme.
-
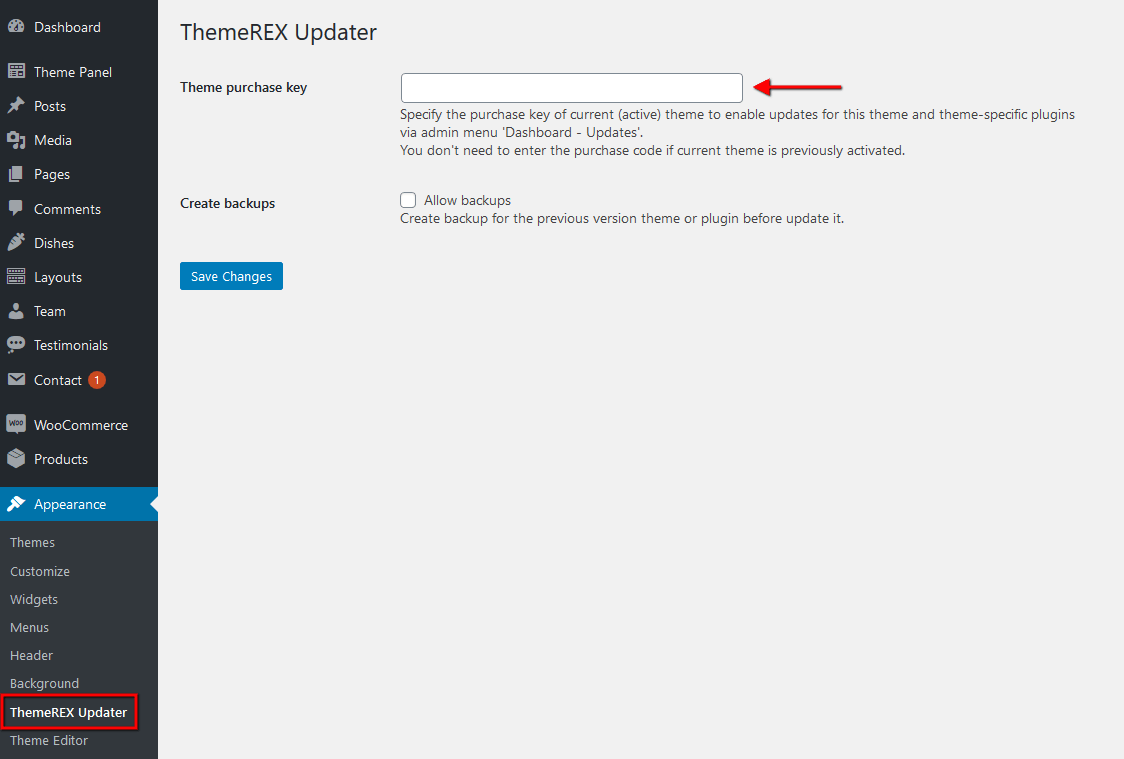
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option (Appearance > ThemeREX Updater tab) to allow the system create backups for plug-ins versions and the theme automatically.
-
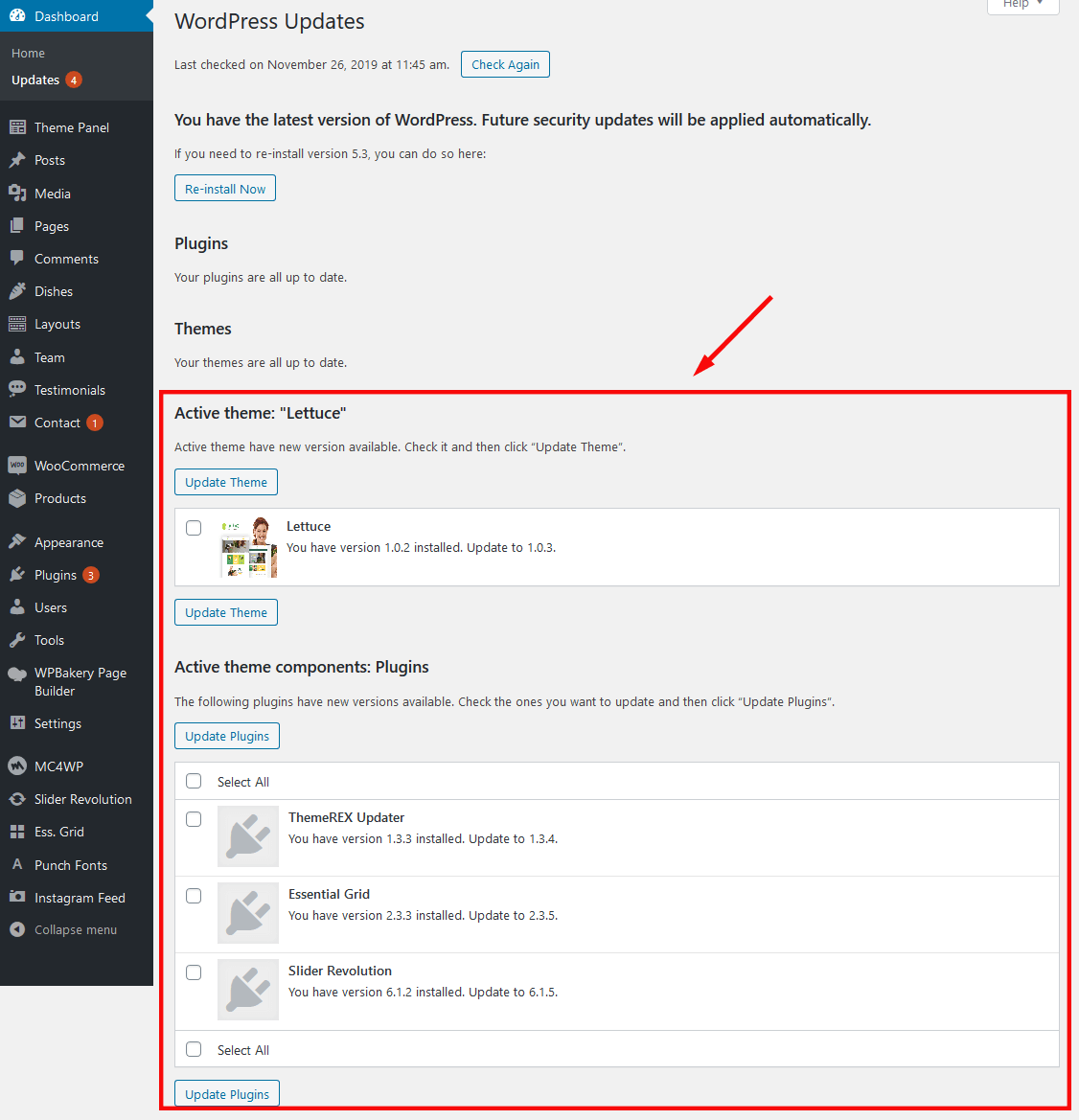
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plug-in, theme, etc.) and click on Update button.
-
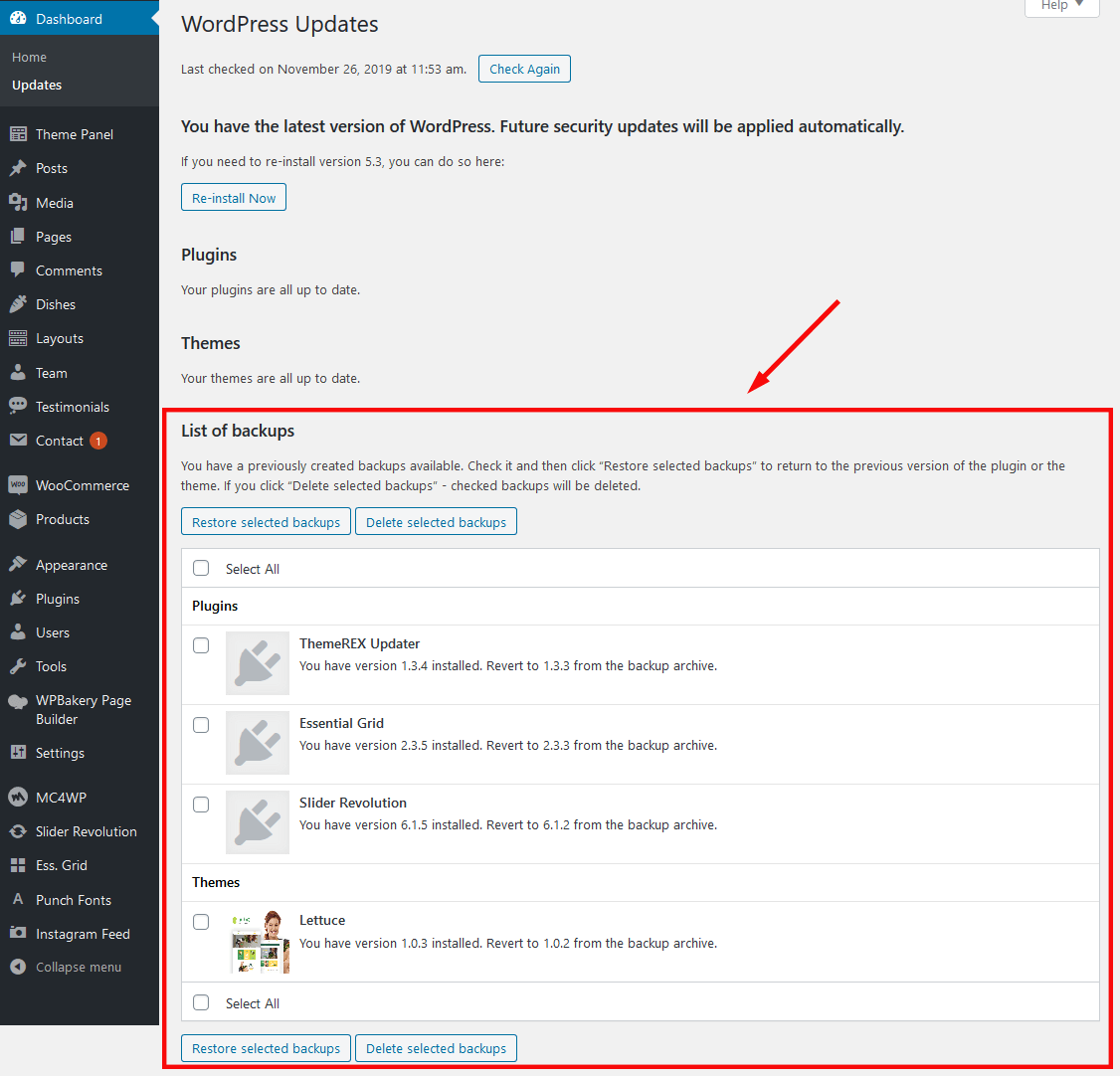
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using WordPress uploader
-
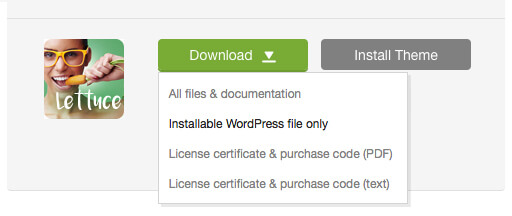
Log into your ThemeForest account and navigate to Downloads tab. Find the theme and download Installable WordPress file only.

- Log into your WordPress website and go to Appearance > Themes.
- Activate a default WordPress theme. Delete the older version of your theme and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
-
Once it is uploaded, activate the theme.
IMPORTANT! If you're using a child theme, do not activate the newly uploaded parent theme. Activate your old child theme instead. Otherwise, all the child theme customizations will be lost. -
Update (if necessary!) the included plug-ins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plug-in(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend Filezilla and CyberDuck).
-
Change directory to
/wp-content/themes. - Remove/rename existing folder with old theme files.
-
Unpack theme installable files downloaded from ThemeForest and upload them to the
themesfolder. - Update (if necessary!) the included plug-ins in the way described above, if you see a notification message prompting about a newer version.
Theme Customizer
Now let's navigate to Appearance (WP dashboard) > Customize to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "WooCommerce","Plugins settings" (such as Dishes and Team) and other groups may also override default/general settings available through Customizer.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. When you are done with the changes, you should click on Publish button at the top of the Customizer's side menu.
IMPORTANT! Please be aware that all the Customizer's settings are also available for editing through Theme Panel (WordPress Dashboard Menu) > Theme Options section.
Logo & Site Identity
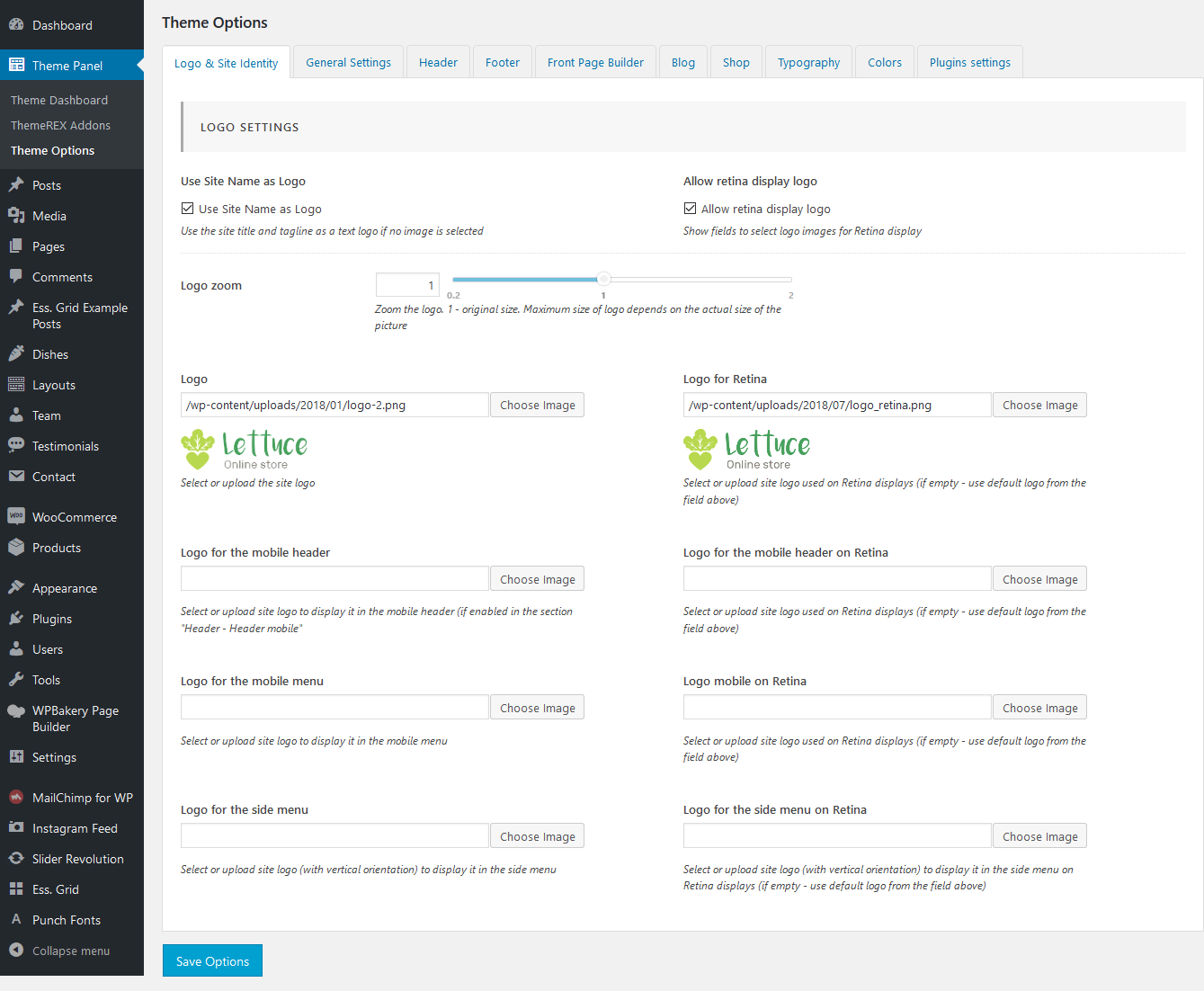
Settings of this group are responsible for managing site identity features. This is the initial place where you should upload your logo.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
You can modify the site title and tagline appearance by inserting special characters, e.g.:
||- line break;{{...}}- modifies style and color of parts of the text;[[...]]- makes the text bold;
Site Icon (Favicon)
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Logo-related settings
These settings allow managing your logo images (main, side, for mobile header and mobile menu), as well as their Retina versions (if "Allow retina display logo" option is checked). As a rule, the retina logo should be twice as big as the regular logo in order to be displayed properly.
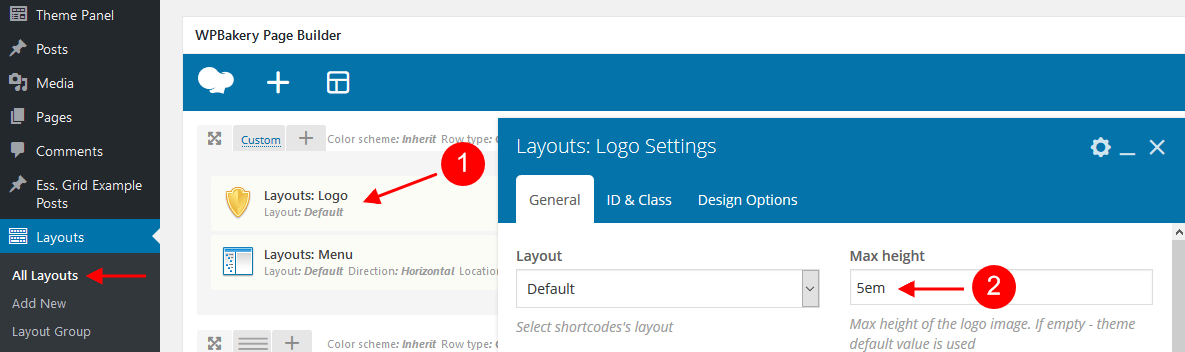
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in "Layouts: Logo" shortcode in the corresponding header layout.

Uploading Logo via Layouts
The logo uploaded in the Customizer can be overwritten by the logo image selected in the Header layout. This allows you to upload a different logo image for each page.
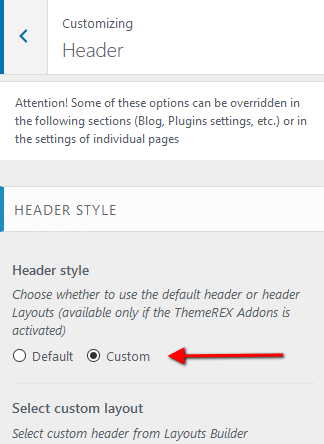
- Check what header style is selected in the Appearance > Customize > Header > Header style. (You can choose a different header style for a particular page in its Theme Options.)
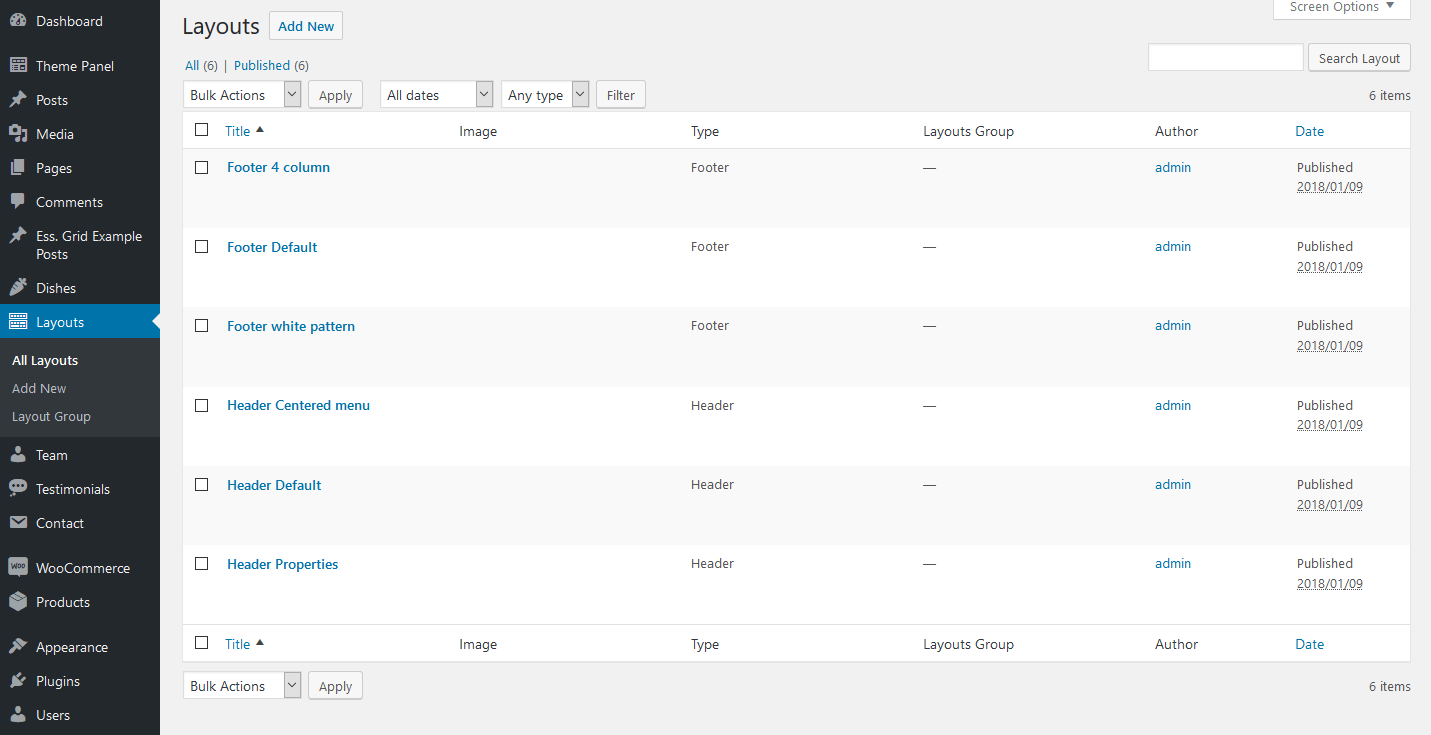
- Navigate to the Layouts > All Layouts and open this header layout.
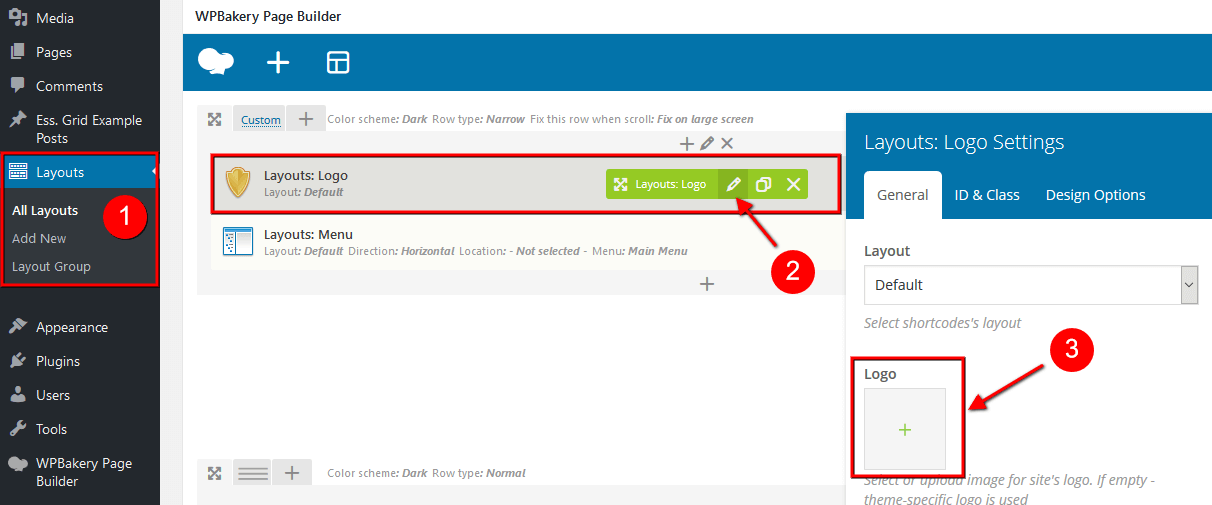
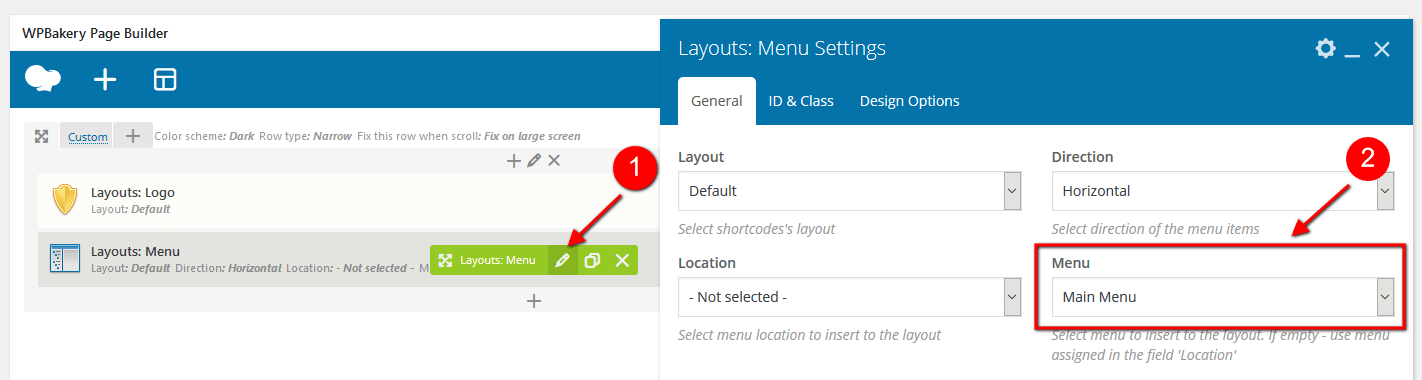
- Locate the Layouts: Logo shortcode and click on the Edit button.
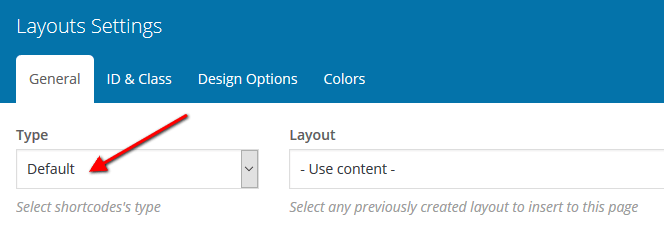
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
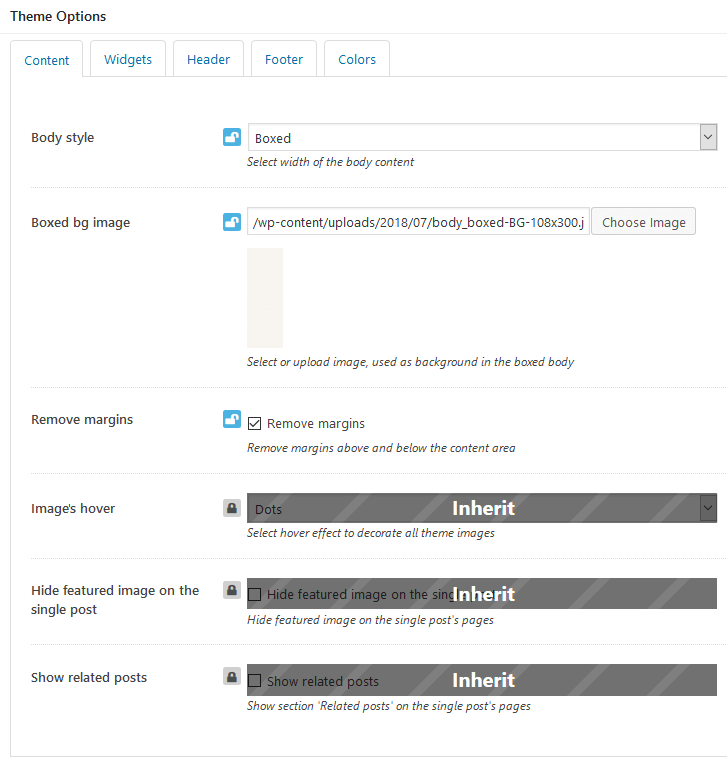
General Settings
Settings of this group are responsible for managing an overall look of the site.
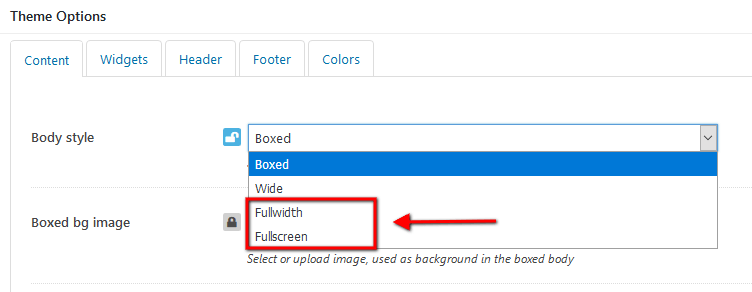
Body style settings:
Here you can choose the body style as well as set the page width (site content + sidebar) in pixels.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
PLEASE NOTE! In the Theme Options section of a particular page additional body styles are available: fullwidth and fullscreen.

- Fullwidth - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
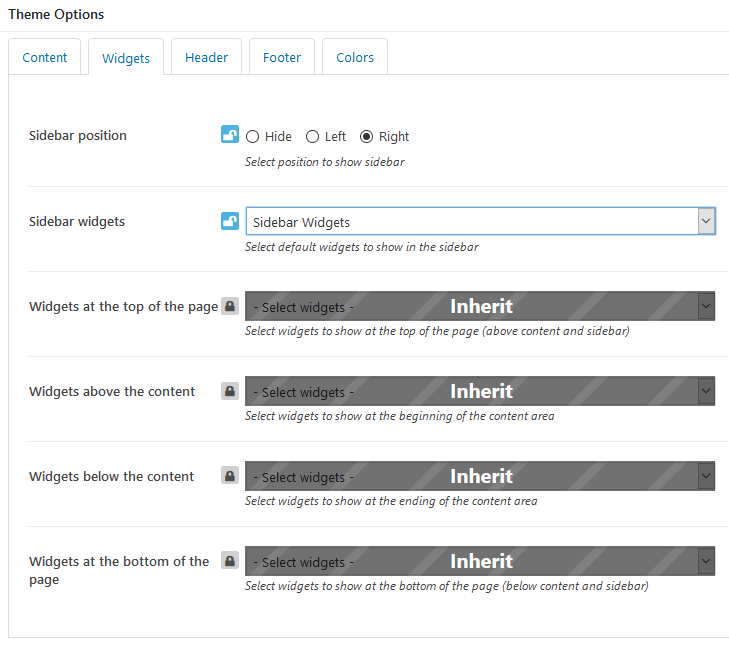
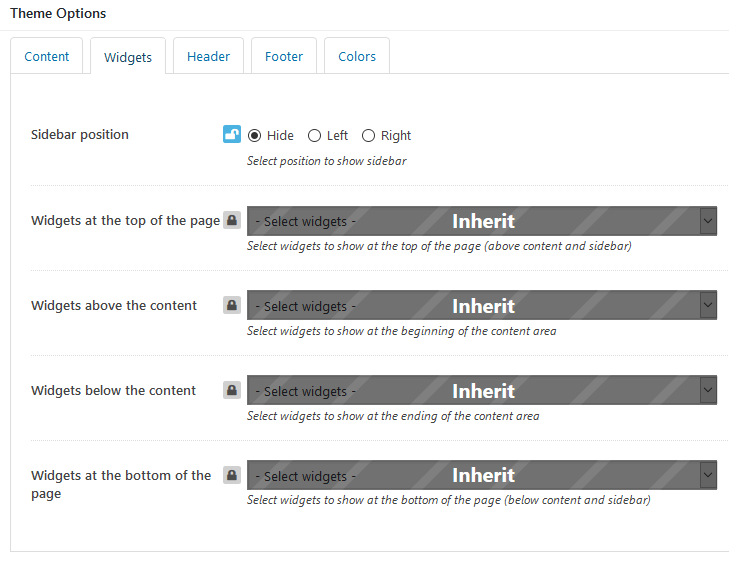
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Expand content - expands the content width when the sidebar is hidden.
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Design & Effects-related settings
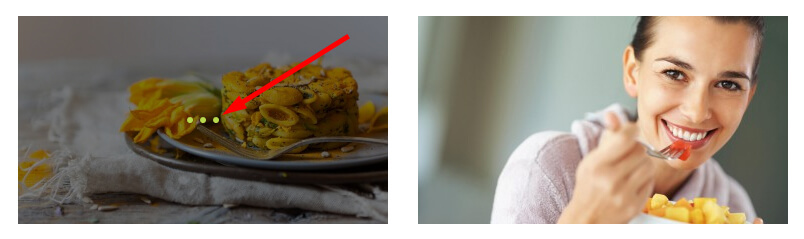
Here you can specify images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Dots".

Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
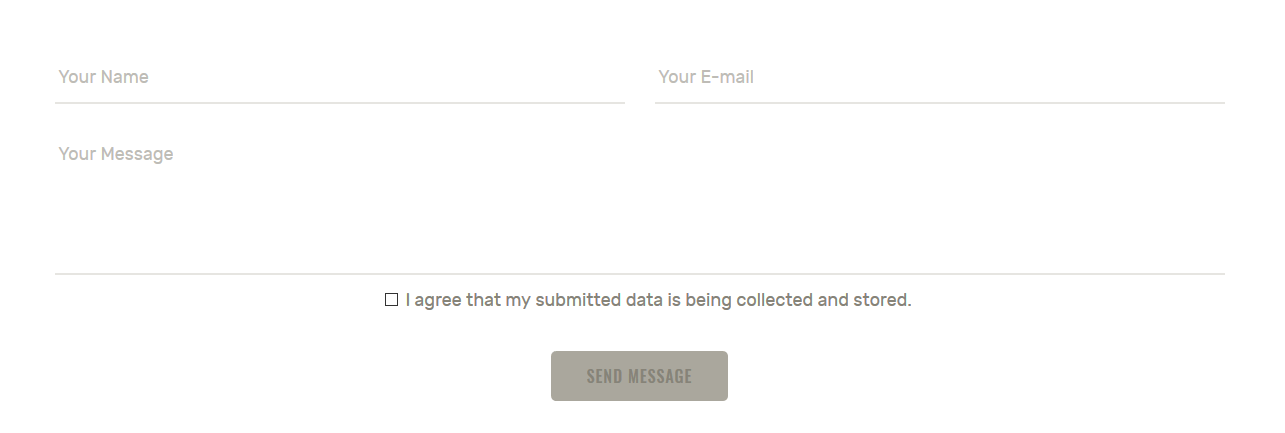
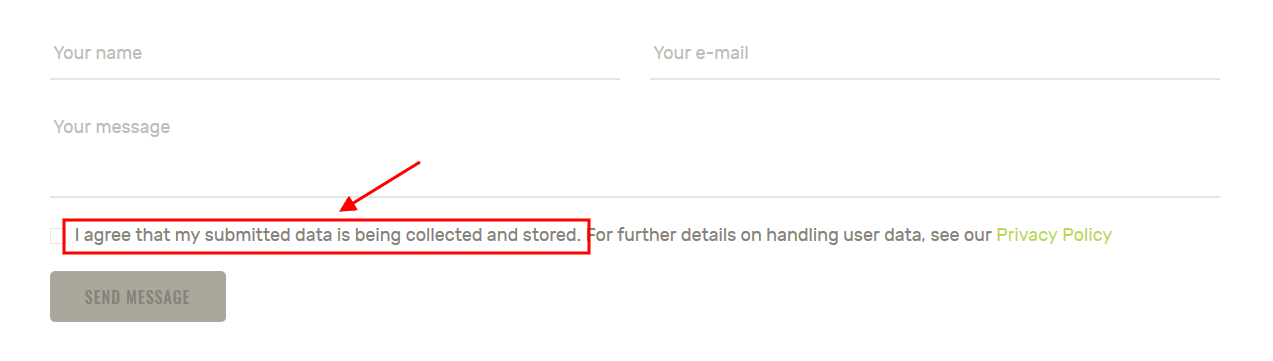
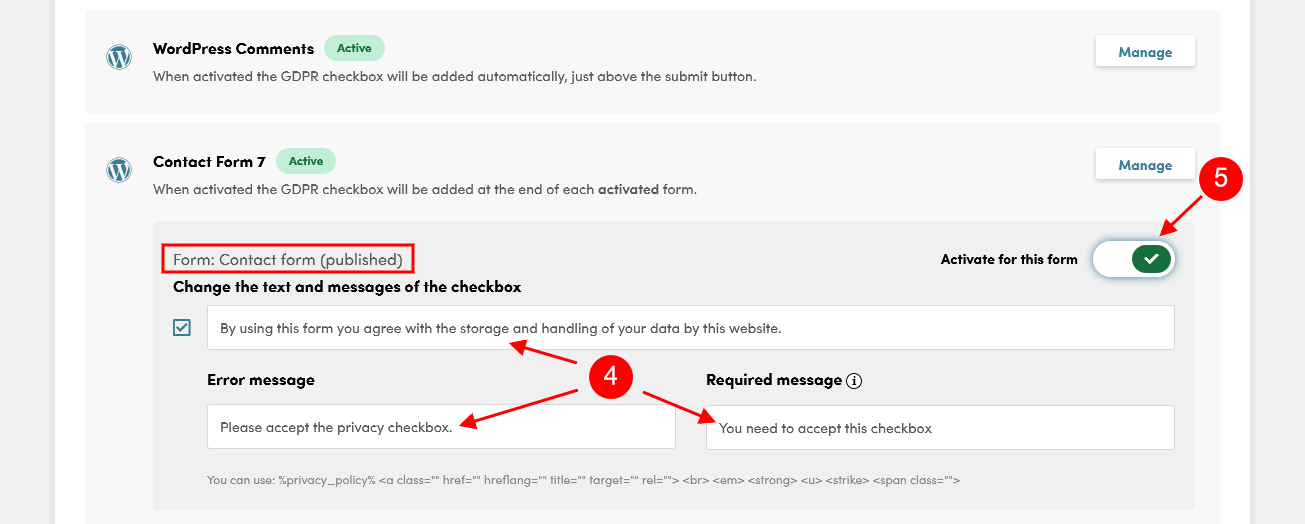
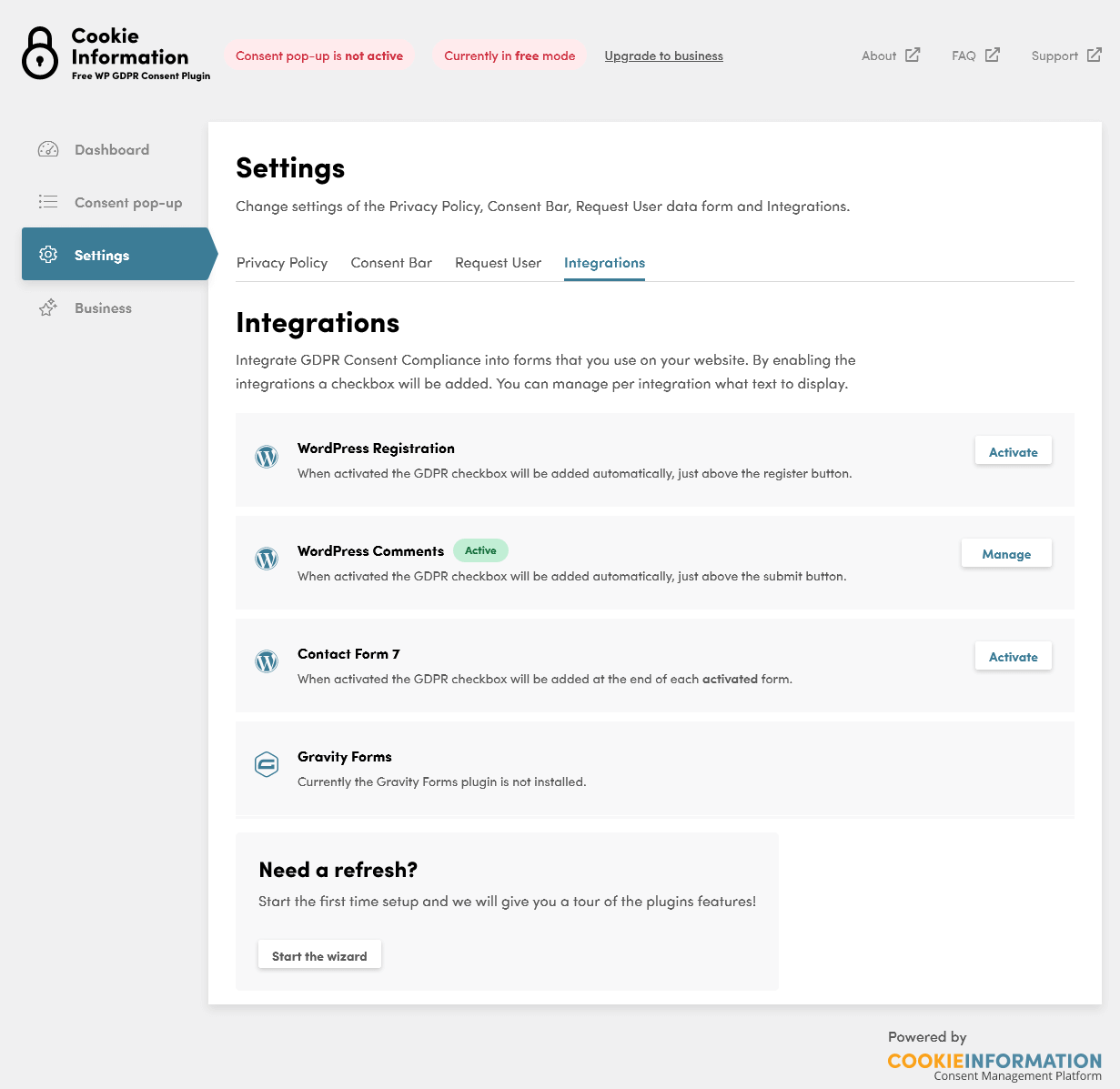
Text with Privacy Policy link
Specify the text for the checkbox in a default form. This text will be displayed before the Privacy Policy link. It works only for forms that are built using trx_sc_form shortcode.

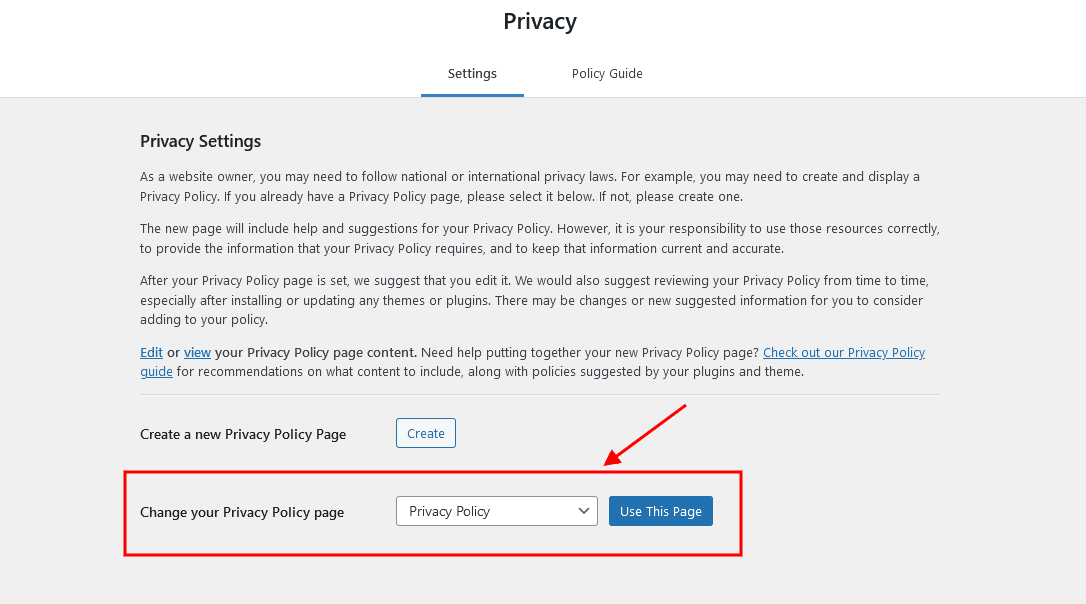
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
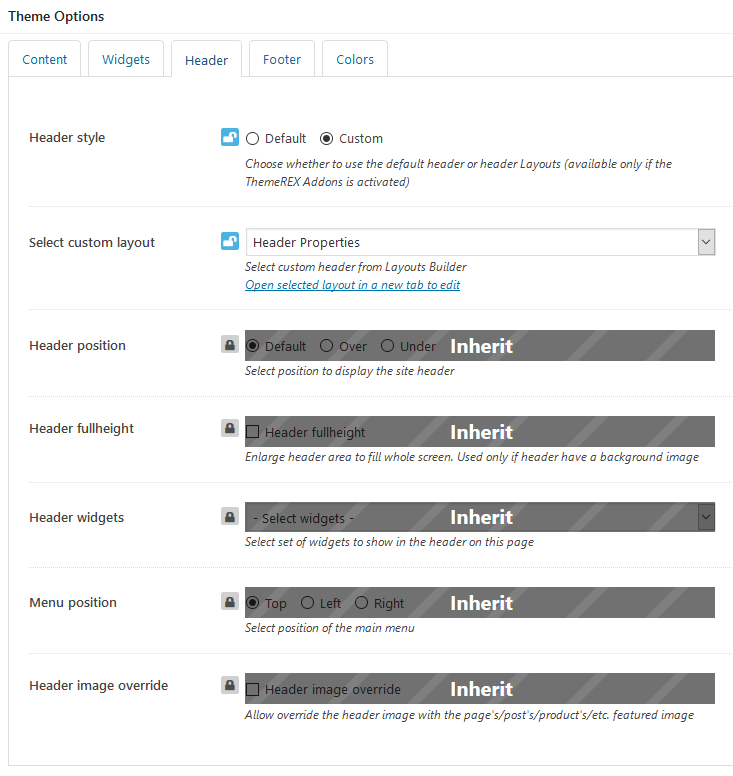
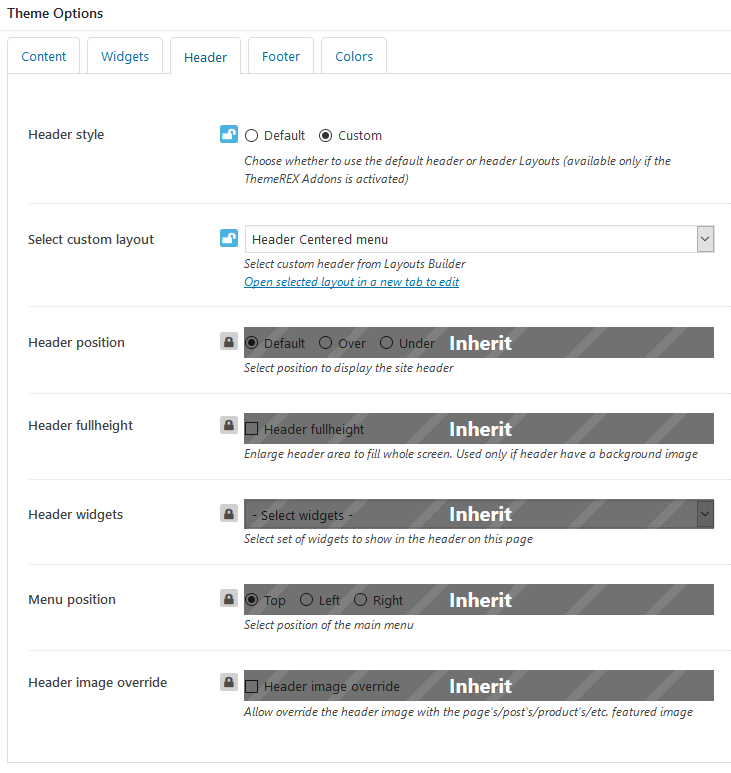
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
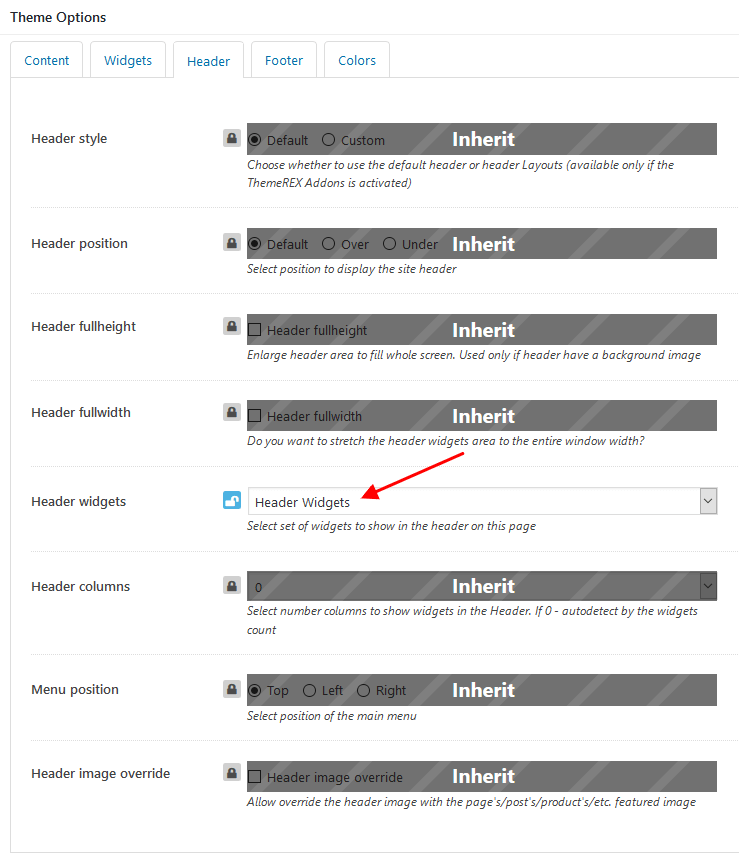
You can set up header settings for a specific page in the Theme Options > Header section of that page.
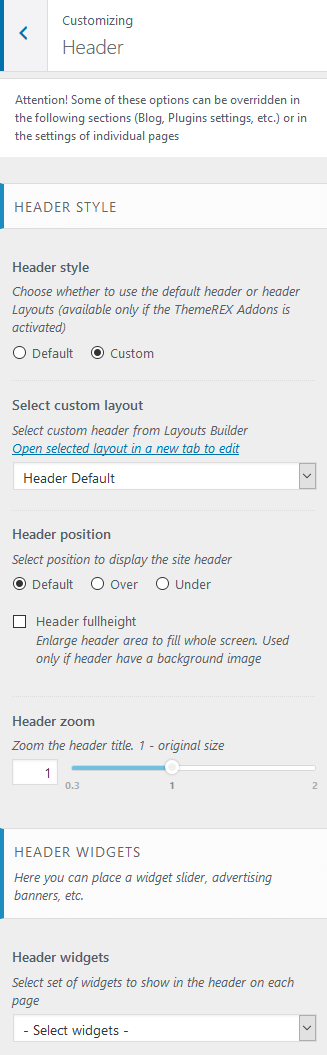
Style-related settings
These settings allow managing the style ("Default" or "Custom") and position of the header area as well as zooming the header title (in em). For custom header style you can specify the header layout (available only if the ThemeREX Addons plug-in is activated) and follow the direct link for editing the selected custom layout if needed.
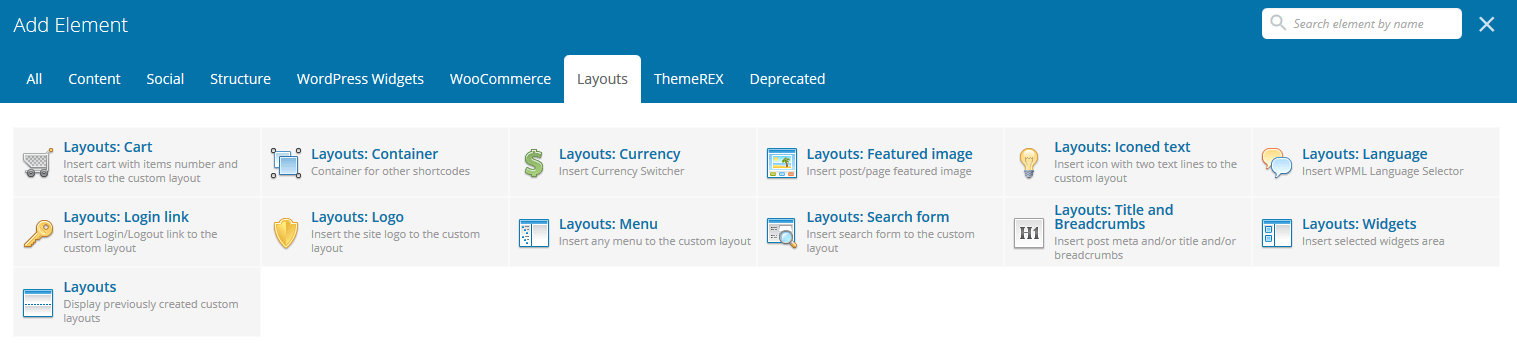
Available Custom Header Layouts:
Please also see header-related layouts section of this documentation file. All the elements of these header areas can be edited in Dashboard > Layouts tab, using a user-friendly WPBakery Page Builder. Check the Layouts section for more information.
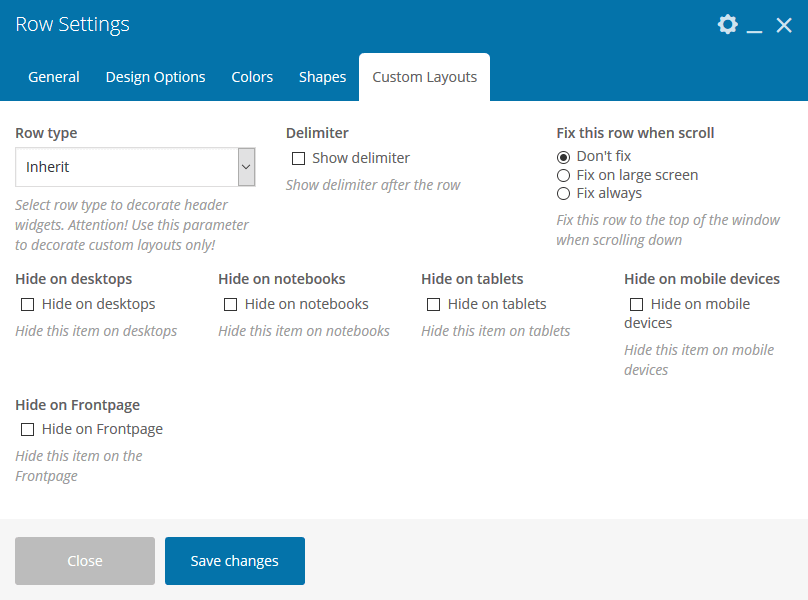
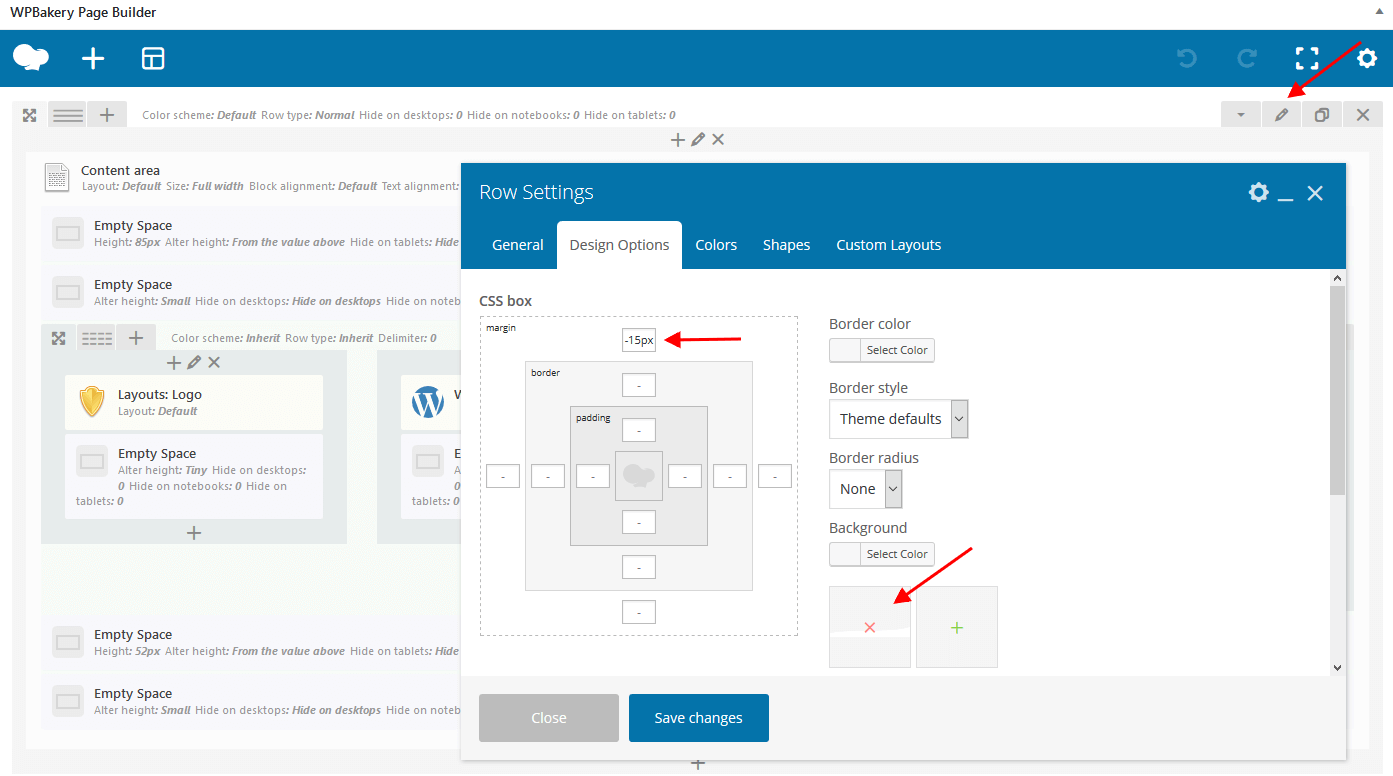
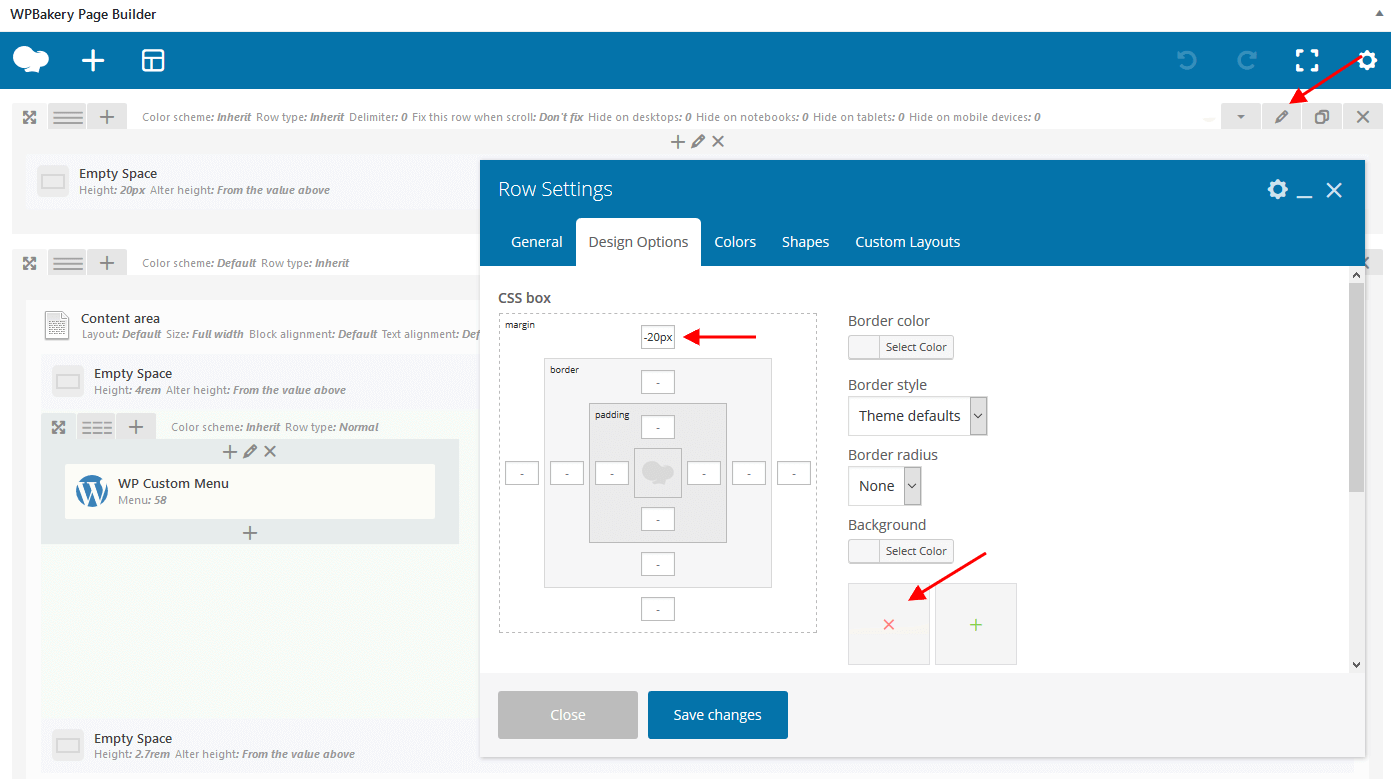
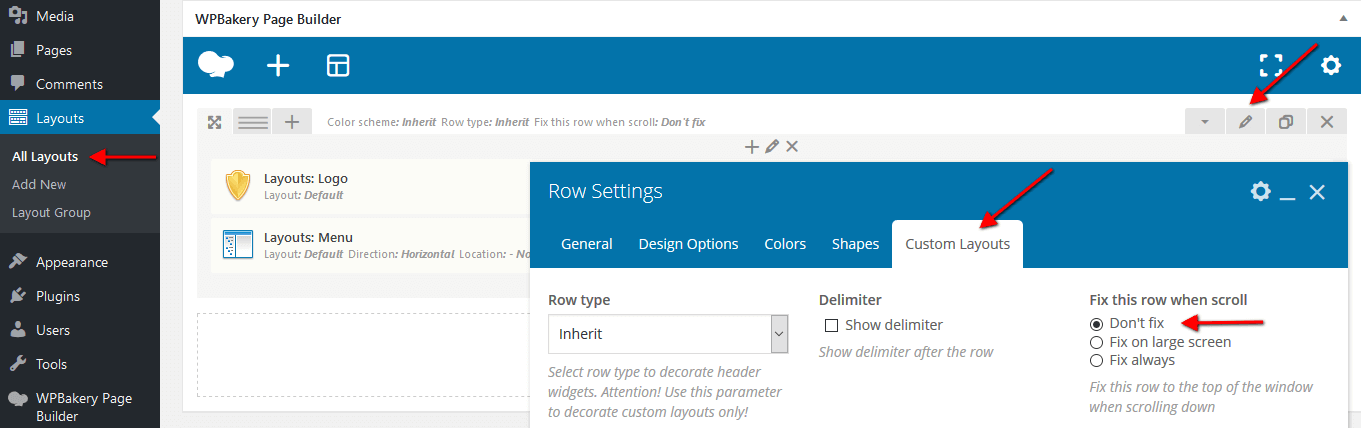
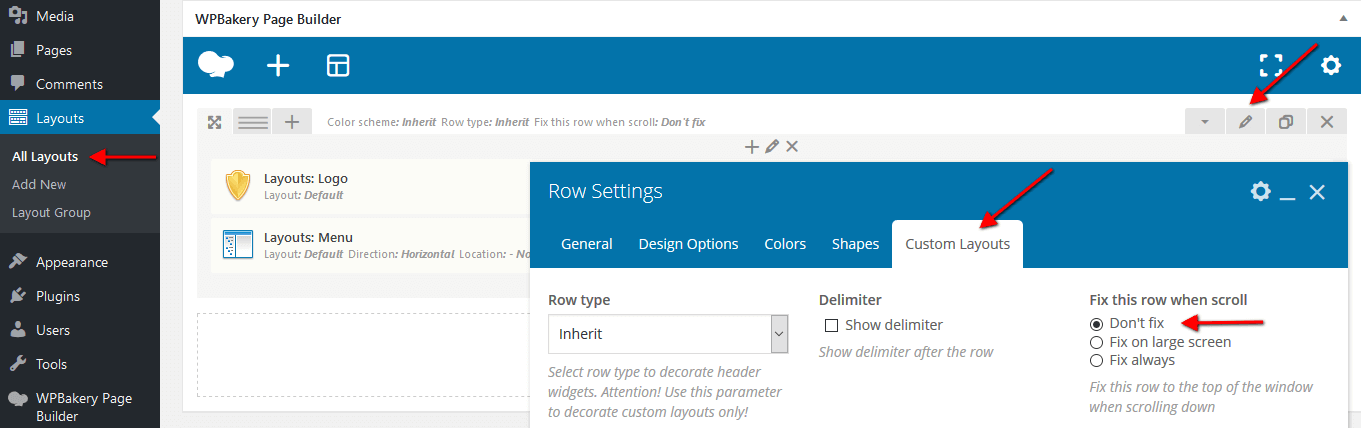
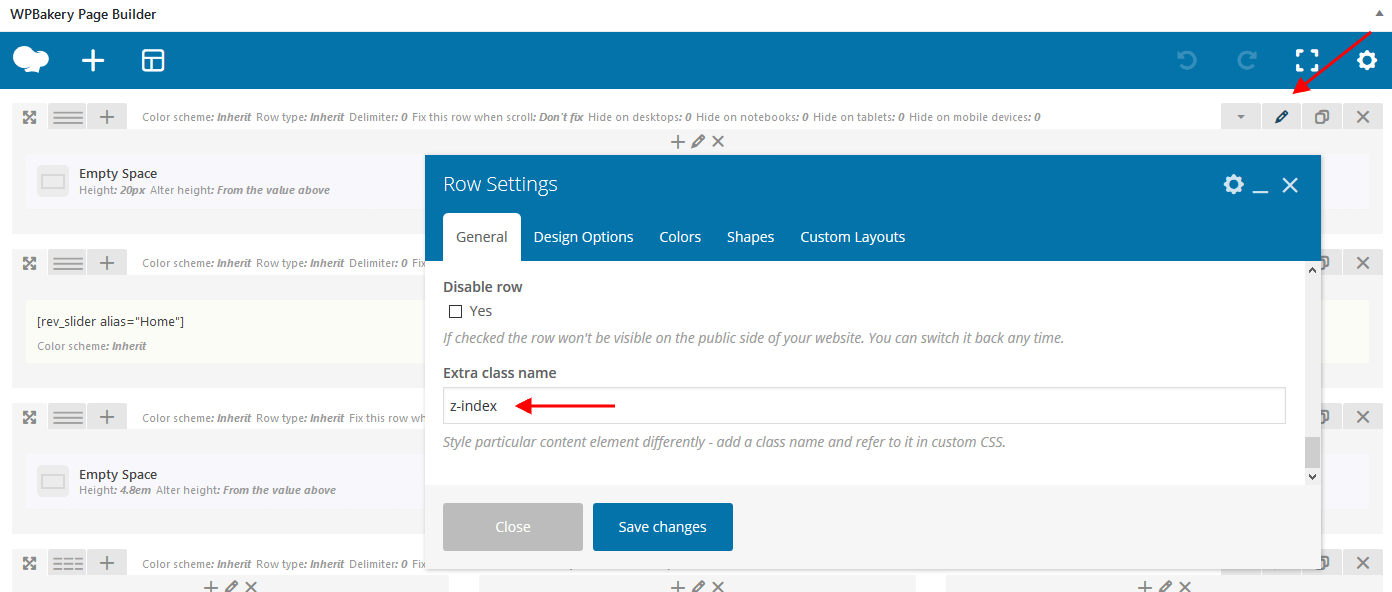
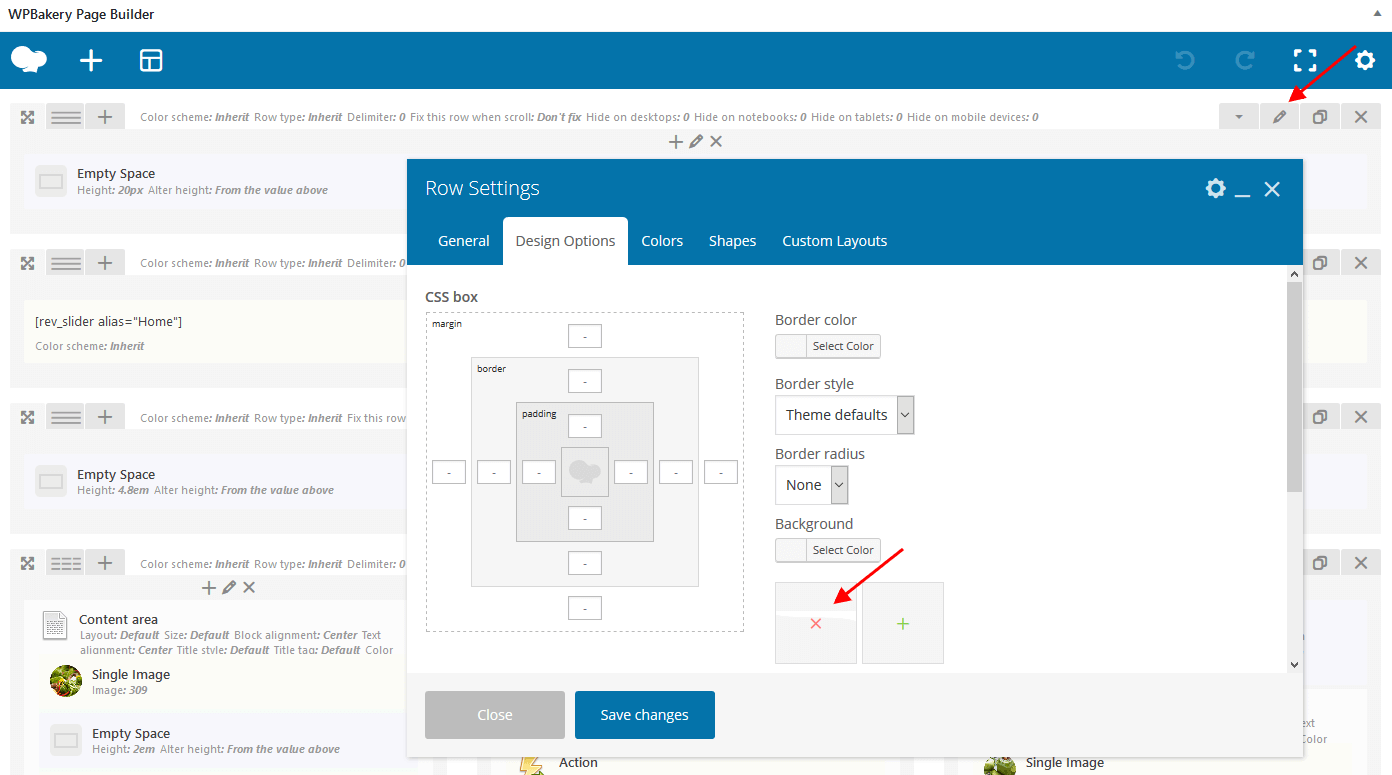
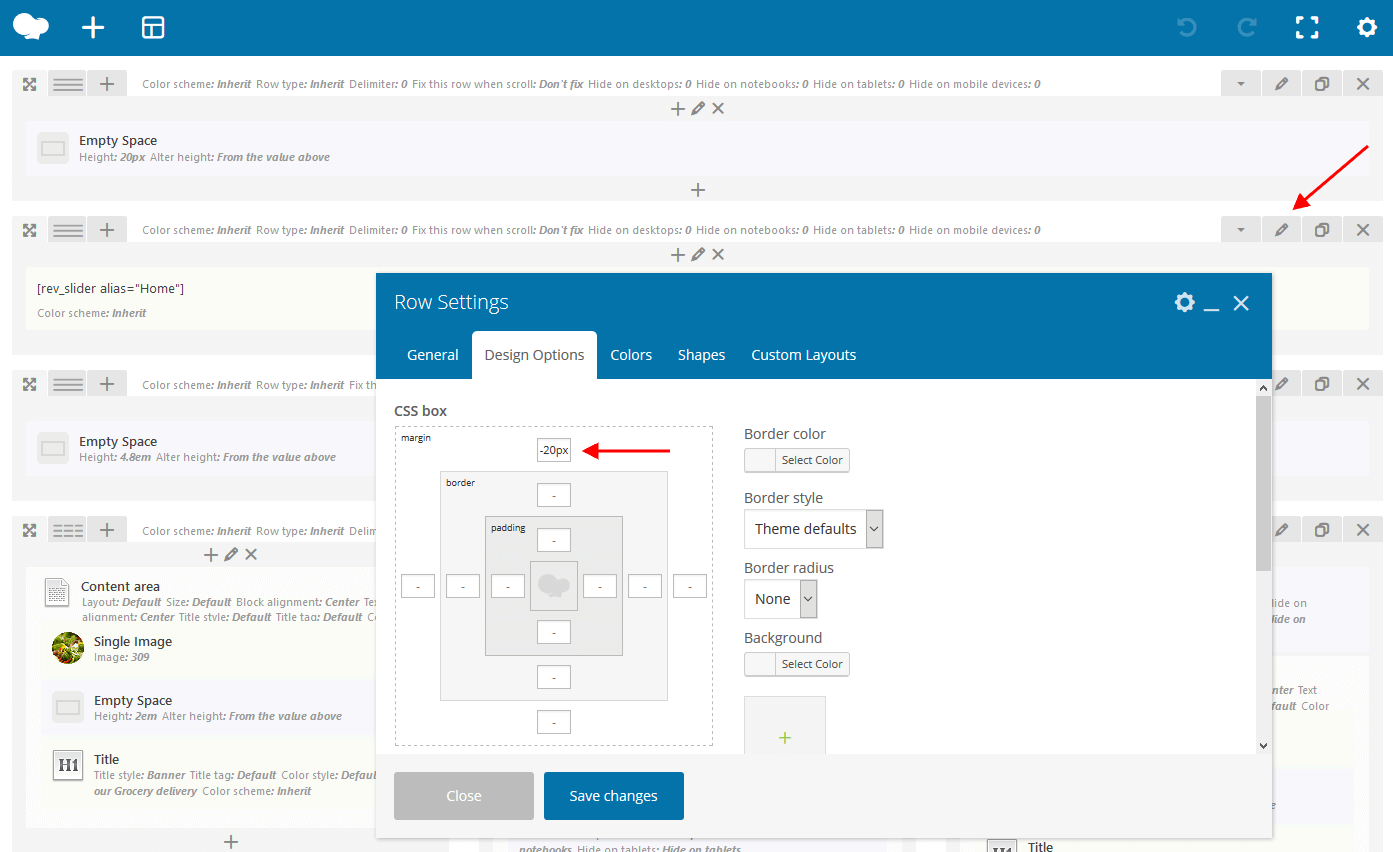
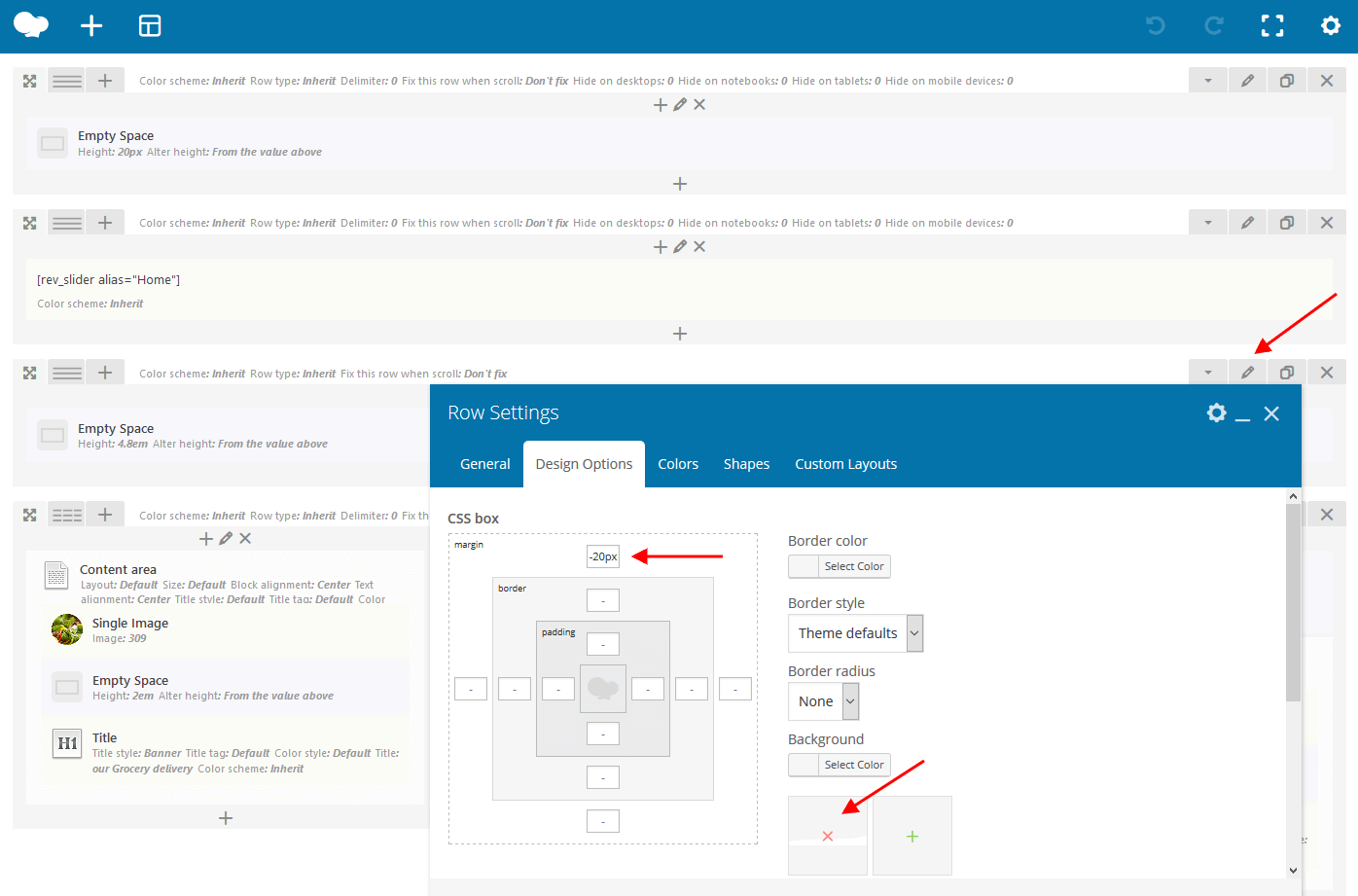
To avoid "Sticky Menu" behavior check "Don't fix" option in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element). Check also the Layouts description.

Available Default Header Style:

The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lettuce/templates folder and edit the corresponding template file header-default.php.
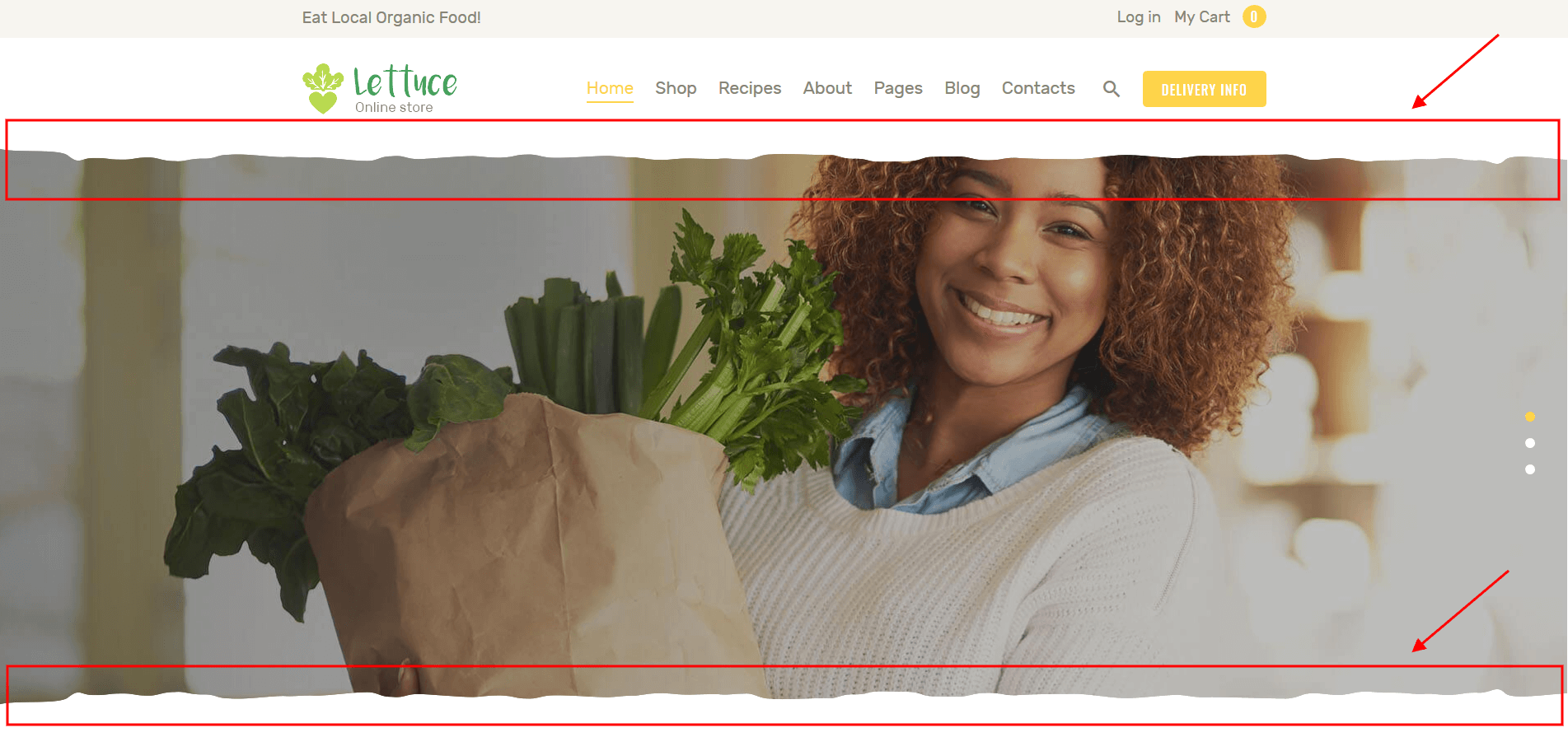
Header Position
The Header position setting controls the way your header behaves in regards to the main body area.
- Default - the default header position. The header occupies a separate section and does not collide with other website elements.
- Over - ideally is used for pages with sliders. The header elements overflow the section that follows next, and the header background becomes transparent.
- Under - sets the header area stuck behind the content area when scrolling down the page.
Widgets-related setting
Here you can specify the widgets set for the header area.
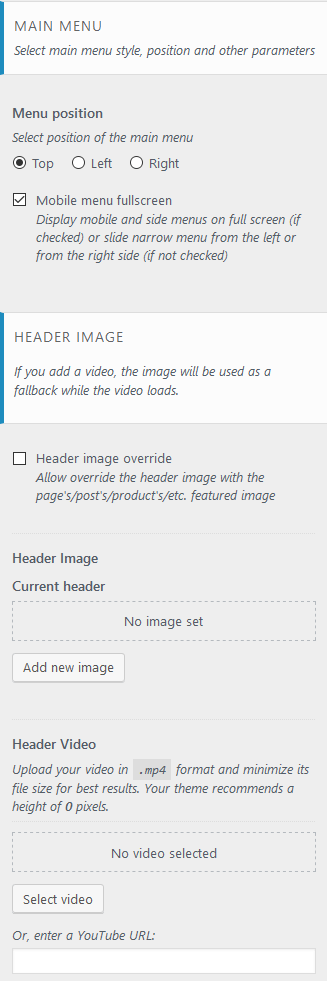
Main Menu-related settings
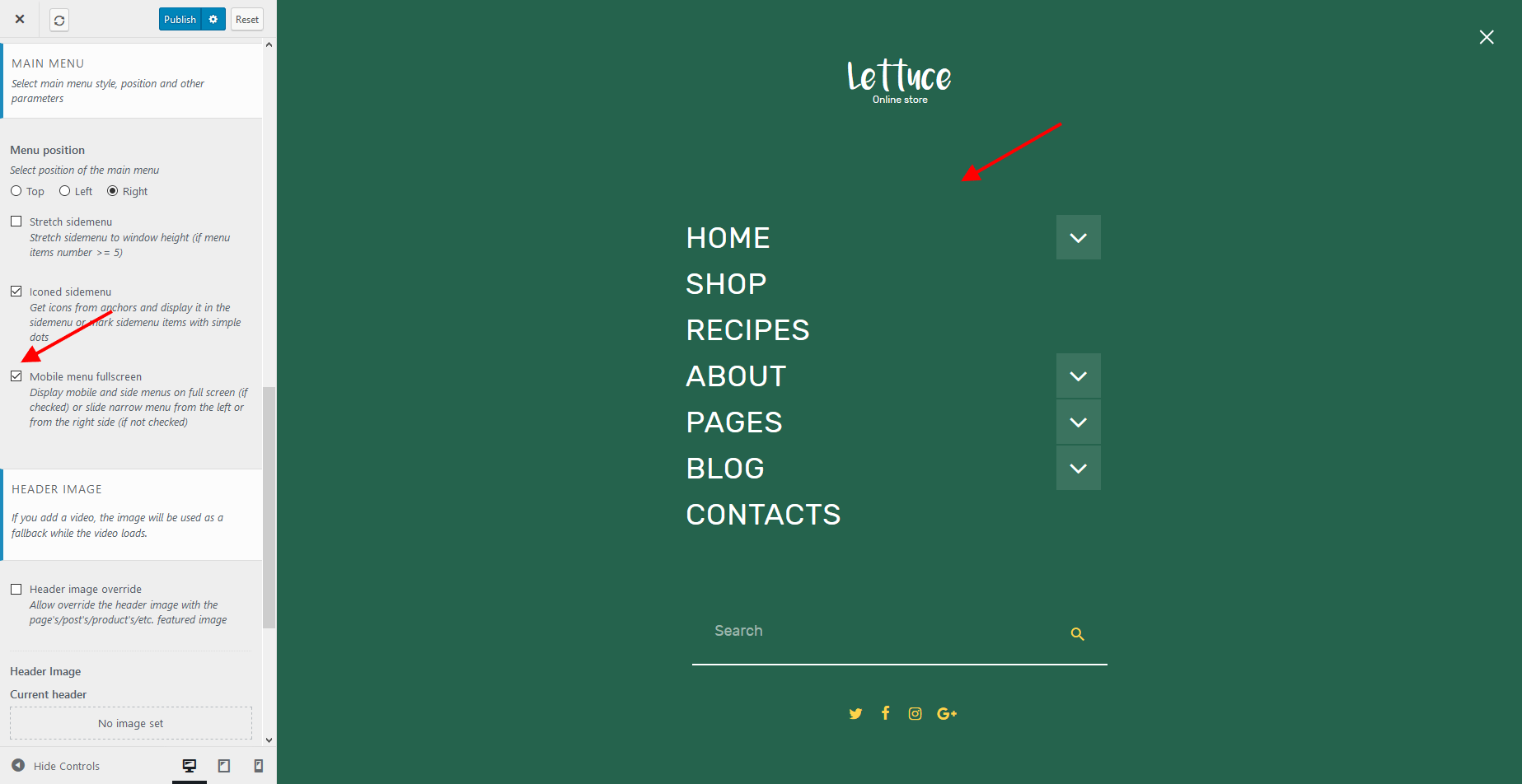
These settings allow choosing menu position and behavior on mobile devices.
"Mobile menu fullscreen" - this setting displays mobile and side menus on full screen (if checked) or slide narrow menu from the left or from the right side (if not checked).

For Left/Right Menu position two additional options are available:
- "Stretch sidemenu" - stretches the sidemenu to the window height (if menu items number >= 5).
- "Iconed sidemenu" - gets the icons from the anchors and displays them in the sidemenu, or marks sidemenu items with simple dots.
Header Background Image-related settings
These settings allow selecting a header background image or background video. The "Header image override" option is also available.
Mobile header settings (for Default Header style)
Here you can enable the mobile header. It lets you show/hide such elements as logo, search form, login link, and shopping cart. You can also use the Additional Info section, a text block where you can add information about your business, such as telephone number, open hours, etc.
Header FAQs
 "Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the
"Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lettuce/templates folder and edit the corresponding template file header-default.php.
For"Custom" header style
- Check which custom header Layout you are currently using in Appearance > Customize > Header in the Select custom layout option.
- In the WordPress admin panel, go to Layouts > All Layouts, and open the currently active header layout.
 If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
- Make the required changes and save it.
However, you can specify the logo in your header Layout using the Layouts: Logo shortcode.
 IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
- Open the header Layout you are currently using in Layouts > All Layouts.
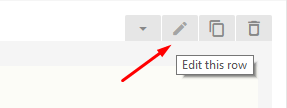
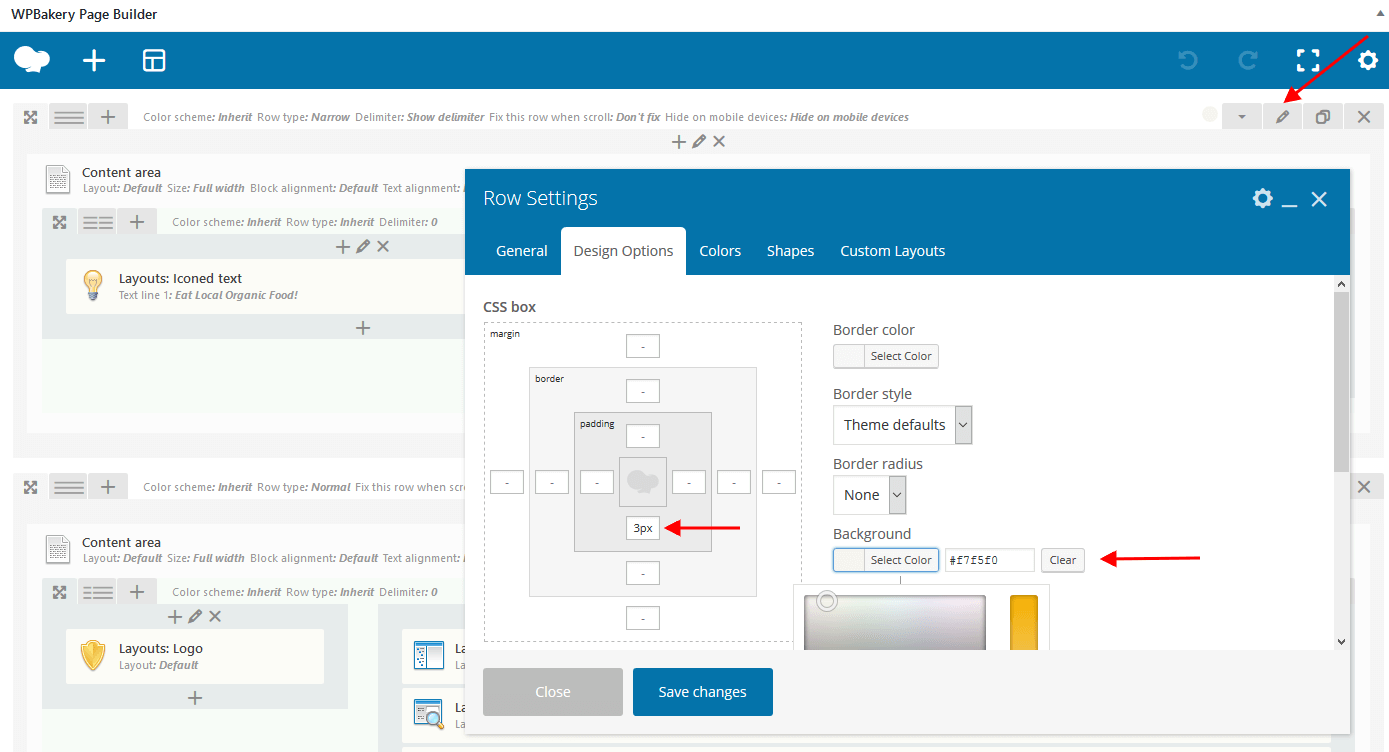
- Locate the row that contains the menu element (or any other row that should have the sticky behavior) and click on the Row Settings button in the top right corner:

- In the Custom Layouts tab, check or uncheck the 'Fix this row' box (depending on whether you want to enable or disable the sticky menu).

- Save the changes.
- via header Layouts - navigate to Layouts (WP dashboard) > All Layouts; Please see our video tutorial or article.
- in the Customizer - enable it in the Mobile Header section in Appearance > Customize > Header (works for Default Header style only!).
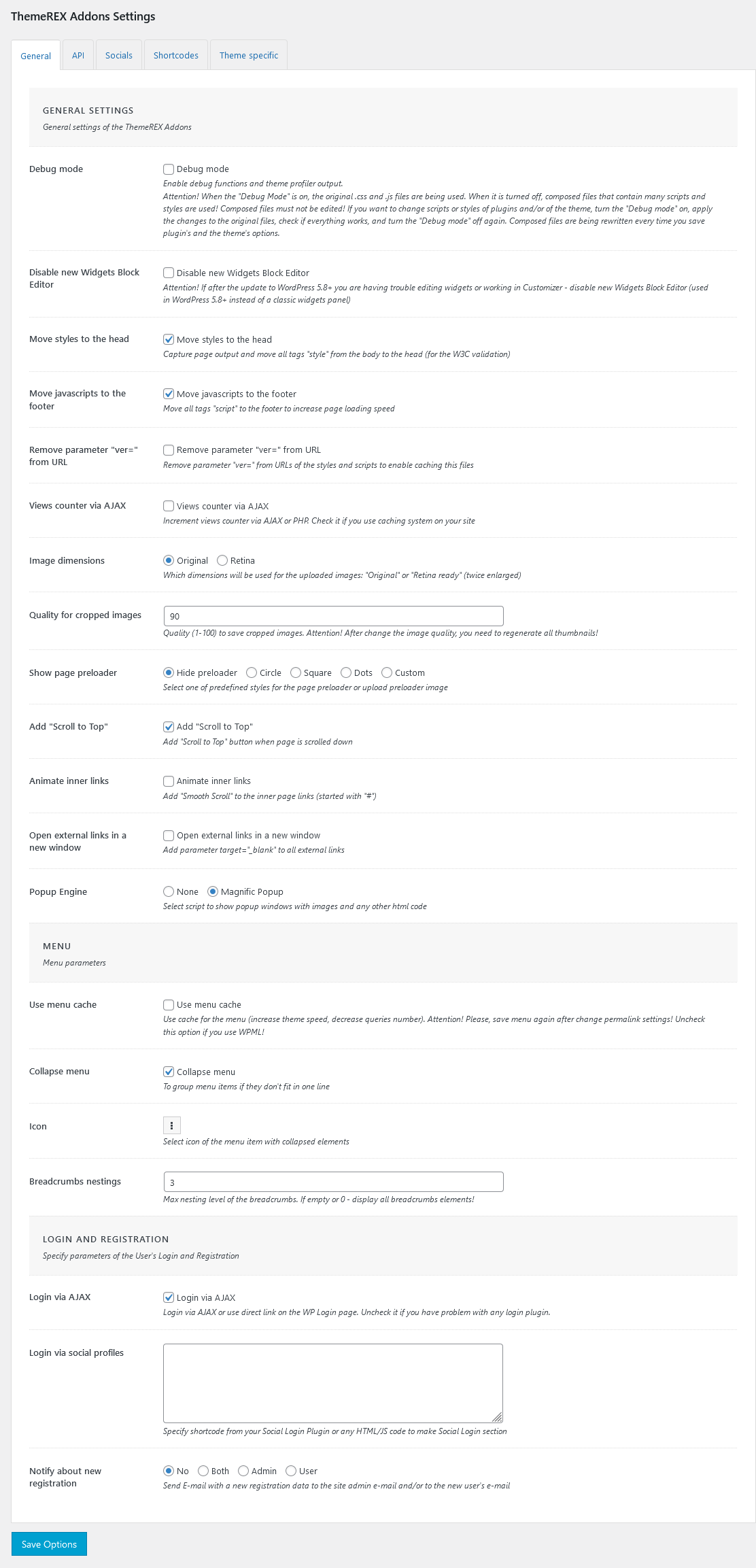
Additionally, you can add a smooth page scroll animation by enabling the Scroll to Anchor option in Theme Panel (WP Dashboard) > ThemeREX Addons > Shortcodes.
The side menu also lets you add the side menu logo (if available in the theme). Select it in Appearance > Customize > Logo & Site Identity > Logo side.
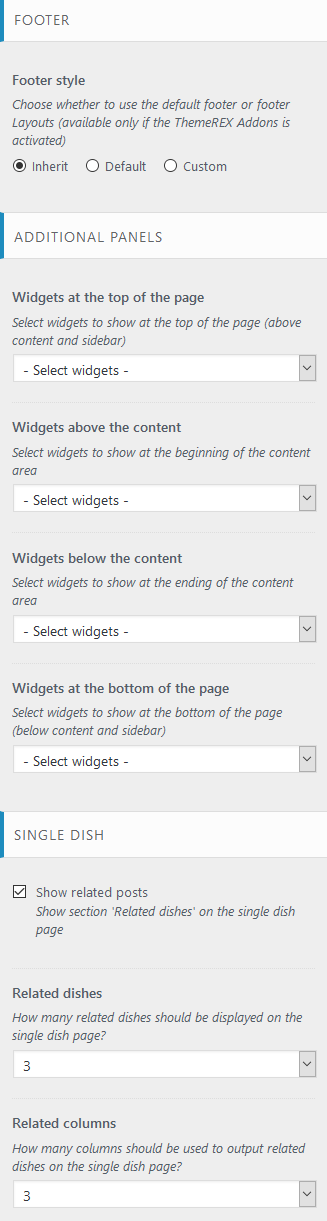
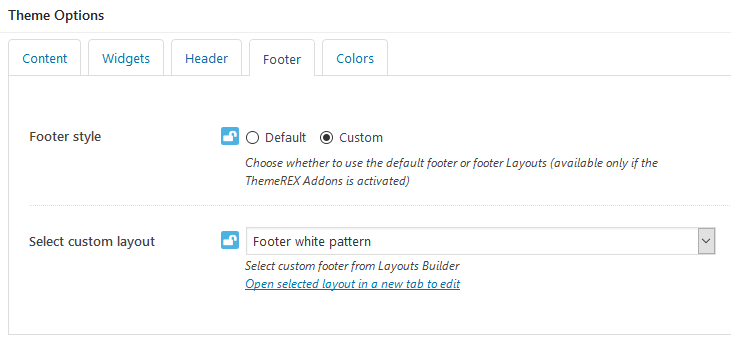
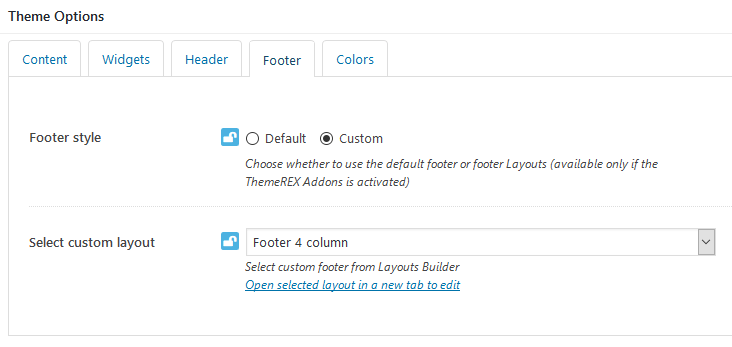
Footer
Setting of this group is responsible for choosing the style of the footer area.
Style-related settings
These settings allow choosing footer style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX Addons plug-in is activated. You can also follow the direct link for editing the selected custom layout if needed.
Available Custom Footer Layouts:
Please also see footer-related layouts section of this documentation file. All the elements of these footer layouts can be edited in Dashboard > Layouts tab. Check the Layouts section for more information.
Available Default Footer Style:

The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lettuce/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - select a preferred footer widget set. Check the Widgets section for more information.
- Footer columns - set the necessary columns quantity to display the widgets in. Choose
0to autodetect the number of columns based on how many widgets you have got in the set. - Footer fullwidth - expands the footer for the whole width of the page.
- Show logo - displays logo in the footer area. If this option is checked, you can upload the logo for your footer as well as its Retina version.
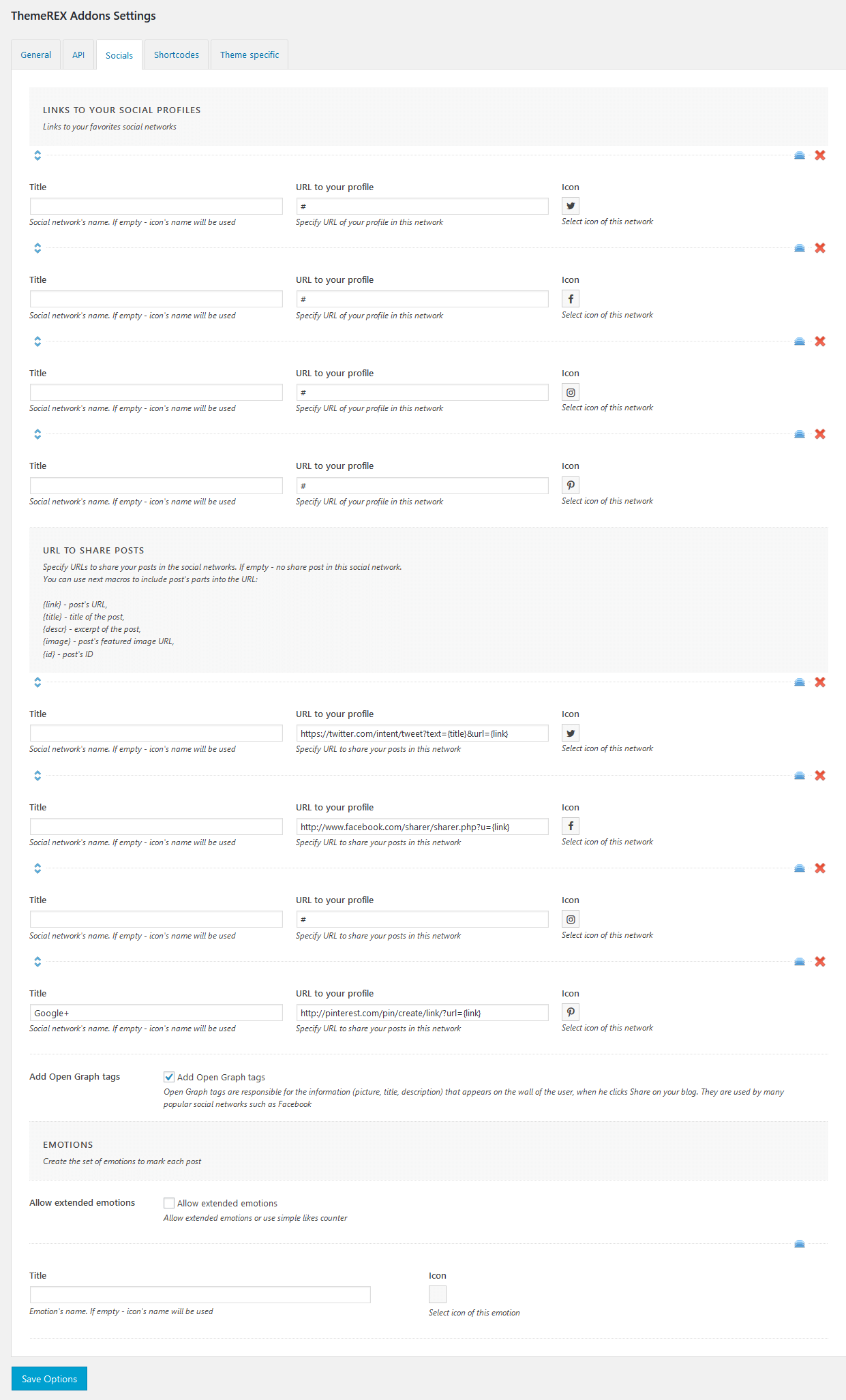
- Show social icons - displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
- Copyright - enter the copyright message. Use the
{Y}symbol to indicate the current year.
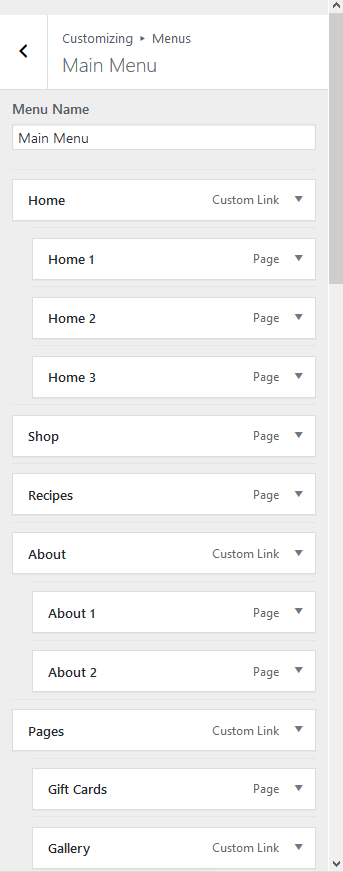
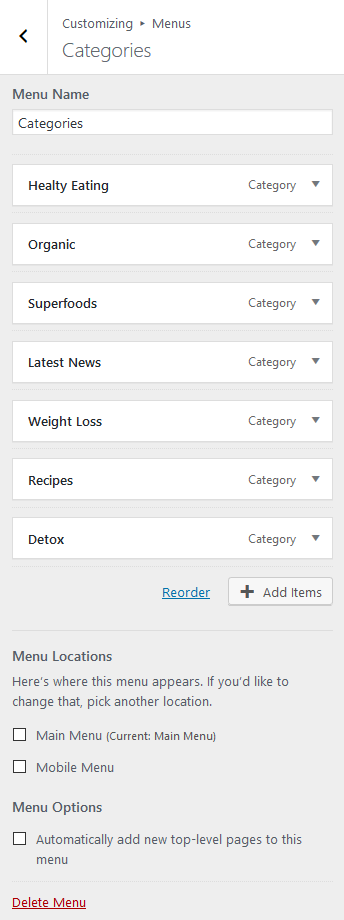
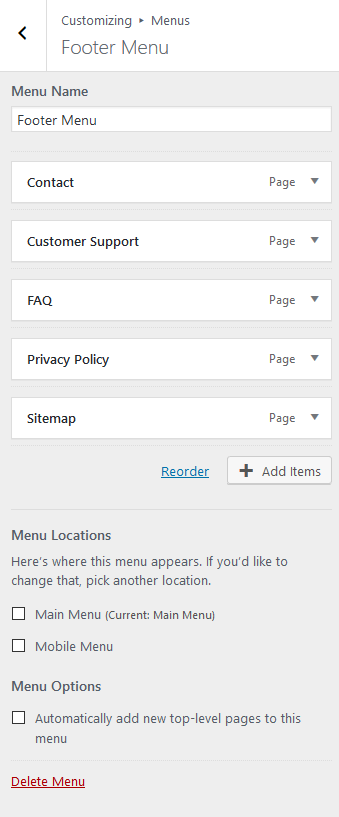
Menus
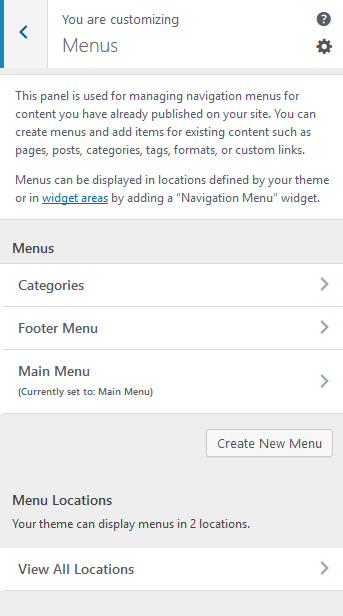
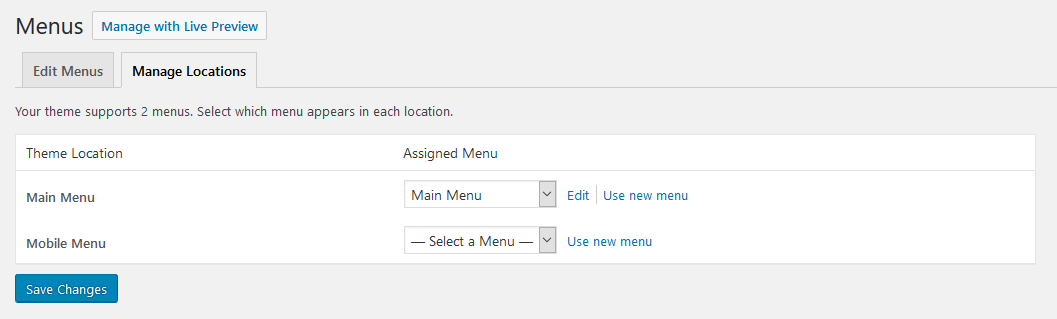
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets.

Menus are also available for editing through the "Appearance > Menus" options.

Below are predefined Menu locations:
- Main Menu - displays the main menu.
- Mobile Menu - displays the menu on mobile devices.
Predefined Menu sets:
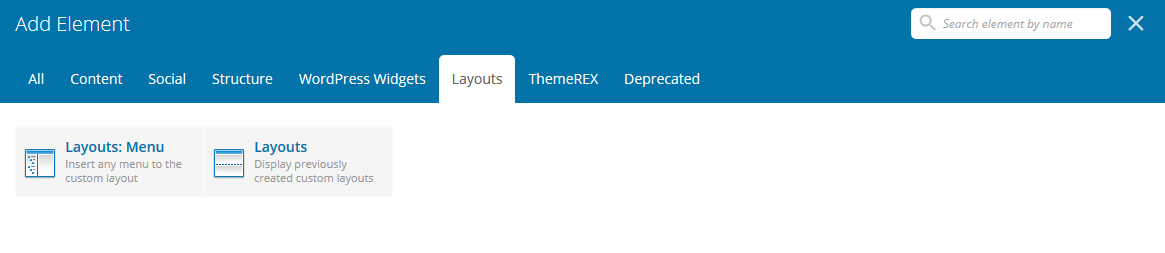
Within custom header & footer layouts, you can add menus using the Layouts: Menu shortcode.
Widgets
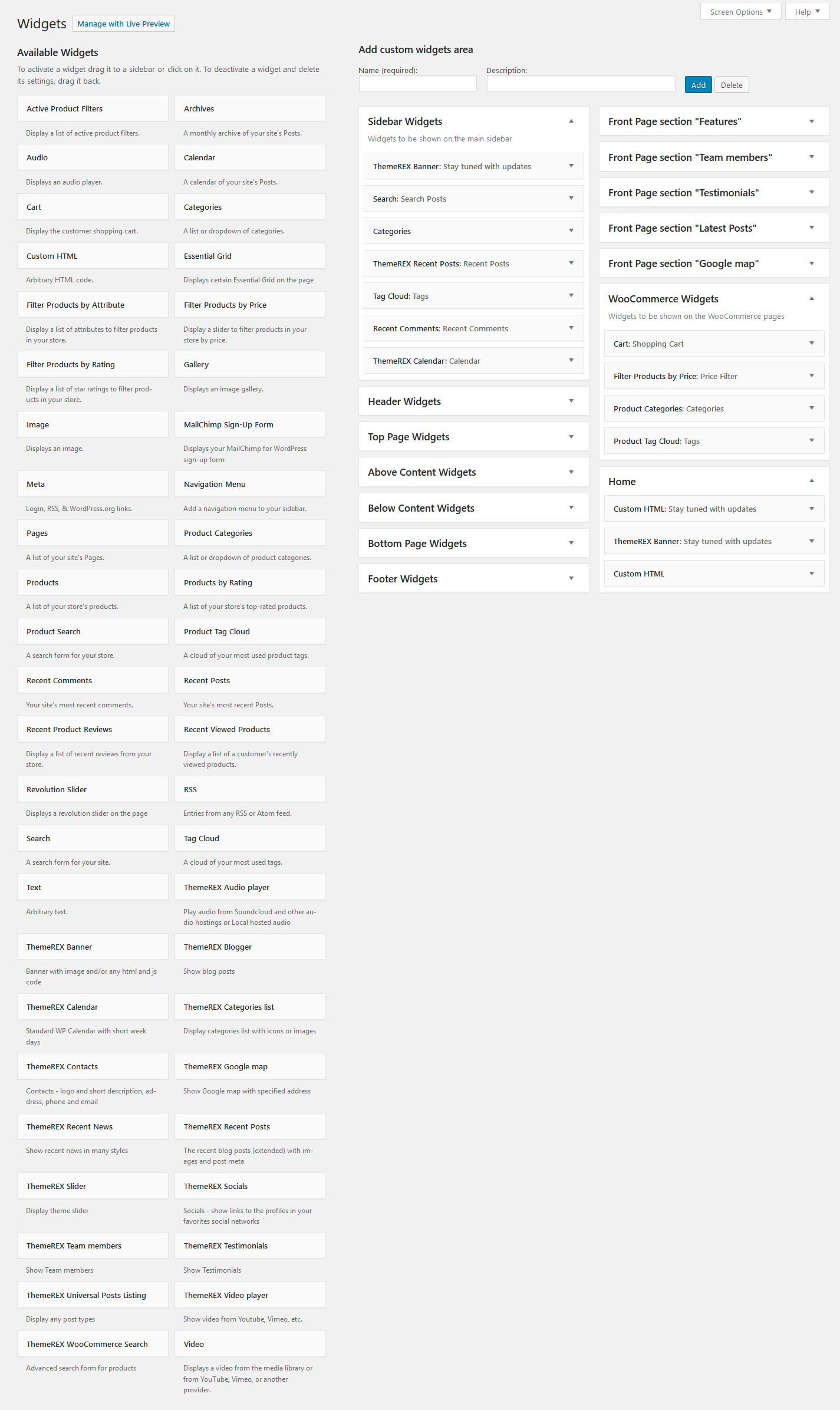
Widgets are the blocks of content that can be placed into specifically designed widget areas.
You can find the list of available widgets and widget areas under Appearance (WP dashboard) > Widgets. Here it is possible to create additional widget sets that can be assigned to available default widget areas. This is useful when you have different widget sets for different pages.

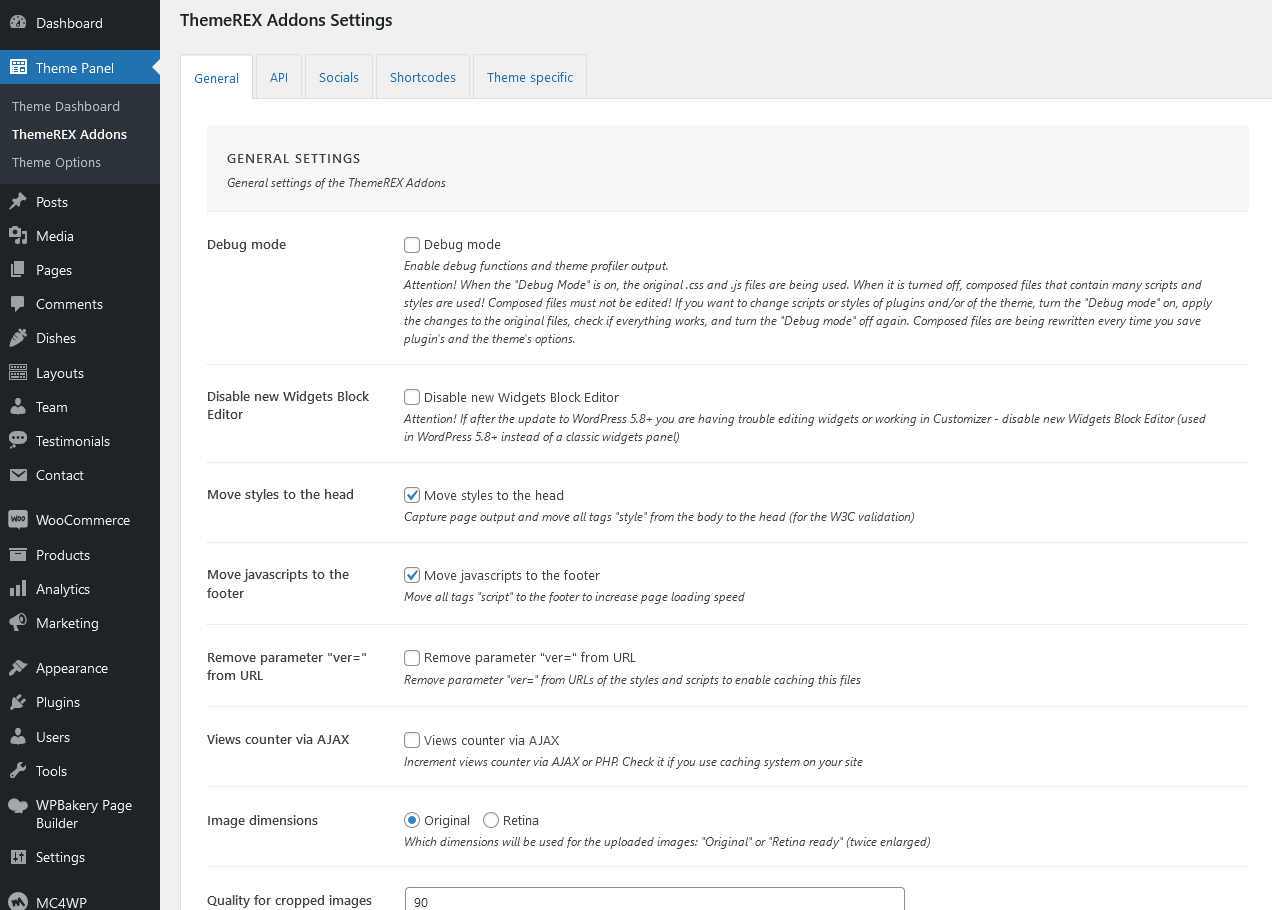
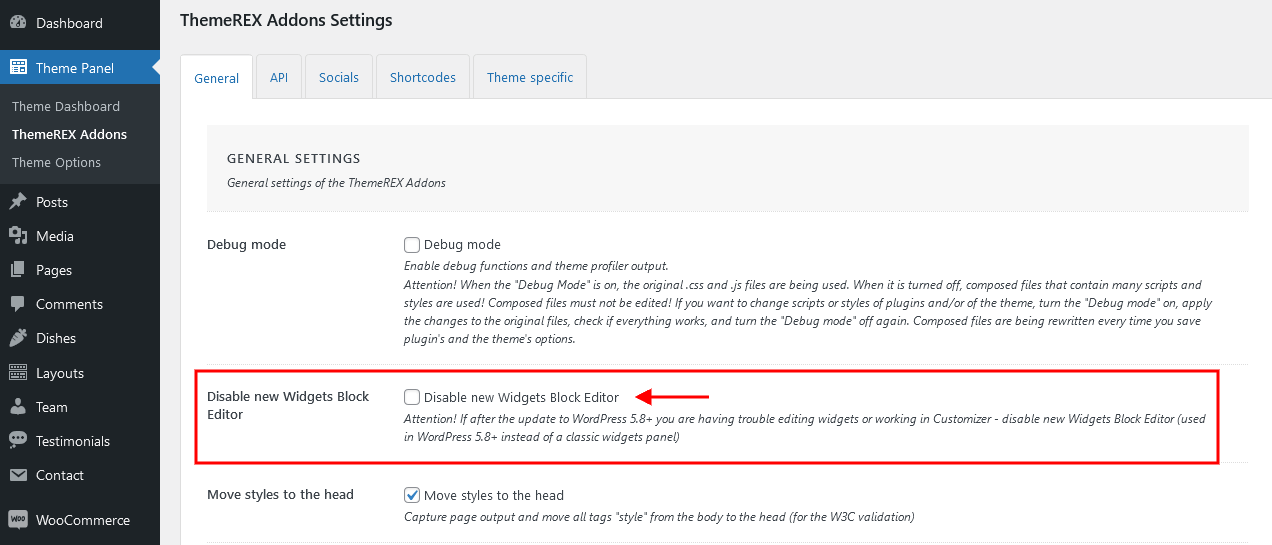
IMPORTANT! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Theme Panel (WP Dashboard) > ThemeREX Addons > General section.

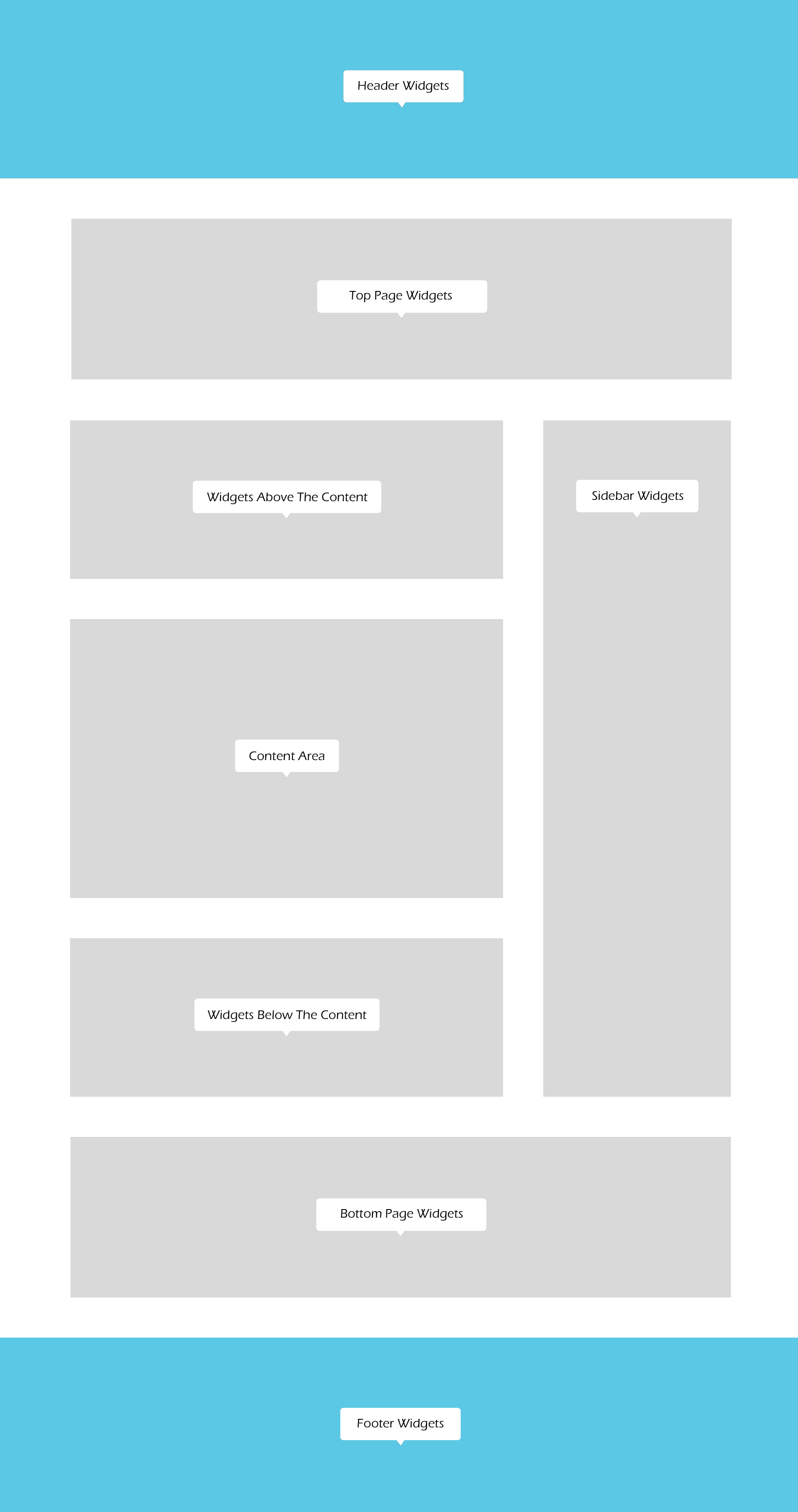
By default our theme supports 7 widget areas:
- Header
- Sidebar
- Top of the page
- Above the content
- Below the content
- Bottom of the page
- Footer
You can add widgets into widget areas by simply dragging and dropping.
But in order to see them on your website, you need to make sure you have a particular widget set assigned to a particular default widget area. You can assign widget sets either for the whole website (in Appearance > Customize), or for a specific page (single Page > Theme Options > Widgets/Header/Footer).
Widget Sets Assignment for the Whole Site
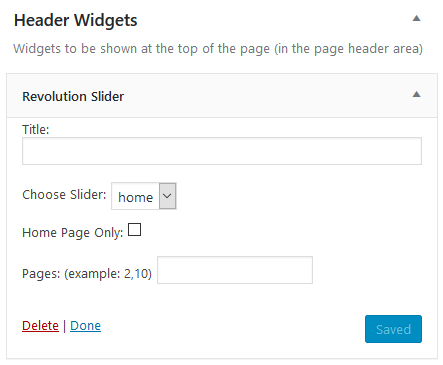
Header widgets can be assigned in Appearance > Customize > Header section.
Body widgets (for sidebar, top of the page, above the content, below the content, and bottom of the page) are accessible in Appearance > Customize > General Settings section.
Footer widgets are available for managing in Appearance > Customize > Footer section. Footer widgets work for Default Footer Style only! Otherwise, you need to customize footer widgets in the corresponding footer Layout.
Widget Sets Assignment for a Specific Page
If you want to specify a widget set for a separate page, open that page in your WordPress admin and in the Theme Options section choose the required widgets. The widgets assigned in Theme Options would be applicable only for that particular page.
Customizing Widget Sets that are already enabled on a Specific Page
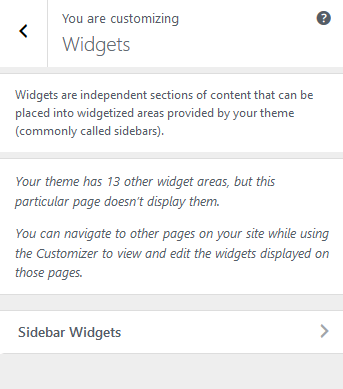
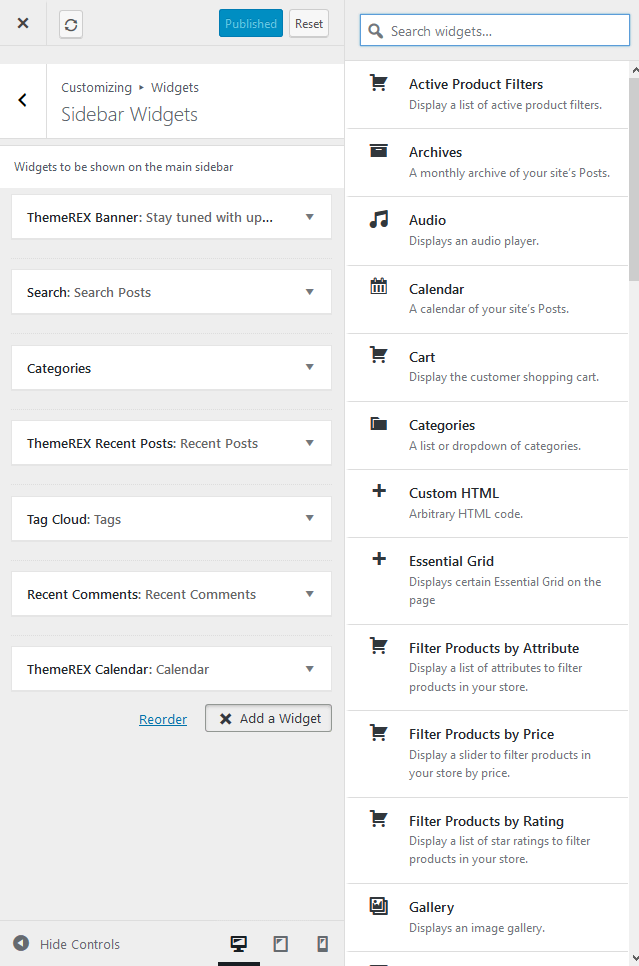
Depending on the selected page that is available for editing with Customizer's tools, you can notice a different kind of widgets sets included to a particular page. The same can be done through Appearance (WP dashboard) > Widgets.

Below are options responsible for managing widgets/blocks.
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
 Click on the block itself to open its settings (for New Block Widgets Editor).
Click on the block itself to open its settings (for New Block Widgets Editor).
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
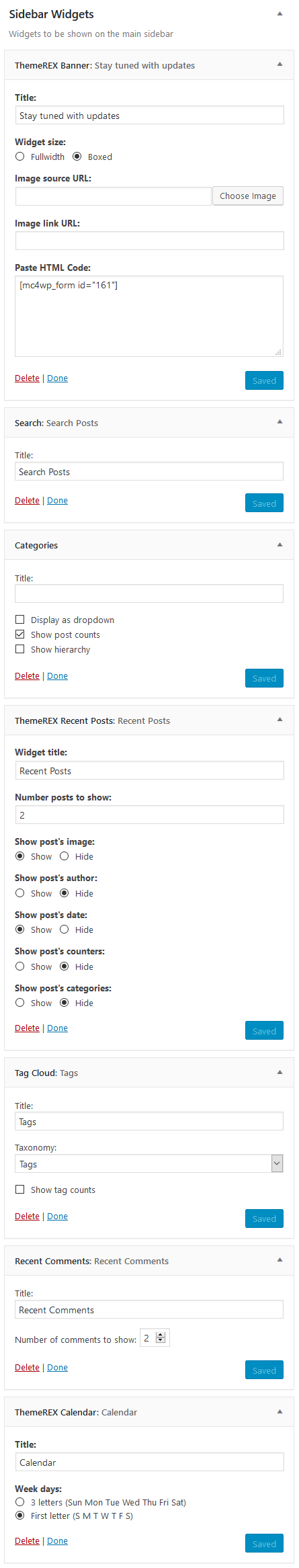
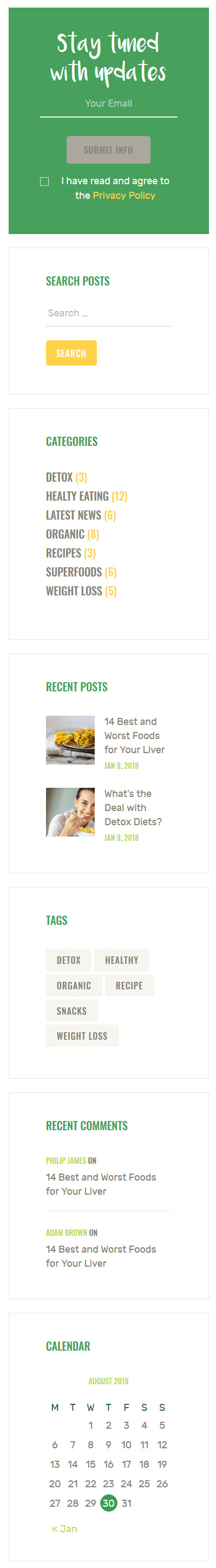
See the example of how the Sidebar Widgets Set may look like:
Custom Widgets
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Audio Player: Shows an audio player to play an audio file uploaded locally (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
- ThemeREX Banner: Displays a regular banner image linked or not as well as any object inserted using html code (banner, iFrame for video, audio, etc.).
- ThemeREX Blogger: Shows posts, pages or custom post types from a specified category or group. By default, the widget outputs single posts.
- ThemeREX Calendar: Displays a regular WP calendar. This widget allows you to choose the way of shortening the weekday names: to one (first) letter or to three letters.
- ThemeREX Categories list: Shows a list of post or products categories/tags/formats, layouts or CPT groups. By default, it inserts post categories. In this case the images are inherited from Posts (WP Dashboard) > Categories > single category (if this function is available for a particular theme).
- ThemeREX Contacts: Displays your Logo, short description, contact information and social links. The links for your social profiles are taken from Theme Panel > ThemeREX Addons > Socials tab. If you want to add a map, make sure there is a valid API key in the Theme Panel > ThemeREX Addons > API tab.
- ThemeREX Google map: Shows Google map with specified address. To make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Theme Panel (WP Dashboard) > ThemeREX Addons > API tab.
- ThemeREX Recent News: Displays the most recent news.
- ThemeREX Recent Posts: Displays the most recent posts.
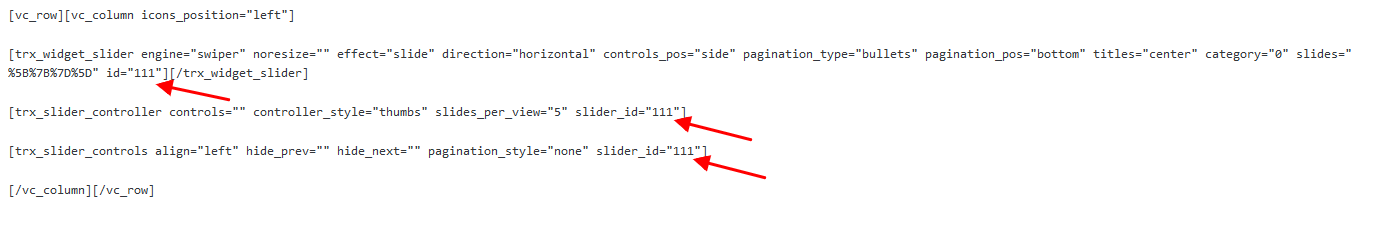
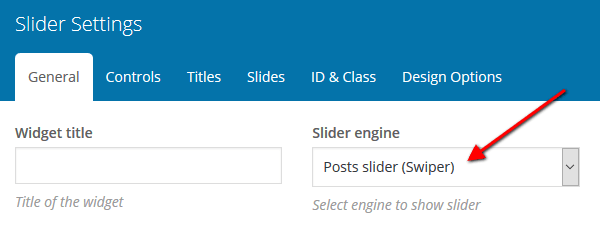
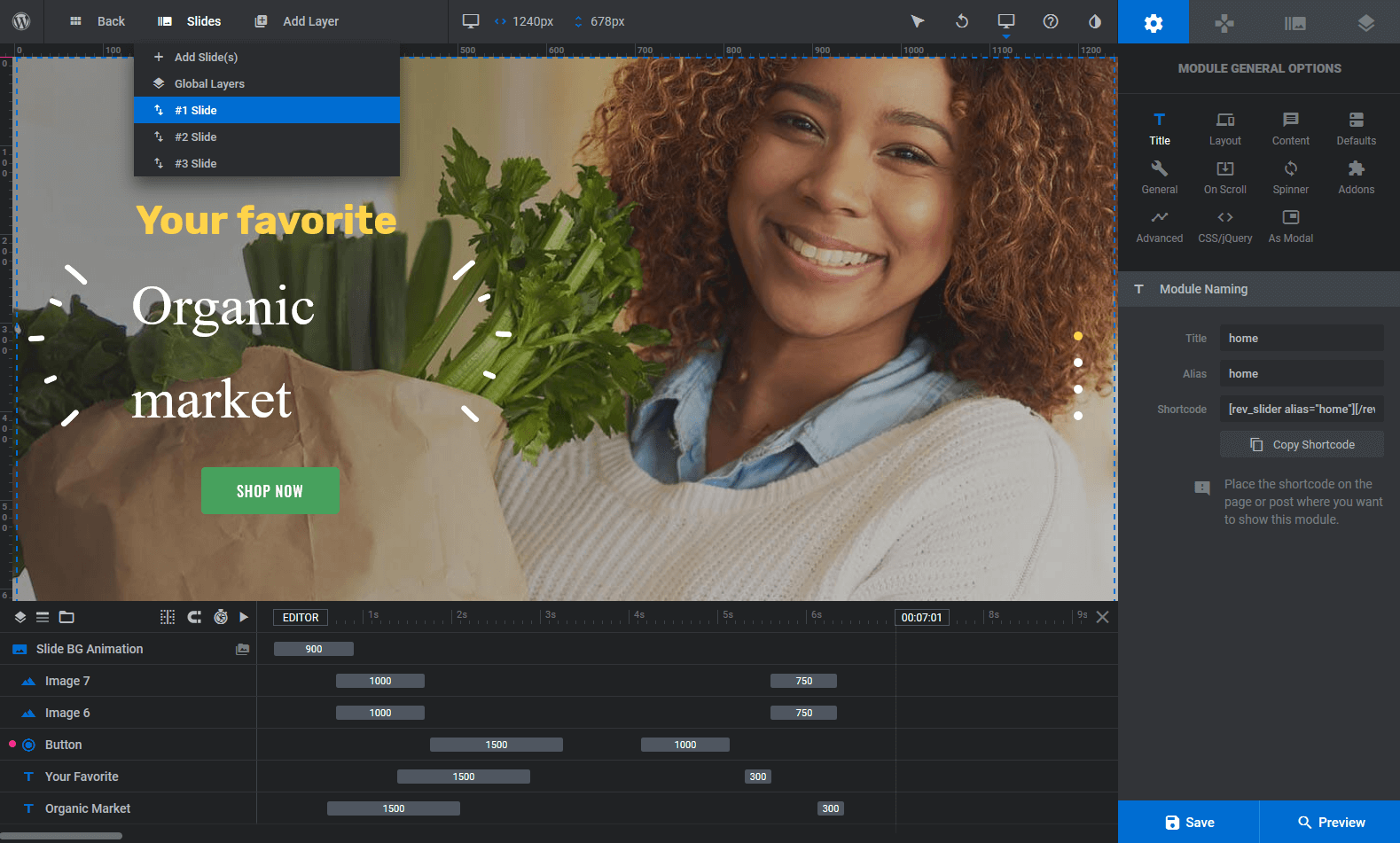
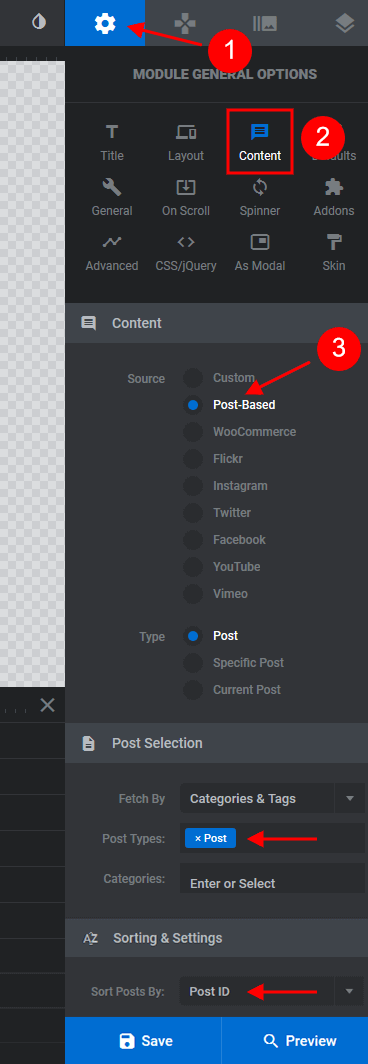
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
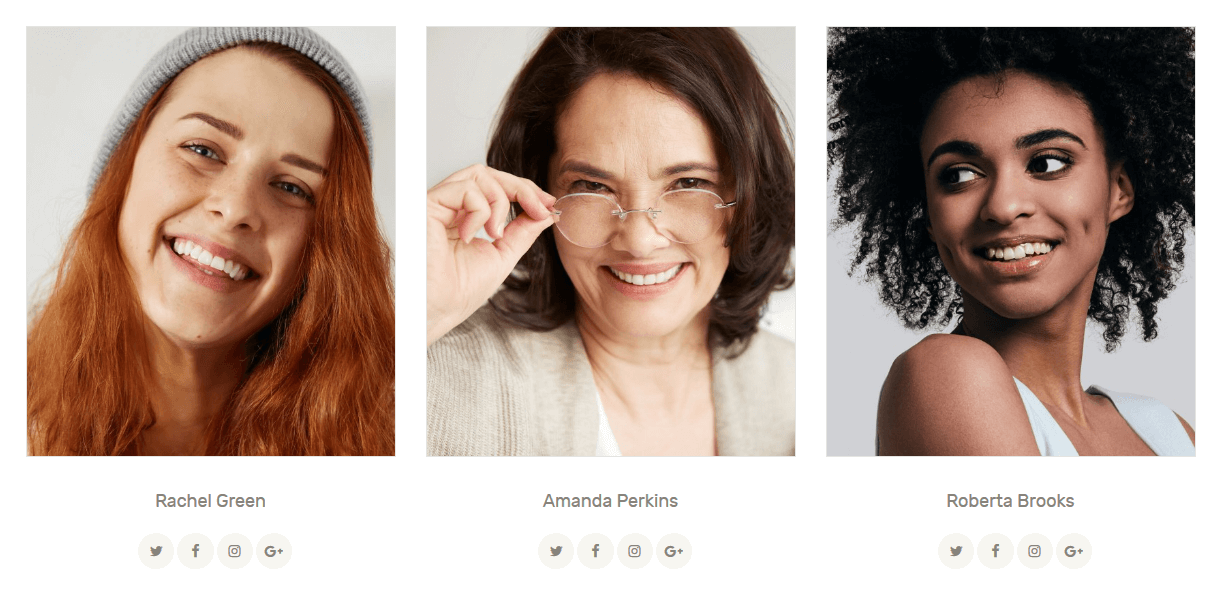
- ThemeREX Team Members: Displays the team members from Team (WP Dashboard) > All Team.
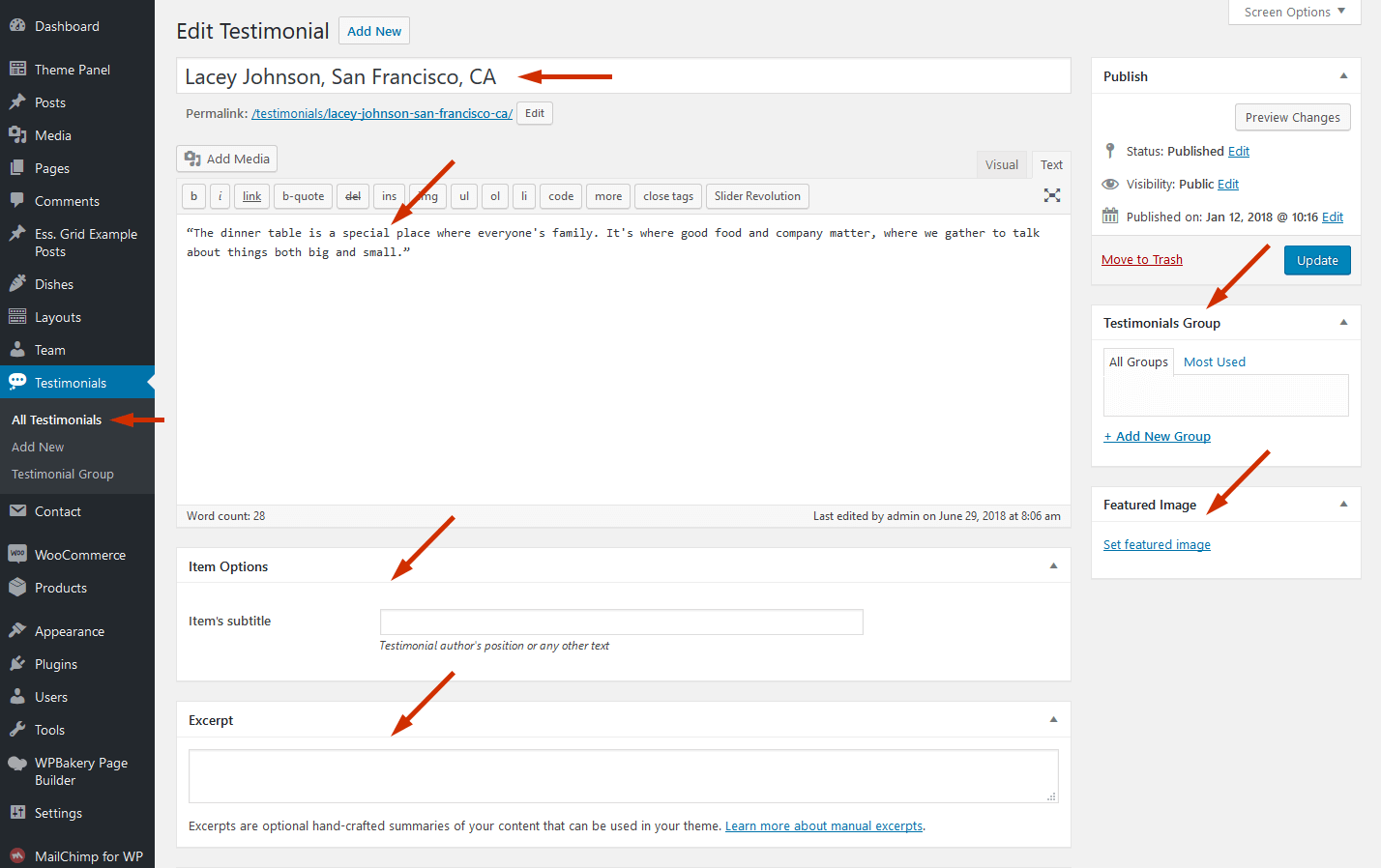
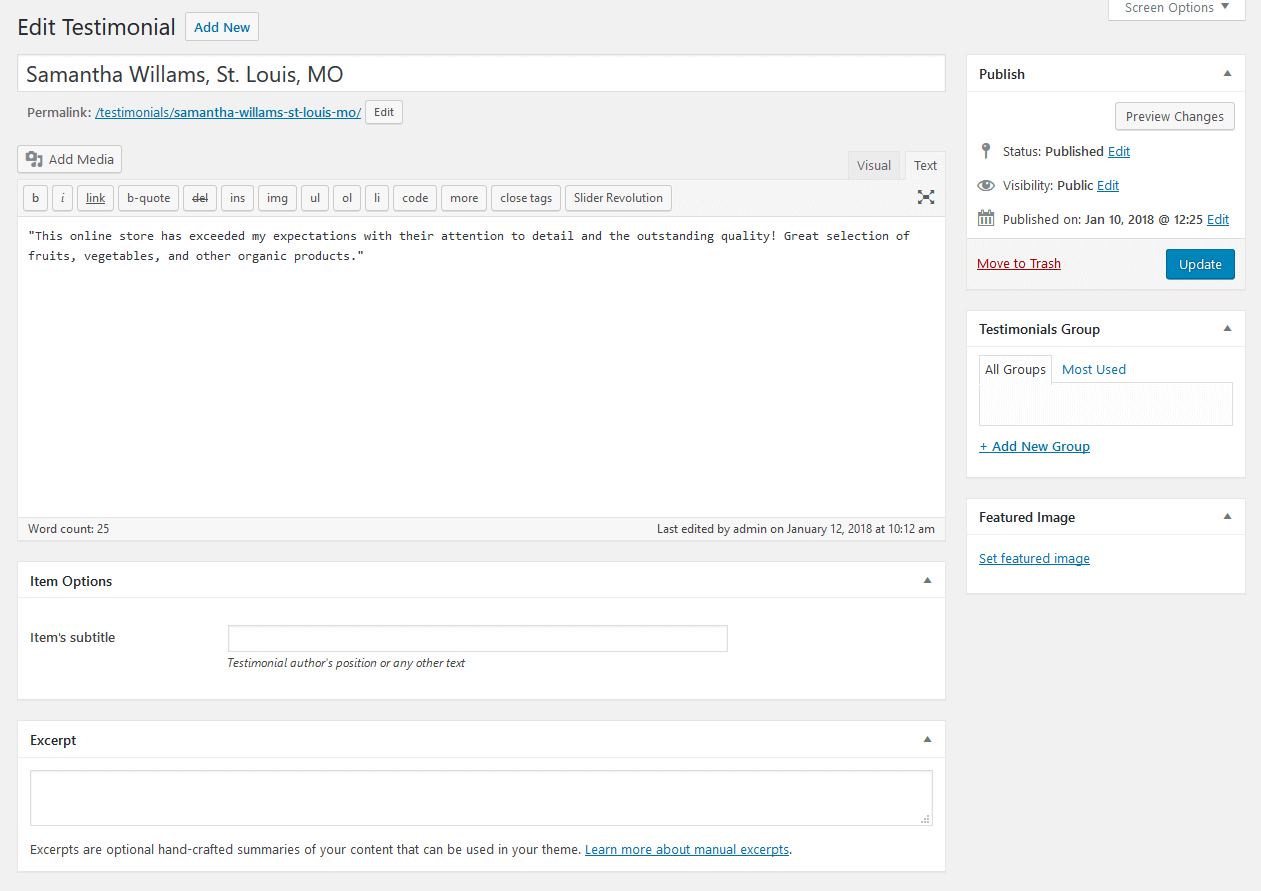
- ThemeREX Testimonials: Shows testimonials posts from Testimonials (WP Dashboard) > All Testimonials.
- ThemeREX Universal Posts Listing: Displays any post type.
- ThemeREX Video Player: Displays a video player.
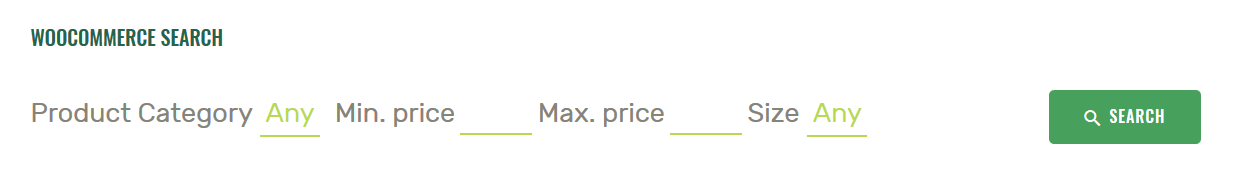
- ThemeREX WooCommerce Search: Displays advanced search form for products (works on shop page).
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.

IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.

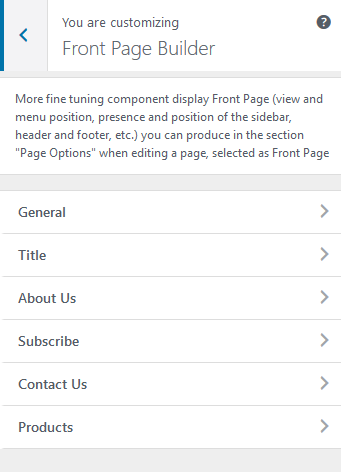
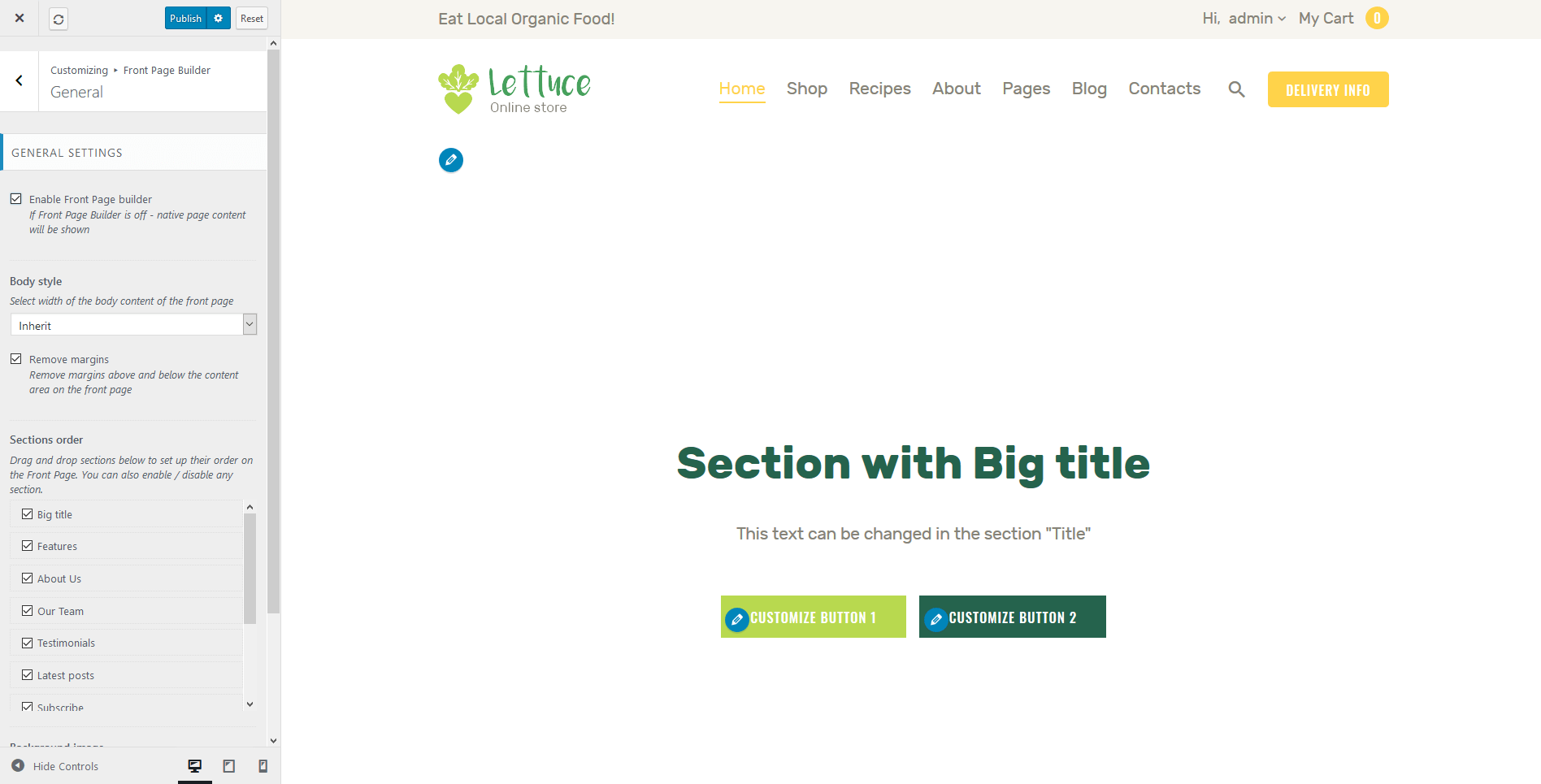
Front Page Builder
As a free addition to this theme we provide it with The Front Page Builder. A special tool that helps you manage entire content of your website in just few clicks without using WPBakery Page Builder. You can enable the Front Page builder in the General tab.
The Page Builder provides a few different areas for customization. Feel free to discover them and make any changes to the content you want.
Check the video below for more information on how to properly use The Front Page Builder.
Blog > Posts page
Settings of this group allow you to manage an overall look and behavior of posts pages.
These settings are applied to all types of blog pages, including Posts pages defined in the WordPress settings (Posts, available post types: Testimonials), as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel of a particular page/post).
Please check our article or visit this video tutorial for more information on how to add/customize the Posts pages.
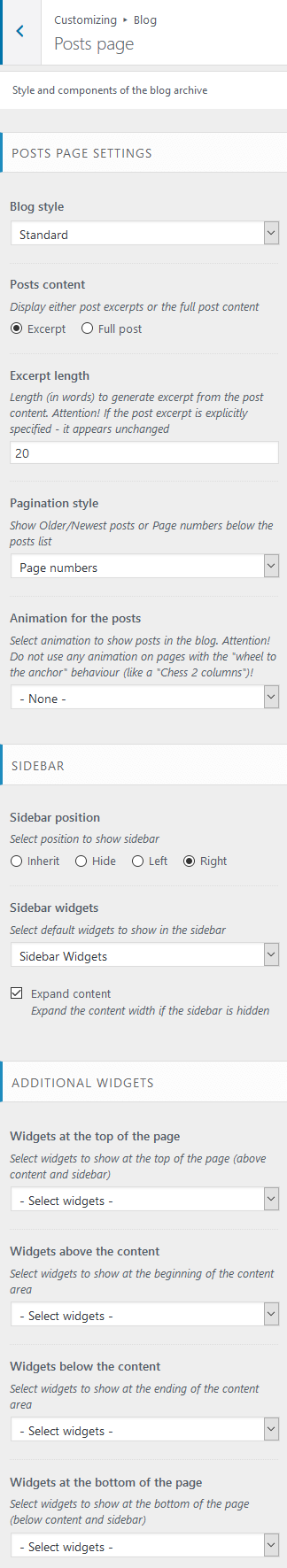
Posts page settings
- Blog style - choose in which style the blog posts should be displayed.
- Posts content - displays either the full post length or a post excerpt.
- Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged.
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
- Animation for the posts - choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General Settings panel.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Expand content - expands the content width when the sidebar is hidden.
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
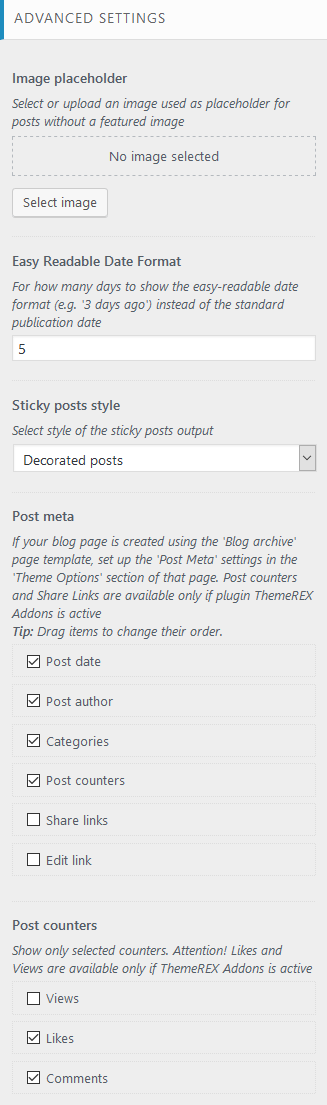
Advanced settings
- Image placeholder - if a post has no featured image, this image will be used instead.
- Easy Readable Date Format - specify for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Sticky posts style - select the style of sticky posts.
- Post meta and Post counters - choose which post meta elements to display. Views and Likes are available only if the ThemeREX Addons plug-in is active.
If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options > Content section of that page.
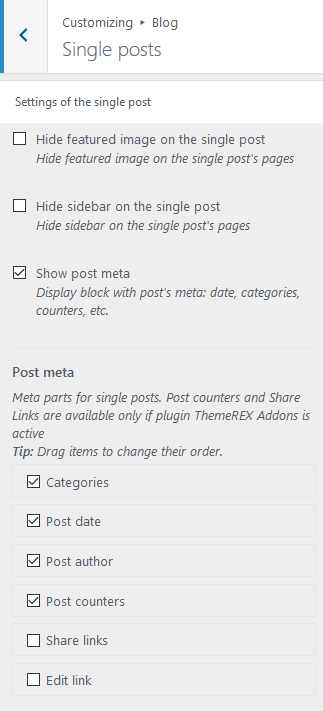
Blog > Single posts
Settings of this group are responsible for managing an overall look and behavior of single posts' pages.
- Hide featured image on the single post
Another way of displaying a featured image is by adding the Layouts: Featured Image shortcode into your header Layout (if available in a particular theme).
- Hide sidebar on the single post
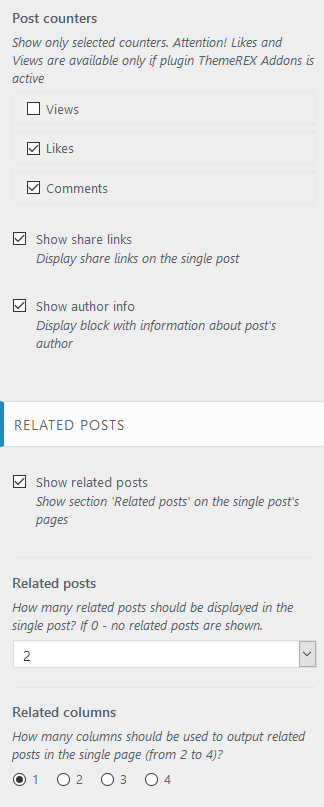
- Show post meta - enable/disable the additional post information, such as date, author, comments, etc. If this option is enabled, choose which post meta elements to display. You can also change their order by dragging and dropping.
- Show share links - enable/disable social media sharing buttons.
- Show author info - show/hide the author bio section.
Related Posts settings
These settings allow you to select the quantity of related posts to show and the quantity of columns the section should be divided into (if "Show related posts" option is checked).
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
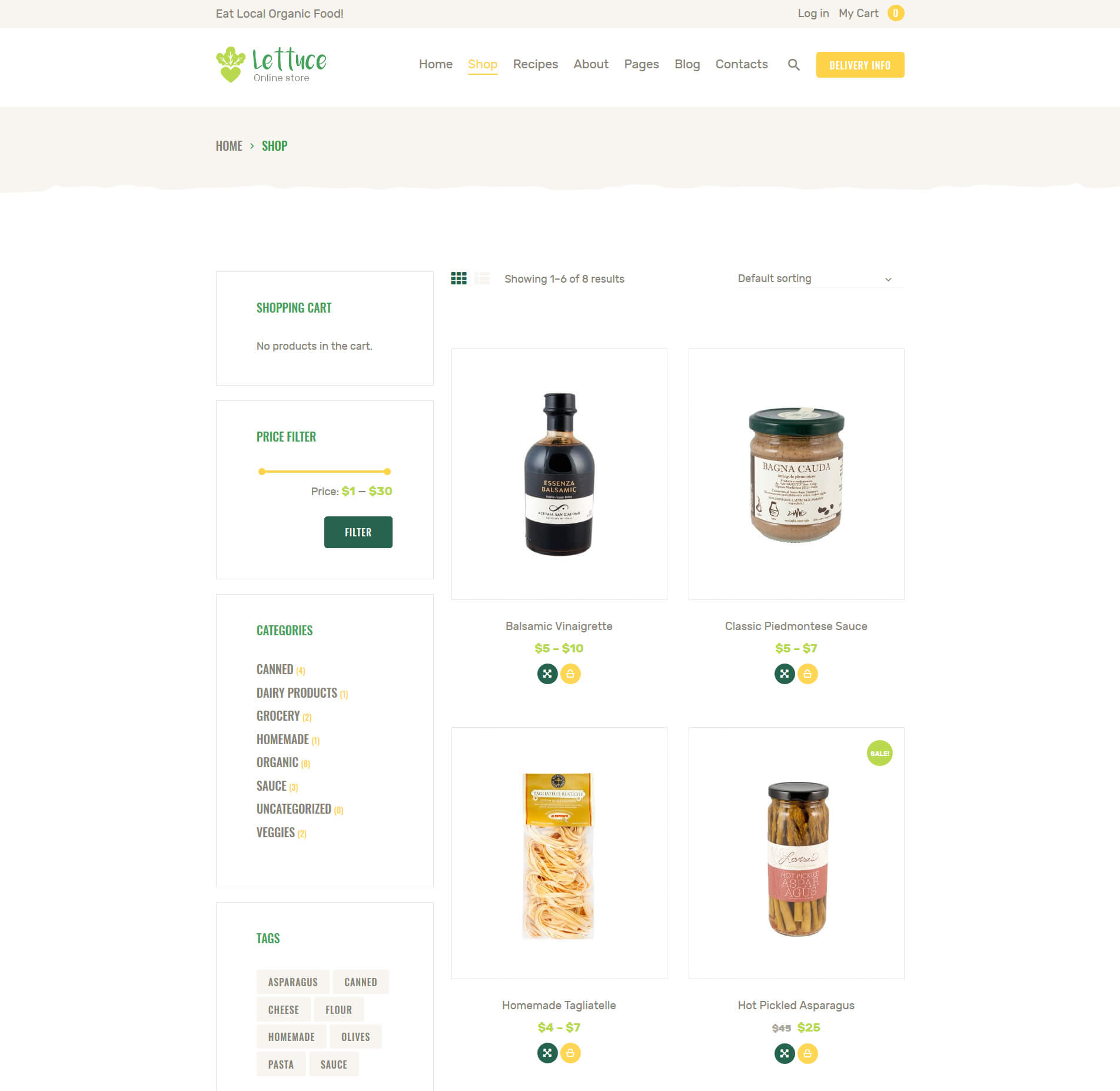
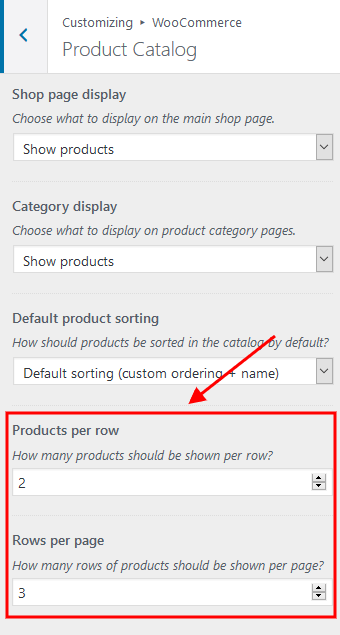
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop style" (Appearance > Customize > WooCommerce > Theme-specific options) is set to "Grid".

Theme-specific Options
Here you can manage an overall look and behavior of shop-related pages.
Product List settings
These settings allow specifying the Shop style and assigning a hover effect to the products.
Single Product settings
These settings are responsible for arranging a proper output of related products.
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single product page.
Footer-related settings
These settings allow specifying footer style. For "Default" footer style specify widgets sets and widgets' columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout.
Additional Panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
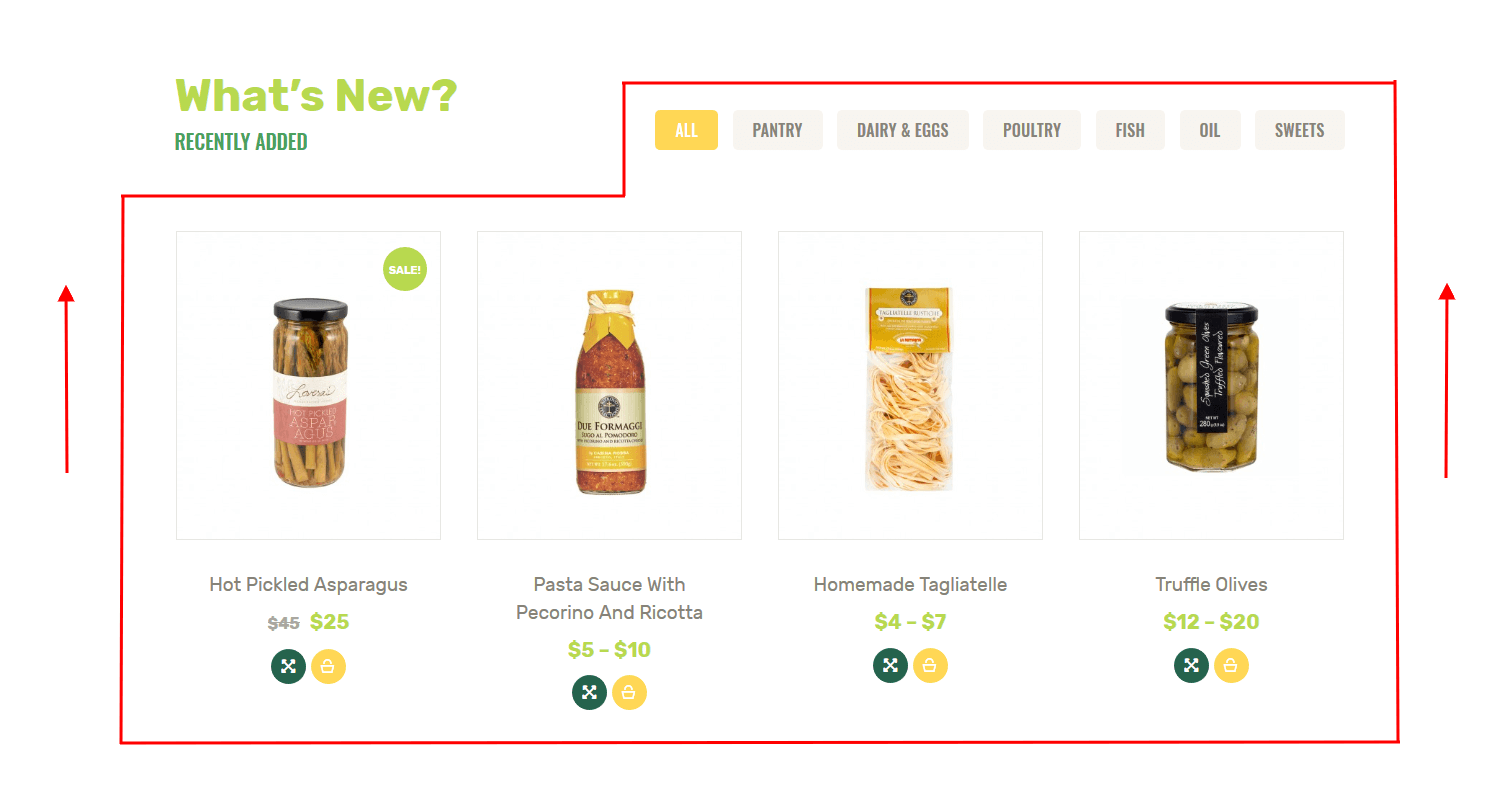
This is how the default Shop page looks like with current settings. Shop style is set to "Grid".
Typography
Here you can upload fonts and adjust font settings for specific typography elements.
Check this article or video tutorial for more information on how to add new Google Fonts and Custom Fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in theme-specific/theme.setup.php file.
Other fonts are used for the following elements:
- item title and item price in the "Price" shortcode;
- item title in the "Action" shortcode ("Extra", "Luna", "Gift Card" layouts);
- item price in the "Dishes" shortcode;
- price on a single dish post;
- title in the "Title" shortcode ("Extra" and "Luna" layouts);
- title in the "ThemeREX Banner" sidebar widget;
- "Sticky post" label on "Classic 1" blog page;
- image caption if the image is inserted to the page using "Text Block" shortcode. Please see Typography page for more information.
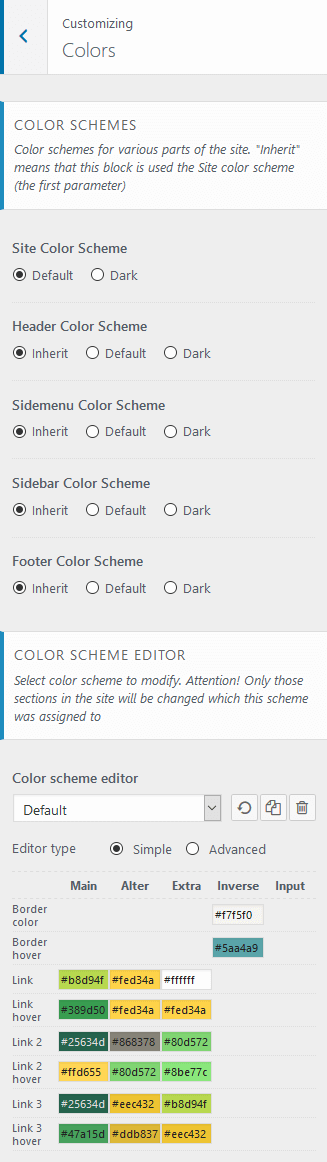
Colors
The theme allows you to assign color schemes to specific parts of your website. This is useful for highlighting certain areas and giving them a distinctive look.
Check this video tutorial for more information on how to customize color schemes.
The theme supports 2 color schemes - default (light) and dark.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
Here are the website parts to which you can assign color schemes:
- Site Color Scheme - defines the main color scheme of your website. If no other part of website has a color scheme specified explicitly, affects the whole website. Otherwise, affects the body background color, body typography and pretty much anything that is located below the header and above the footer areas (except sidebar).
- Header Color Scheme - modifies the color scheme of the header.
- Sidemenu Color Scheme - modifies the color of the sidemenu (Appearance > Customize > Header > Main Menu).
- Sidebar Color Scheme - affects the color of the sidebar. The Inherit option inherits the value specified in the Site Color Scheme setting.
- Footer Color Scheme - specifies the color of your footer.
You can also assign color schemes for individual pages in the Theme Options > Colors panel of those pages.
Color Scheme Editor
Here you can customize the color schemes of your website.
Three additional buttons are available:
- Reset - removes the current change, made after your last saving.
- Copy - creates a new color scheme by duplicating the default one. Thus it is possible to set different color schemes for particular pages and their parts.
- Delete - removes the current color scheme. You can delete only newly created color schemes. All default ones will remain.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the accent colors (link colors) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website; (for advanced mode only)
- Border color - color used for elements with a border; (for advanced mode only)
- Text - color for the main body text; (for advanced mode only)
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only)
- Text dark - color mainly applied for headings; (for advanced mode only)
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color; (for advanced mode only)
- Text dark - used for headings or other elements that need a darker color; (for advanced mode only)
- Text light - used for meta elements that provide additional information; (for advanced mode only)
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color; (for advanced mode only)
- Link hover - the hover color of the link; (for advanced mode only)
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
In case the changes of the color schemes are not applied, please enable Debug mode (in Theme Panel > ThemeREX Addons > General tab) and save ThemeREX Addons settings.
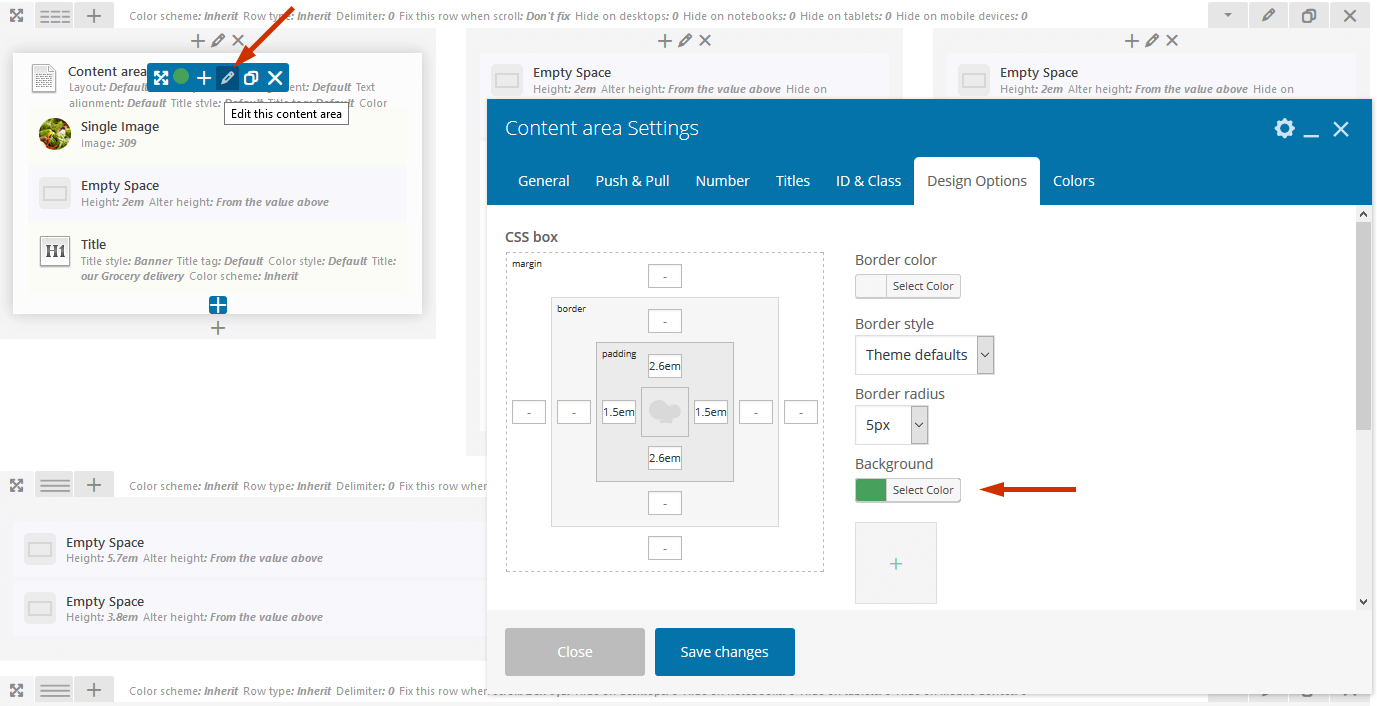
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
Plugins settings > Dishes
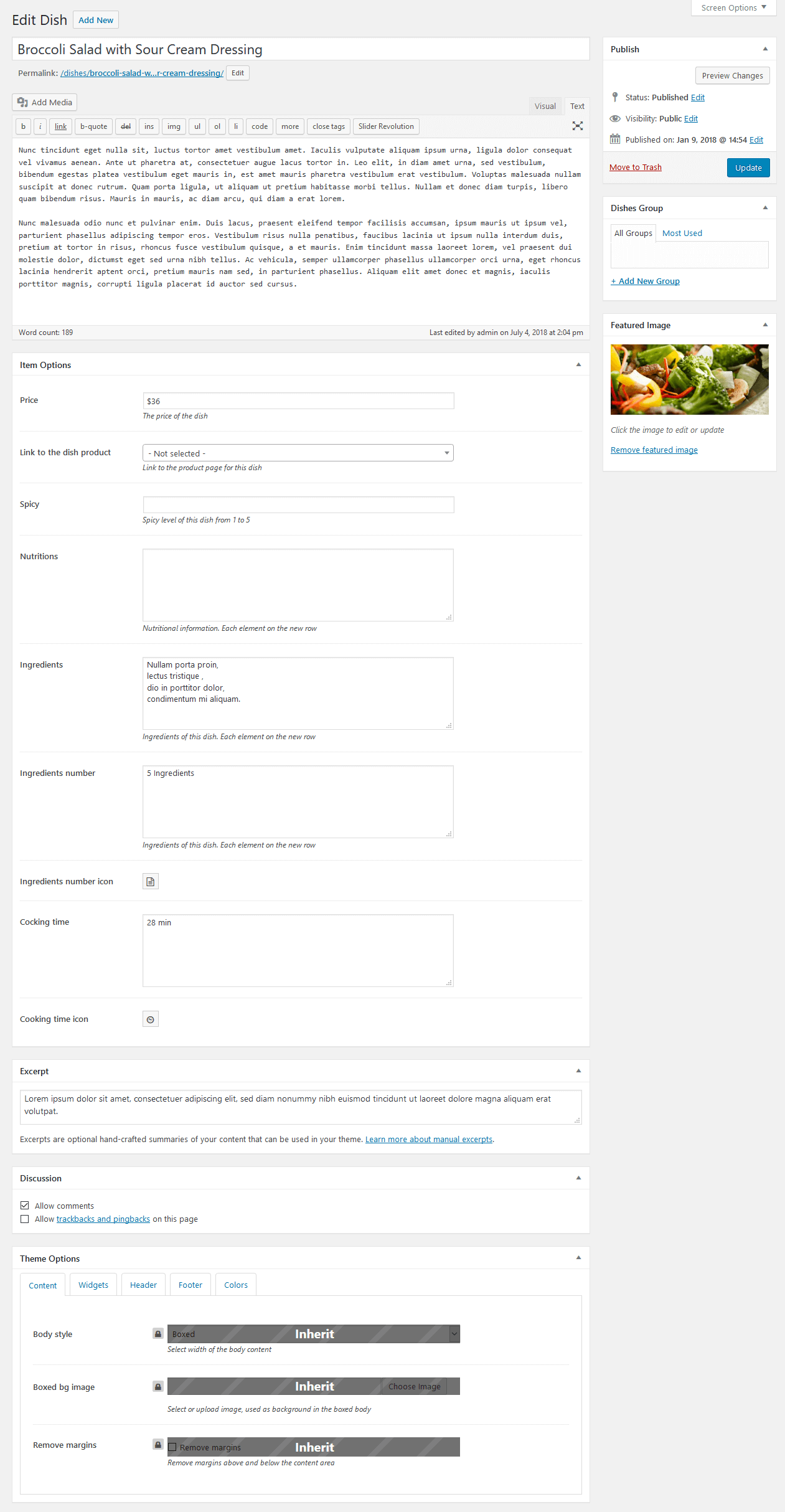
Settings of this group are responsible for managing an overall look and behavior of dishes-related pages (all dishes page and single dish posts).
IMPORTANT! The number of dishes posts displayed on all dishes page is inherited from the Settings > Reading > Blog pages show at most option. The dishes posts can be added/customized in WordPress Dashboard Menu > Dishes section.
Style-related settings
Here you can enable/disable dishes post type and specify the style of the dishes archive.
Please check "Disable post type Dishes" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single dish page.
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Single dish item settings
Here you can choose whether to show or hide related posts on a single dish page, specify related dishes and their columns quantity (if "Show related posts" option is checked).

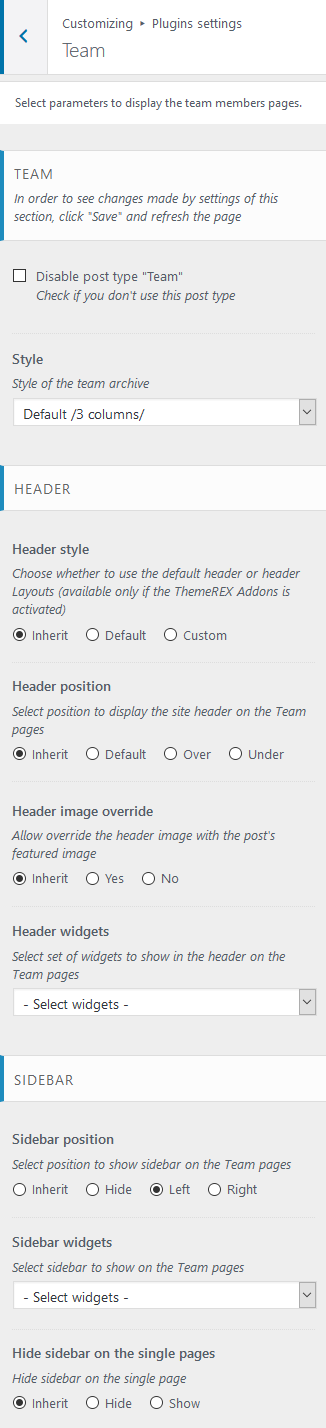
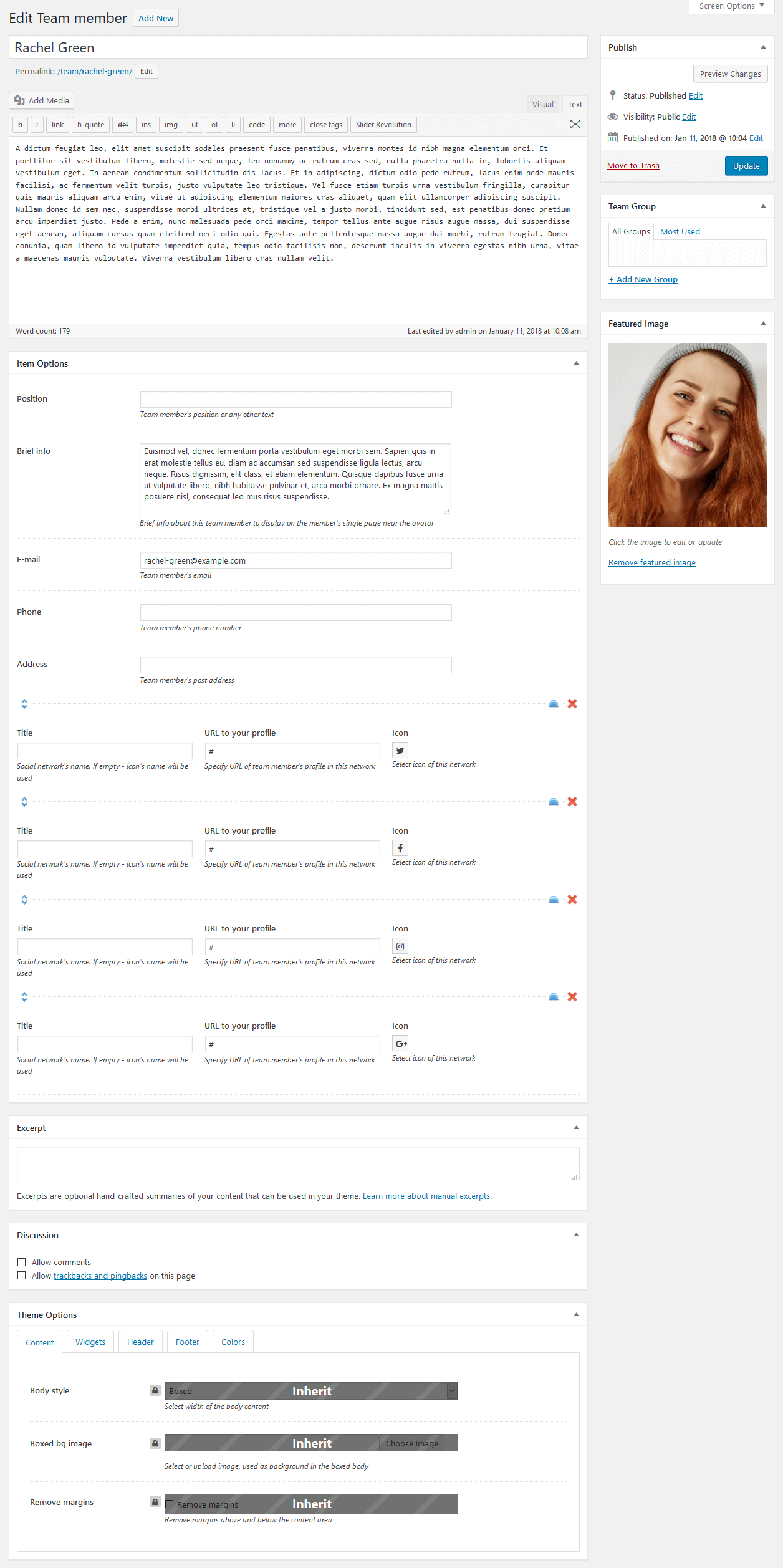
Plugins settings > Team
Settings of this group are responsible for managing an overall look and behavior of team-related pages (all team members page and single team member posts).
IMPORTANT! The number of team posts displayed on all team members page is inherited from the Settings > Reading > Blog pages show at most option. The team posts can be added/customized in WordPress Dashboard Menu > Team section.
Style-related settings
Here you can enable/disable team post type and specify the style of the team archive.
Please check "Disable post type Team" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single team member page.
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Additional CSS
Settings of this group allow you to specify additional custom styles.

Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
You can import required pages, along with the page settings, using the Importer tool. Learn more about it in the Demo Content chapter.
New Page Creation
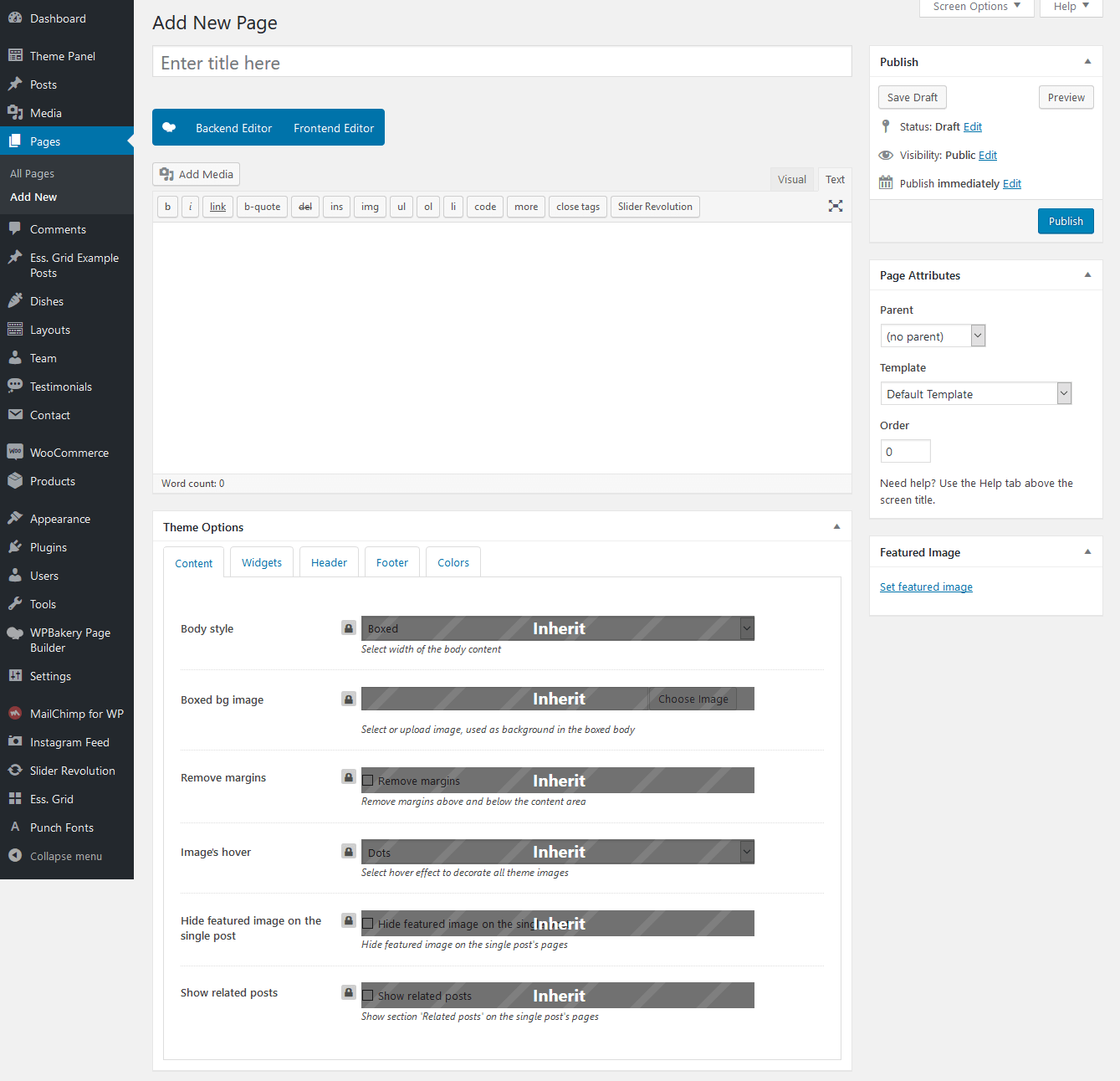
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.

Page Templates
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using. Check Posts pages article to find out more information on how to customize them.

WPBakery Page Builder-related tutorials
Usually, the page consists of Sections, Rows, Layouts, Block containers, Content Blocks, Columns and some other elements that can be edited via WPBakery Page Builder. Before you start, please check the following tutorials:
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Custom Page Settings
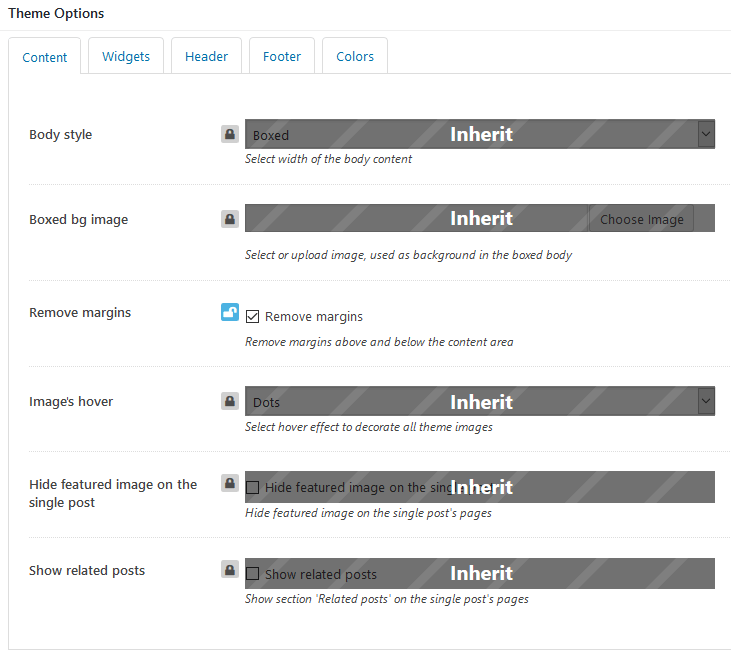
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, body style, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
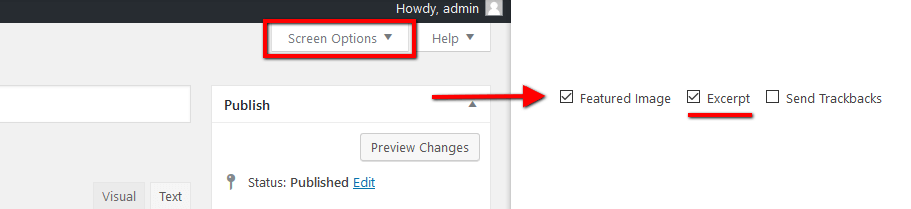
You can enable or disable the Theme Options panel in the Screen Options (for Classic Mode) or Preferences > Panels (for Gutenberg) in the top right corner of the WordPress admin.
Assigning a Page as a Homepage
Once you finished with building your page, assign it as a Homepage:
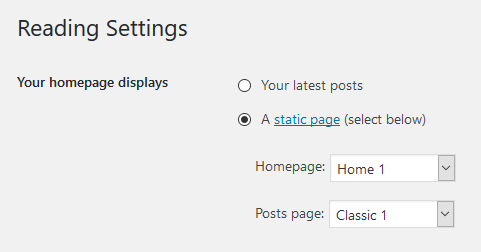
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
-
In Your homepage displays section select A static page (select below) option and choose the necessary page from the Homepage drop-down list.

- Save the changes.
Alternatively, you can assign a page as a homepage in Appearance > Customize > Homepage Settings.
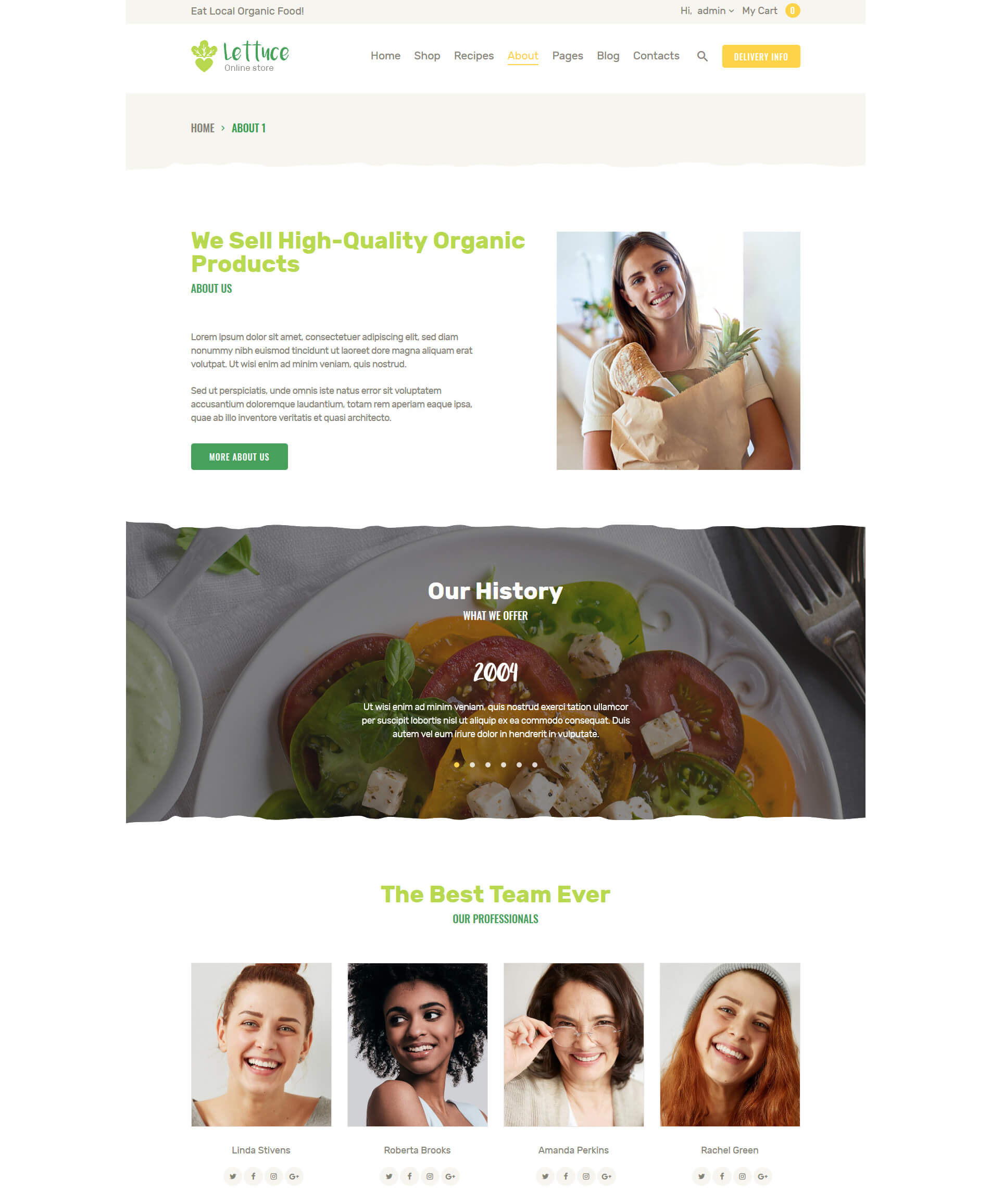
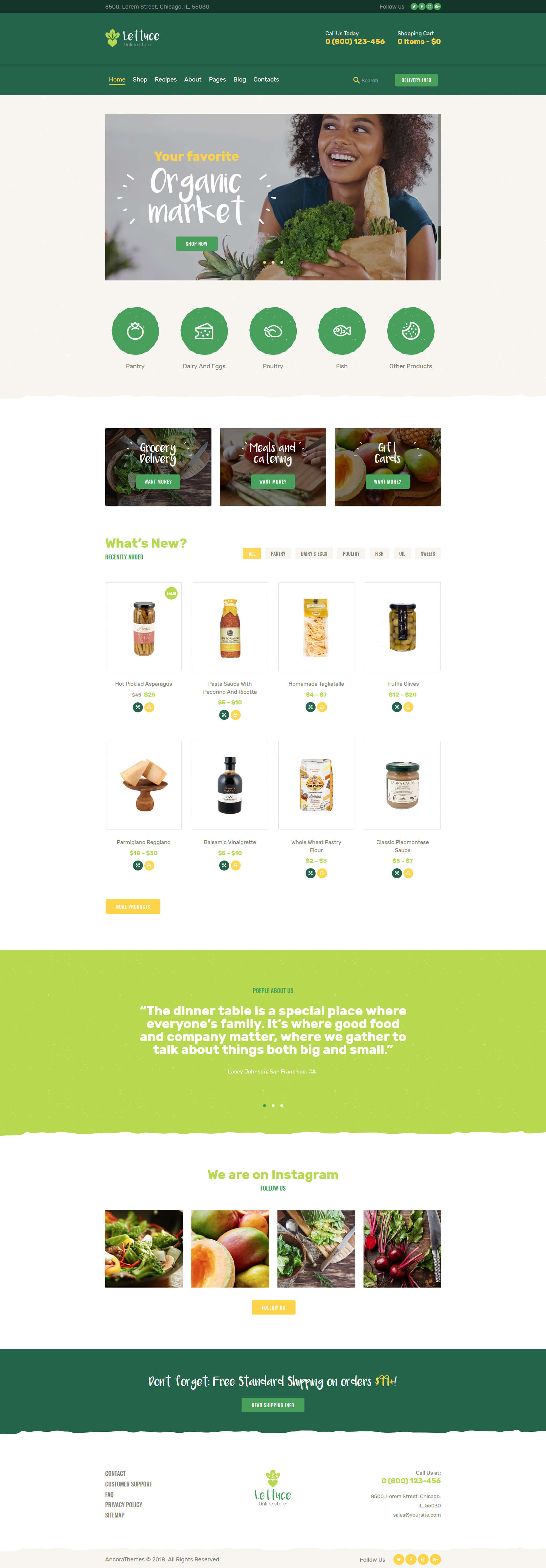
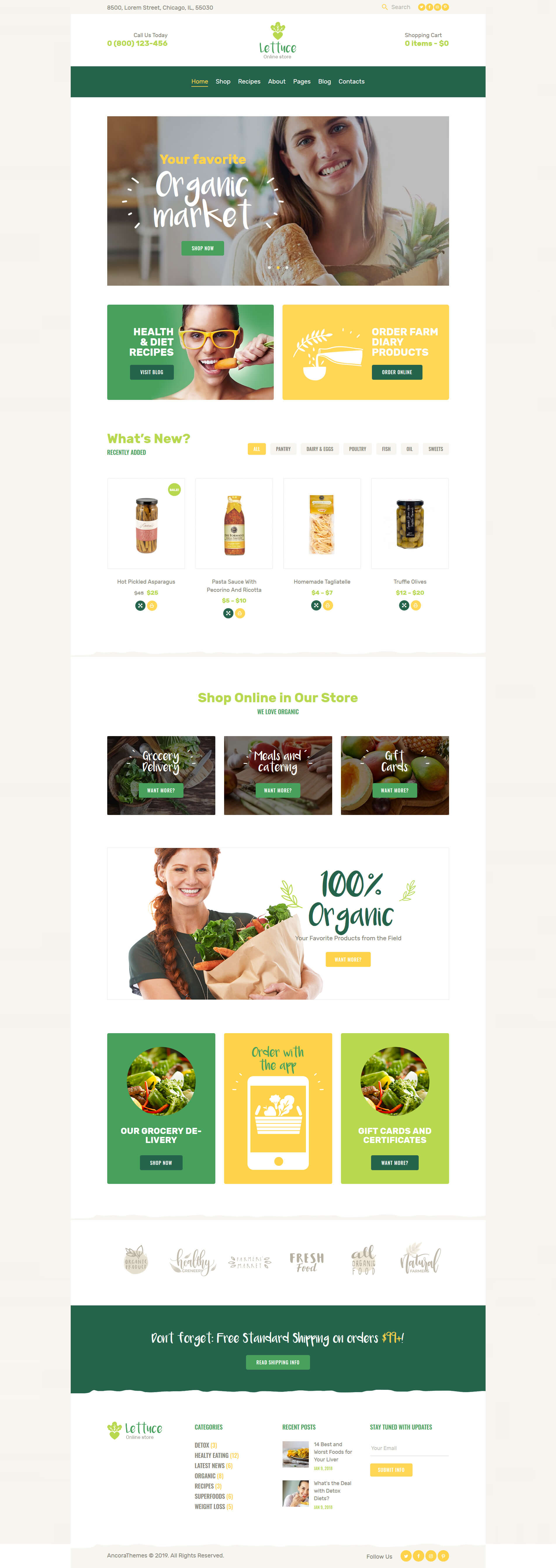
The theme comes with the following set of Homepages.
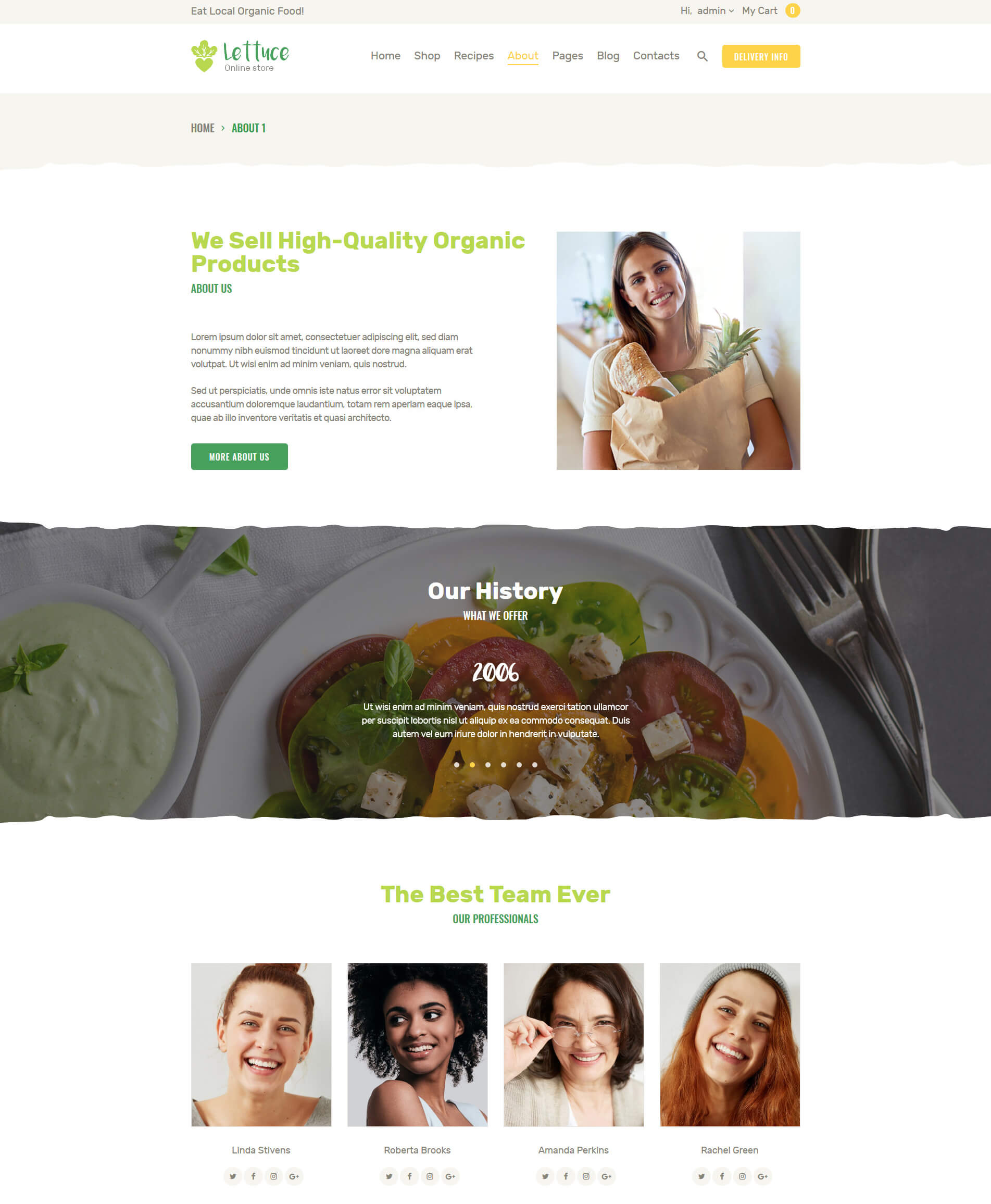
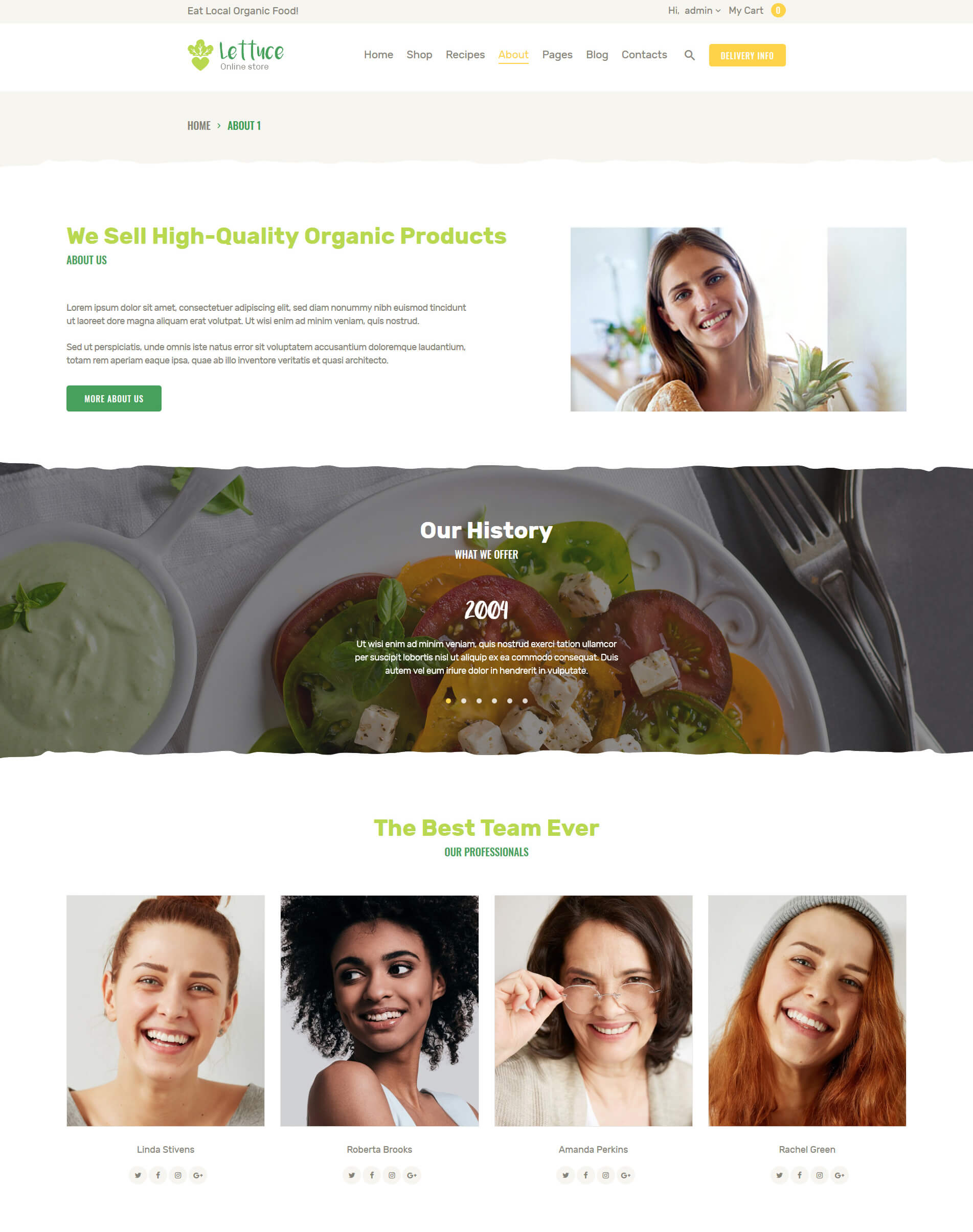
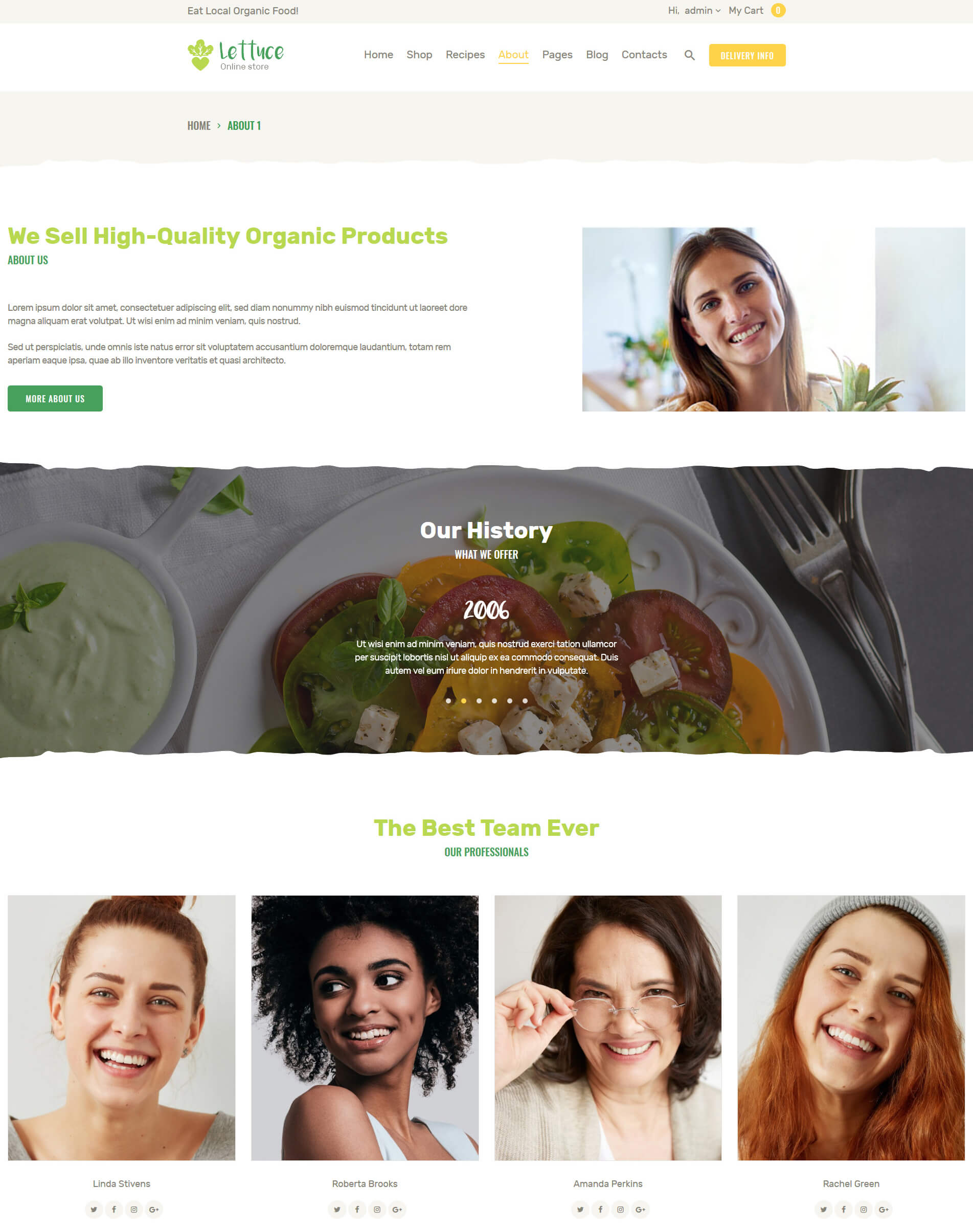
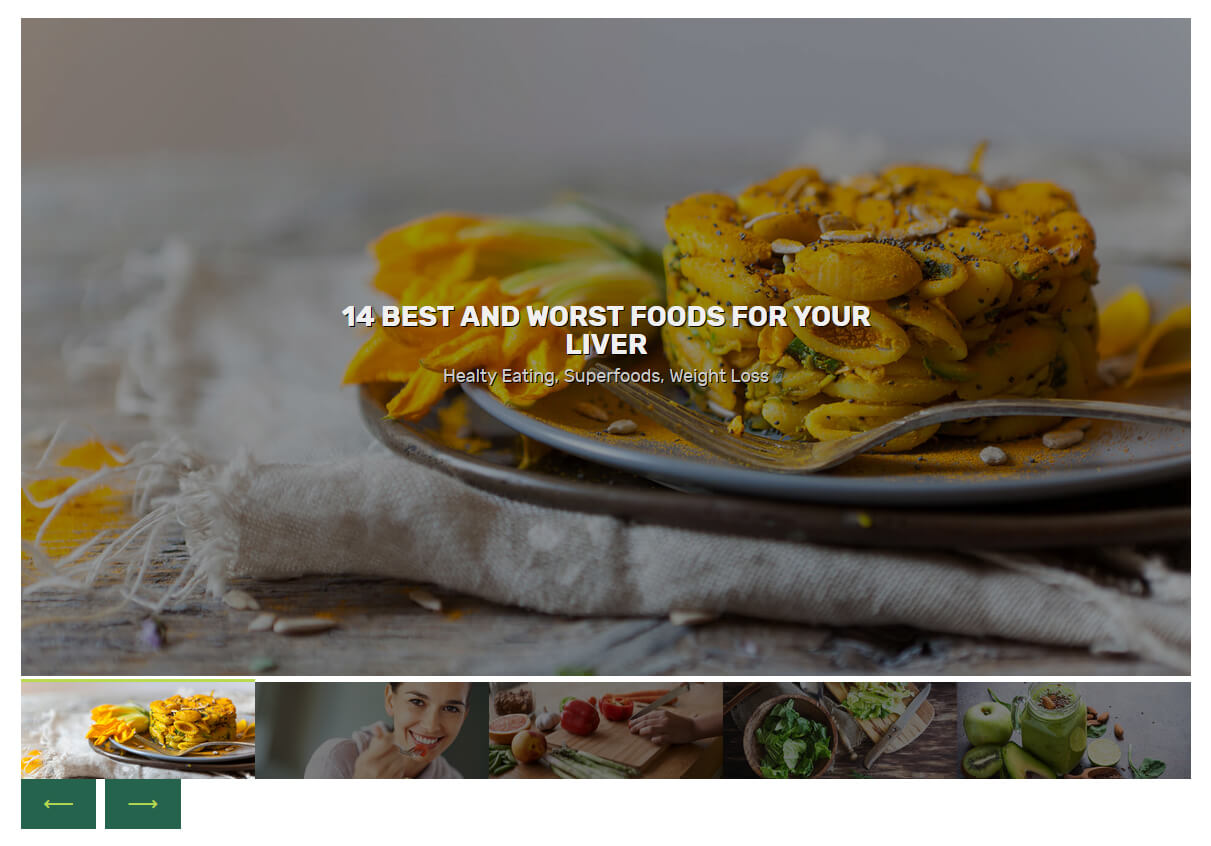
Home 1
Below you can find the screenshots of "Homepage 1" front-end with hotspots describing where you can customize content for a particular section, page's source code, and the "Theme Options" settings.

[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533549497867{background-image: url(/wp-content/uploads/2018/08/pattent-white-top.png?id=1159) !important;background-position: bottom left !important;background-repeat: no-repeat !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="20px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531924849537{margin-top: -20px !important;}"][vc_column icons_position="left"][vc_column_text css=".vc_custom_1530886493419{margin-top: -20px !important;}"][rev_slider alias="Home"][/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1533549555352{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="4.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row equal_height="yes" content_placement="middle"][vc_column width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="center" icons_position="left"][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1531128248194{padding-top: 2.6em !important;padding-right: 1.5em !important;padding-bottom: 2.6em !important;padding-left: 1.5em !important;background-color: #47a15d !important;border-radius: 5px !important;}"][vc_single_image image="309" img_size="full" alignment="center"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="banner" title_align="center" link_style="default" title="our Grocery delivery" link="/shop" link_text="Shop now"][/trx_sc_content][/vc_column][vc_column width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531135036595{padding-top: 2.6em !important;padding-right: 15px !important;padding-bottom: 2.6em !important;padding-left: 15px !important;background-color: #fed34a !important;border-radius: 5px !important;}"][trx_sc_action type="luna" full_height="" actions="%5B%7B%22position%22%3A%22tc%22%2C%22title%22%3A%22Order%20with%20the%20app%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1531135028574{padding-right: 20% !important;padding-left: 20% !important;}"][vc_empty_space height="15px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][vc_single_image image="948" img_size="full" alignment="center"][/trx_sc_content][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1531128267234{padding-top: 2.6em !important;padding-right: 1.5em !important;padding-bottom: 2.6em !important;padding-left: 1.5em !important;background-color: #b8d94f !important;border-radius: 5px !important;}"][vc_single_image image="308" img_size="full" alignment="center"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="banner" title_align="center" link_style="default" title="Gift cards and certificates" link="/about-2" link_text="want more?"][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column icons_position="left"][vc_empty_space height="5.1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="extra" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22100%25%20Organic%22%2C%22description%22%3A%22Your%20Favorite%20Products%20from%20the%20Field%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22311%22%7D%5D" slider="" title_style="default" link_style="default" css=".vc_custom_1534237124305{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;border-left-color: #e6e5e1 !important;border-left-style: solid !important;border-right-color: #e6e5e1 !important;border-right-style: solid !important;border-top-color: #e6e5e1 !important;border-top-style: solid !important;border-bottom-color: #e6e5e1 !important;border-bottom-style: solid !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533553119167{background-image: url(/wp-content/uploads/2018/08/pattent-white-top.png?id=1159) !important;background-position: bottom left !important;background-repeat: no-repeat !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="6.11em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1530789320879{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/01/bg_alter.jpg?id=320) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="5.5556em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Choose by category" subtitle="what we offer"][vc_empty_space height="3.0556em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Pantry%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Forganic%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category1%22%7D%2C%7B%22title%22%3A%22Dairy%20and%20Eggs%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fsauce%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category2%22%7D%2C%7B%22title%22%3A%22Poultry%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fcanned%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category_lt_1%22%7D%2C%7B%22title%22%3A%22Fish%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fgrocery%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category4%22%7D%2C%7B%22title%22%3A%22Other%20Products%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fsauce%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category5%22%7D%5D" title_style="default"][vc_empty_space height="4.1667em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_delimiter="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1530789312655{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/01/bg_alter.jpg?id=320) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="5.5556em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Choose by category" subtitle="what we offer"][vc_empty_space height="3.0556em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Pantry%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category1%22%7D%2C%7B%22title%22%3A%22Dairy%20and%20Eggs%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category2%22%7D%2C%7B%22title%22%3A%22Poultry%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category_lt_1%22%7D%5D" title_style="default"][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Fish%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category4%22%7D%2C%7B%22title%22%3A%22Other%20Products%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category5%22%7D%5D" title_style="default" css=".vc_custom_1530789568659{padding-right: 16% !important;padding-left: 16% !important;}"][vc_empty_space height="4.1667em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533553153867{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="5.5556em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="What’s New?" subtitle="Recently Added"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="1"][trx_sc_content size="none" push="tiny" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true"][vc_tta_section title="All" tab_id="1515677131113-120315b0-4ab7"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263"][/vc_tta_section][vc_tta_section title="Pantry" tab_id="1515677314855-8a37fd14-ead1"][products columns="4" orderby="date" order="ASC" ids="258, 249, 241, 254"][/vc_tta_section][vc_tta_section title="Dairy & Eggs" tab_id="1515677314343-c6876e5b-5a04"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Poultry" tab_id="1515677464948-8bfd23be-1b9e"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Fish" tab_id="1515677313761-84a3b00c-d8af"][products columns="4" orderby="date" order="ASC" ids="249, 263, 254, 241"][/vc_tta_section][vc_tta_section title="Oil" tab_id="1515677313159-5a04f3d3-8f4b"][products columns="4" orderby="date" order="DESC" ids="245, 267, 237, 241"][/vc_tta_section][vc_tta_section title="Sweets" tab_id="1515677312540-55fe791b-a41e"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1" hide_on_frontpage=""][vc_column width="1/2" icons_position="left"][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Health%20%26%20Diet%20%20recipes%22%2C%22link%22%3A%22http%3A%2Fclassic-1%2F%22%2C%22link_text%22%3A%22visit%20blog%22%2C%22bg_image%22%3A%221194%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][vc_column width="1/2" icons_position="left"][vc_empty_space height="22px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22mr%22%2C%22title%22%3A%22Order%20farm%20diary%20products%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22order%20online%22%2C%22bg_image%22%3A%221140%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][/vc_row][vc_row row_delimiter="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Health%20%26%20Diet%20%20recipes%22%2C%22link%22%3A%22http%3A%2Fclassic-1%2F%22%2C%22link_text%22%3A%22visit%20blog%22%2C%22bg_color%22%3A%22%2347a15d%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][vc_column width="1/2" icons_position="left"][vc_empty_space height="22px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22mr%22%2C%22title%22%3A%22Order%20farm%20diary%20products%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22order%20online%22%2C%22bg_color%22%3A%22%23ffd655%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533553216724{background-image: url(/wp-content/uploads/2018/08/pattent-white-top.png?id=1159) !important;background-position: bottom left !important;background-repeat: no-repeat !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="7.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" extra_bg_mask="bg_color" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_top_color="#ffffff" shape_divider_bottom_front="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1534256577660{margin-top: -20px !important;background: rgba(34,34,34,0.5) url(/wp-content/uploads/2018/08/home-bg-1-copyright.jpg?id=1192) !important;background-position: top left !important;background-repeat: no-repeat !important;background-size: cover !important;*background-color: rgb(34,34,34) !important;}"][vc_column icons_position="left"][trx_sc_content size="40p" number_position="br" title_style="default" link_style="default"][vc_empty_space height="8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="extra" title_align="center" link_style="default" scheme="dark" title="Choose Quality" link="/recipes/" link_text="more info"][vc_empty_space height="9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533553231669{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;background-repeat: no-repeat !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="5.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="8/12" icons_position="left"][trx_sc_blogger type="modern" hide_excerpt="" no_links="" more_text="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" link_style="default" ids="157, 1" columns="1" link="/classic-1/" link_text="more posts" title="Recent Articles" subtitle="from the blog"][vc_empty_space height="2.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="default" color_style="dark" new_window="" align="left" text_align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/classic-1" title="more posts"][/vc_column][vc_column width="4/12" icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_content size="none" align="center" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1530801553636{padding-top: 2.44em !important;padding-right: 3.22em !important;padding-bottom: 3.22em !important;padding-left: 3.22em !important;background-color: #47a15d !important;}"][trx_sc_title title_style="luna" title_align="center" link_style="default" scheme="dark" title="Stay tuned with updates"][vc_empty_space height="6px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text][mc4wp_form id="161"][/vc_column_text][/trx_sc_content][vc_empty_space height="30px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="luna" full_height="" actions="%5B%7B%22position%22%3A%22bc%22%2C%22title%22%3A%22The%20healthiest%20gift%20ever!%22%2C%22link%22%3A%22%2Frecipes%22%2C%22link_text%22%3A%22more%20info%22%2C%22bg_color%22%3A%22%23b8d94f%22%2C%22image%22%3A%22322%22%7D%5D" title_style="default" link_style="default" scheme="dark"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_action type="extra" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Always%20fresh%22%2C%22description%22%3A%22Your%20Favorite%20Products%20from%20the%20Field%22%2C%22link%22%3A%22%2Frecipes%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22312%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1534237531082{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;border-left-color: #e6e5e1 !important;border-left-style: solid !important;border-right-color: #e6e5e1 !important;border-right-style: solid !important;border-top-color: #e6e5e1 !important;border-top-style: solid !important;border-bottom-color: #e6e5e1 !important;border-bottom-style: solid !important;}"][vc_empty_space height="6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530793485356{background-image: url(/wp-content/uploads/2018/01/footer-pattern-grey.png?id=423) !important;background-position: top left !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="7.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Grocery%20Delivery%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22300%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Meals%20and%20catering%22%2C%22link%22%3A%22%2Frecipes%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22301%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Gift%20Cards%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22302%22%7D%5D" title_style="default" title_tag="h2" title_align="center" link_style="default" columns="3" title="Shop Online in Our Store" subtitle="We Love Organic"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530794052739{background-image: url(/wp-content/uploads/2018/01/bg_green.png?id=206) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" title_align="center" link_style="default" count="3" columns="1" subtitle="Poeple About Us"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533553676990{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;}" el_class="z-index"][vc_column icons_position="left"][vc_empty_space height="6.15em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="We are on Instagram" subtitle="follow us"][vc_empty_space height="1.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text css=".vc_custom_1530795464793{margin-right: -30px !important;margin-left: -30px !important;}"][instagram-feed][/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" css=".vc_custom_1530798183849{background-color: #25634d !important;}"][vc_column icons_position="left"][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="luna" title_align="center" link_style="default" title="Don't forget: Free Standard Shipping on orders {{$99+}}!"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="default" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/delivery-info/" title="Read shipping info"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
The background color/image for the page blocks can be managed in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here the custom margins/paddings are set.

The block with WooCommerce products is designed to overlap the section above it. To avoid such "page blocks overlapping" effect, navigate to the page block with the products and set "Push block up" option to "None" in the Content Shortcode settings > Push & Pull tab.
Theme Options settings (Homepage 1):
Home 2
This is how the second version looks like.

[vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530869538013{background-image: url(/wp-content/uploads/2018/01/bg_alter.jpg?id=320) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="3.611em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="extra" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%22326%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%22327%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%221188%22%7D%5D" slider="1" slider_pagination="bottom" title_style="default" link_style="default" columns="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1530870916651{background-image: url(/wp-content/uploads/2018/01/bg_alter.jpg?id=320) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Pantry%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Forganic%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category1%22%7D%2C%7B%22title%22%3A%22Dairy%20and%20Eggs%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fsauce%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category2%22%7D%2C%7B%22title%22%3A%22Poultry%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fcanned%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category_lt_1%22%7D%2C%7B%22title%22%3A%22Fish%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fgrocery%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category4%22%7D%2C%7B%22title%22%3A%22Other%20Products%22%2C%22link%22%3A%22http%3A%2Fproduct-category%2Fsauce%2F%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category5%22%7D%5D" title_style="default"][vc_empty_space height="4.11em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1530870956360{background-image: url(/wp-content/uploads/2018/01/bg_alter.jpg?id=320) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Pantry%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category1%22%7D%2C%7B%22title%22%3A%22Dairy%20and%20Eggs%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category2%22%7D%2C%7B%22title%22%3A%22Poultry%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category_lt_1%22%7D%5D" title_style="default"][trx_sc_icons type="green" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Fish%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category4%22%7D%2C%7B%22title%22%3A%22Other%20Products%22%2C%22color%22%3A%22%23ffffff%22%2C%22icon%22%3A%22icon-category5%22%7D%5D" title_style="default" css=".vc_custom_1530871100348{padding-right: 16% !important;padding-left: 16% !important;}"][vc_empty_space height="4.11em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" el_class="z-index" css=".vc_custom_1533562571931{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="5.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Grocery%20Delivery%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22300%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Meals%20and%20catering%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22301%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Gift%20Cards%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22302%22%7D%5D" title_style="default" title_align="center" link_style="default" columns="3"][vc_empty_space height="4.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="What’s New?" subtitle="Recently Added"][trx_sc_content size="none" push="tiny" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true"][vc_tta_section title="All" tab_id="1515677131113-120315b0-4ab7"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263, 254, 267, 237, 241"][trx_sc_button type="default" color_style="dark" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="more products" link="/shop/"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_tta_section][vc_tta_section title="Pantry" tab_id="1515677314855-8a37fd14-ead1"][products columns="4" orderby="date" order="ASC" ids="258, 249, 241, 254"][/vc_tta_section][vc_tta_section title="Dairy & Eggs" tab_id="1515677314343-c6876e5b-5a04"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Poultry" tab_id="1515677464948-8bfd23be-1b9e"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Fish" tab_id="1515677313761-84a3b00c-d8af"][products columns="4" orderby="date" order="ASC" ids="249, 263, 254, 241"][/vc_tta_section][vc_tta_section title="Oil" tab_id="1515677313159-5a04f3d3-8f4b"][products columns="4" orderby="date" order="DESC" ids="245, 267, 237, 241"][/vc_tta_section][vc_tta_section title="Sweets" tab_id="1515677312540-55fe791b-a41e"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1515668432142{background-image: url(/wp-content/uploads/2018/01/bg_green.png?id=206) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" title_align="center" link_style="default" count="3" columns="1" subtitle="Poeple About Us"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" el_class="z-index" css=".vc_custom_1533554047421{margin-top: -20px !important;background-image: url(/wp-content/uploads/2018/08/pattent-white-bottom.png?id=1158) !important;background-position: top left !important;}"][vc_column icons_position="left"][vc_empty_space height="6.15em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="We are on Instagram" subtitle="follow us"][vc_empty_space height="1.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text css=".vc_custom_1530868298276{margin-right: -30px !important;margin-left: -30px !important;}"][instagram-feed][/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530866055341{background-color: #25634d !important;}"][vc_column icons_position="left"][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="luna" title_align="center" link_style="default" title="Don't forget: Free Standard Shipping on orders {{$99+}}!"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="default" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="Read shipping info" link="/delivery-info/"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
You can customize the background color/image for the page blocks in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here the custom margins/paddings are set.
The block with the products is moved up by setting "Push block up" option to "Tiny" in the Content Shortcode settings > Push & Pull tab.
Theme Options settings (Homepage 2):
Home 3
This is how the third (boxed) version looks like.

[vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][vc_empty_space height="3.611em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="extra" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%221188%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%22327%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Organic%20market%22%2C%22subtitle%22%3A%22Your%20favorite%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22shop%20now%22%2C%22bg_image%22%3A%22326%22%7D%5D" slider="1" slider_pagination="bottom" title_style="default" link_style="default" columns="1"][vc_empty_space height="3.611em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1" hide_on_frontpage=""][vc_column width="1/2" icons_position="left"][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Health%20%26%20Diet%20%20recipes%22%2C%22link%22%3A%22http%3A%2Fclassic-1%22%2C%22link_text%22%3A%22visit%20blog%22%2C%22bg_image%22%3A%221194%22%7D%5D" title_style="default" link_style="default"][/vc_column][vc_column width="1/2" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22mr%22%2C%22title%22%3A%22Order%20farm%20diary%20products%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22order%20online%22%2C%22bg_image%22%3A%221140%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][/vc_row][vc_row row_delimiter="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column width="1/2" icons_position="left"][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Health%20%26%20Diet%20%20recipes%22%2C%22link%22%3A%22http%3A%2Fclassic-1%22%2C%22link_text%22%3A%22visit%20blog%22%2C%22bg_color%22%3A%22%2347a15d%22%7D%5D" title_style="default" link_style="default"][/vc_column][vc_column width="1/2" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22mr%22%2C%22title%22%3A%22Order%20farm%20diary%20products%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22order%20online%22%2C%22bg_color%22%3A%22%23ffd655%22%7D%5D" slider="" title_style="default" link_style="default"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="6.1555em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="What’s New?" subtitle="Recently Added"][trx_sc_content size="none" push="tiny" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true"][vc_tta_section title="All" tab_id="1515677131113-120315b0-4ab7"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263"][/vc_tta_section][vc_tta_section title="Pantry" tab_id="1515677314855-8a37fd14-ead1"][products columns="4" orderby="date" order="ASC" ids="258, 249, 241, 254"][/vc_tta_section][vc_tta_section title="Dairy & Eggs" tab_id="1515677314343-c6876e5b-5a04"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Poultry" tab_id="1515677464948-8bfd23be-1b9e"][products columns="4" orderby="date" order="DESC" ids="249, 263, 267, 237"][/vc_tta_section][vc_tta_section title="Fish" tab_id="1515677313761-84a3b00c-d8af"][products columns="4" orderby="date" order="ASC" ids="249, 263, 254, 241"][/vc_tta_section][vc_tta_section title="Oil" tab_id="1515677313159-5a04f3d3-8f4b"][products columns="4" orderby="date" order="DESC" ids="245, 267, 237, 241"][/vc_tta_section][vc_tta_section title="Sweets" tab_id="1515677312540-55fe791b-a41e"][products columns="4" orderby="date" order="DESC" ids="258, 249, 245, 263"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530876103760{background-image: url(/wp-content/uploads/2018/01/footer-pattern-grey.png?id=423) !important;background-position: top left !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][vc_empty_space height="7.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Grocery%20Delivery%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22300%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Meals%20and%20catering%22%2C%22link%22%3A%22http%3A%2Frecipes%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22301%22%7D%2C%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Gift%20Cards%22%2C%22link%22%3A%22http%3A%2Fshop%2F%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22302%22%7D%5D" title_style="default" title_tag="h2" title_align="center" link_style="default" columns="3" title="Shop Online in Our Store" subtitle="We Love Organic"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="4.55em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_action type="extra" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22100%25%20Organic%22%2C%22description%22%3A%22Your%20Favorite%20Products%20from%20the%20Field%22%2C%22link%22%3A%22http%3A%2Fshop%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22bg_image%22%3A%22311%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1534237606579{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;border-left-color: #e6e5e1 !important;border-left-style: solid !important;border-right-color: #e6e5e1 !important;border-right-style: solid !important;border-top-color: #e6e5e1 !important;border-top-style: solid !important;border-bottom-color: #e6e5e1 !important;border-bottom-style: solid !important;}"][vc_empty_space height="6.338em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row equal_height="yes" content_placement="middle"][vc_column width="1/3" icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1531133468634{padding-top: 2.6em !important;padding-right: 1.5em !important;padding-bottom: 2.6em !important;padding-left: 1.5em !important;background-color: #47a15d !important;border-radius: 5px !important;}"][vc_single_image image="309" img_size="full" alignment="center"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="banner" title_align="center" link_style="default" title="our Grocery delivery" link="/shop" link_text="shop now"][/trx_sc_content][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" title_align="center" link_style="default" css=".vc_custom_1531135869011{padding-top: 2.6em !important;padding-right: 1.5em !important;padding-bottom: 2.6em !important;padding-left: 1.5em !important;background-color: #fed34a !important;border-radius: 5px !important;}"][trx_sc_action type="luna" full_height="" actions="%5B%7B%22position%22%3A%22tc%22%2C%22title%22%3A%22Order%20with%20the%20app%22%7D%5D" slider="" title_style="default" title_align="center" link_style="default" css=".vc_custom_1531136435344{padding-right: 20% !important;padding-left: 20% !important;}"][vc_empty_space height="15px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][vc_single_image image="948" img_size="full" alignment="center"][/trx_sc_content][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1531133717006{padding-top: 2.6em !important;padding-right: 1.5em !important;padding-bottom: 2.6em !important;padding-left: 1.5em !important;background-color: #b8d94f !important;border-radius: 5px !important;}"][vc_single_image image="309" img_size="full" alignment="center"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="banner" title_align="center" link_style="default" title="Gift cards and certificates" link="/about-1" link_text="want more?"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column icons_position="left"][vc_empty_space height="5.7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" css=".vc_custom_1530877149309{background-image: url(/wp-content/uploads/2018/01/footer-pattern-grey.png?id=423) !important;background-position: top left !important;background-repeat: no-repeat !important;}"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_widget_slider engine="swiper" slides_type="images" noresize="1" effect="slide" direction="horizontal" slides_per_view="6" controls="" pagination="" titles="center" category="0" slides="%5B%7B%22image%22%3A%22340%22%7D%2C%7B%22image%22%3A%22341%22%7D%2C%7B%22image%22%3A%22342%22%7D%2C%7B%22image%22%3A%22343%22%7D%2C%7B%22image%22%3A%22344%22%7D%2C%7B%22image%22%3A%22345%22%7D%5D"][/trx_widget_slider][vc_empty_space height="2.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1530875158470{background-color: #25634d !important;}"][vc_column icons_position="left"][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="luna" title_align="center" link_style="default" title="Don't forget: Free Standard Shipping on orders {{$99+}}!"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="default" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/delivery-info/" title="Read shipping info"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
The background color/image for the page blocks can be managed in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here the custom margins/paddings are set.

The block with WooCommerce products is designed to overlap the section above it. To avoid such "page blocks overlapping" effect, navigate to the page block the products and set "Push block up" option to "None" in the Content Shortcode settings > Push & Pull tab.
Theme Options settings (Homepage 3):
Wavy Background Elements
In this chapter we will describe how the wavy background elements and delimiters are created. The screenshots below are from Homepage 1.

All wavy borders are just separate transparent .png images that are added as row background and overlap the needed element below/above it.
In case the border is placed on top of any element, you can:
- Create a row with empty space and specify the needed height (
height=20px, for example). - Assign custom CSS class
.z-indexto this row to set higher z-index and bring the row to front.
-
Set the needed transparent image with wavy border as a row background image.

-
Assign top negative margin to the next row with any page elements (we used a slider).

For bottom wavy border:
- Place any page elements (slider, for example).
- Create a new row with any other element (with empty space, for example).
- Assign custom CSS class
.z-indexto the row with empty space to bring it to front in the Row Settings > General tab.
-
Navigate to the Row Settings > Design Options tab, set the background image (transparent image with wavy border) and negative top margin. Please see the screenshot below.

Such wavy borders and delimiters are used on all pages and in the footer area as well.
Layouts
Introduction to Layouts
Layouts is a tool that lets you create custom headers, footers, and other website sections, and is based on the WPBakery Page Builder page builder.
Layouts are available after you activate the ThemeREX Addons plug-in. After the activation, a new menu item appears in your WordPress admin panel.

Your theme comes with a number of pre-built Layouts. If you've imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel (WP Dashboard) > ThemeREX Addons > Theme Specific > Create Layouts.
Creating Layouts
In order to create a layout, navigate to Layouts (WP dashboard) > Add New.
Layouts are built in a similar way you build regular pages with WPBakery Page Builder. The difference is that Layouts expand the default list of shortcodes by adding layout-specific shortcodes and provide you with additional row and column settings.
Please check this article or our video tutorial for detailed information regarding layouts customization.
When creating a Layout, first you need to specify the correct Layout type in the Item Options panel:

- Header - the layout is applied only to output in the header area. It appears in the list of available headers in Appearance > Customize > Header > Header Style > Custom.
-
Footer - the layout is applied only to output in the footer area. It appears in the list of available footers in Appearance > Customize > Footer > Footer Style > Custom.
You can also choose a different Header/Footer Layout for a specific page. Simply open that page in the WordPress admin, and in the Theme Options > Header/Footer panel edit the Header Style and Footer Style settings.
-
Submenu - the layout is used to create custom dropdown menu without installing Uber Menu/Mega Menu plug-ins. You can apply the submenu layout in the Appearance > Menus > Layout of submenu (optional) field.
"Layout of submenu" field appears only when at least one submenu layout is created.
Please view this article for more information about submenu layouts.
- Custom - the standard layout fragment that can be added into a web page using a WPBakery Page Builder Layouts shortcode.
Custom Layouts can be especially useful when you need to use the same section in different places on your website. Instead of building it from scratch on every new page, you can save it as a custom Layout and insert using a Layouts shortcode.
In order to add a custom Layout to a web page:
- Add a new WPBakery Page Builder element. In the Layouts tab, choose the Layouts shortcode.
- Choose the desired Layout from the dropdown list, set the shortcode's type to "Default". The shortcode will be added as a new WPBakery Page Builder row.
Layout Templates
In case there are some page fragments with more or less identical structure, you can create one layout using the WPBakery Page Builder, save it as a template and use it as a foundation for your new Layout. Thus, there is no need to create a new layout or block each time.
Open a Layout and click on the Templates button in the WPBakery Page Builder's backend editor.

Creating a Mobile Header in Layouts
Layouts is a preferred way of creating a mobile header since it gives you flexibility and control over your elements. Creating a mobile header is similar to creating a standard header, except there are several features you should know about in order to use Layouts more efficiently. Please see our video tutorial or article for more information.
Layouts Shortcodes
Layout-specific shortcodes are additional shortcodes available for editing/creating layouts only. They are especially useful for building headers and footers. You can find layout-specific shortcodes under the Layouts tab in the WPBakery Page Builder's Back-end Editor.
Layouts: Cart
Displays a shopping cart icon (in case the WooCommerce plug-in is active). When clicked, the icon triggers a window with additional shopping details.
For narrow and normal row types, the cart displays the number of products in the cart, the sum total, and an icon label. The compact row type has a shopping cart with a product counter badge only.
Layouts: Container
Inserts a special container that allows embedding several shortcodes into 1 layout.
Layouts: Currency
Displays a currency button, in case the WooCommerce and WooCommerce Currency Switcher plug-ins are active.
Layouts: Featured image
Should be used for headers only. Displays a featured image of the current post/page. Often used in combination with the Title and Breadcrumbs shortcode.
The shortcode has to contain at least one element, otherwise the featured image would be hidden.
Layouts: Iconed text
Inserts an icon and two text lines. It is possible to add a URL to the icon.
Layouts: Language
In case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
Layouts: Login link
Displays a login/logout link with an icon.
Layouts: Logo
Inserts a logo (any image). In case there is no logo (both in layouts and in the Customizer), the theme displays the website title and description specified in Appearance > Customize > Logo & Site Identity.
Uploading Logo
The algorithm of our actions would be as follows:
- Select the Layout where you want to place the new logo by going to Layouts > All Layouts.
- Locate the Layouts: Logo shortcode and click on the Edit button.
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
IMPORTANT! Logo is available for editing for each particular layout. If no logo is selected in the Layouts: Logo shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Layouts: Menu
Displays one of available menus. Specify a preferred menu in the Menu field by its name, like on the screenshot below.

The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Layouts: Search form
Adds a search button/input field. There are 3 styles available:
- Normal - a standard search field.
- Expand - displays a search button that expands a search field on click.
- Fullscreen - displays a search button that expands the search field to the entire screen.
Layouts: Title and Breadcrumbs
Displays a title and breadcrumbs of the currently opened page/post.
Layouts: Widgets
Displays one of the available widget sets (sidebars). You can choose the number of widget columns. In case 0 is chosen, the number of columns equals to the number of widgets in the selected widget set.
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the shortcode's general settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new WPBakery Page Builder element to the page. In the Layouts tab, choose the Layouts shortcode. Select the desired shortcode's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field.
You may navigate to Layout Settings > Design Options tab to enclose the elements with paddings or set the background image/color. - In the shortcode settings under the ID & Class tab, Element ID field, assign the ID to your popup/panel, e.g.
example-popup. - Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Row & Column Settings
Layouts have an extended number of settings for Row and Column default WPBakery Page Builder elements.
Row Settings
Choose which row you want to edit, click on the Edit this row button, and go to the Custom Layouts tab.
Make sure you click on the row settings button (i.e. outer row), not on the inner row settings.
- Row type - defines a WPBakery Page Builder's row type. The changes are applied to layout-related shortcodes only. Accepts the following values:
- Inherit - a default WPBakery Page Builder's row with no layout-specific styles applied.
- Narrow - the smallest type of row. The shortcodes feature a small font size and small icons. The Layouts: Iconed Text shortcode places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The shortcodes have a standard font size and small icons. The Iconed Text shortcode puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The shortcodes inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text shortcode features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior check "Don't fix" option. -
Hide on desktops - conceals a row entirely on desktops (larger than
1680px). -
Hide on notebooks - conceals a row entirely on notebooks (from
1280pxto1679px). -
Hide on tablets - conceals a row entirely on tablets (from
768pxto1279px). -
Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than
767px. - Hide on Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
Column Settings
You can open the column settings by clicking on the Edit this column button, and going to the Custom Layouts tab.
- Column alignment - choose the alignment of the elements inside a column: Inherit (default), Left, Center or Right.
- Icons position - specify the icon position inside a shortcode: left (by default) or right.
PLEASE NOTE! These column and row settings are applicable to layout-specific shortcodes only.
Default Layouts
In this section you can find the examples of layouts that come with our theme. If you have imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel (WP Dashboard) > ThemeREX Addons > Theme Specific > Create Layouts. Feel free to create your own layouts.
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.

All layouts are divided into four types. For more information on how to add each type of layouts on the page, please view Creating Layouts section of this documentation file.
- Header Layouts - displays layouts in the header area.
- Footer Layouts - inserts layouts in the footer area.
- Custom Layouts - pastes layouts in any area of the website, except header and footer.
-
Submenu Layouts - displays submenu layouts. Thus, it is possible to create custom dropdown menu via WPBakery Page Builder without installing Uber Menu/Mega Menu plug-ins.
Important! Please be aware that this theme does not provide any examples of custom and submenu layouts. Feel free to create your own ones.
Header Layouts
Header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from Appearance > Customize > Logo & Site Identity will be used.
The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
-
Header Centered menu

[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="narrow" row_delimiter="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="center" icons_position="left" column_type="center" css=".vc_custom_1529907859371{background-color: #f7f5f0 !important;}"][trx_sc_content size="1_1" number_position="br" title_style="default" title_align="default" link_style="default" width="1_1" padding="none" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" icon_type="fontawesome" icon_fontawesome="icon-clock" text2="8500, Lorem Street, Chicago, IL, 55030"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text2="8500, Lorem Street, Chicago, IL, 55030"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_search ajax="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_socials icons="%5B%7B%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" link_style="default"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage=""][vc_column icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" padding="none" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/4" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="right" offset="vc_col-xs-5"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text1="Call Us Today" text2="0 (800) 123-456" link="tel:0800123456"][/vc_column_inner][vc_column_inner width="1/2" column_align="center" icons_position="left" offset="vc_col-xs-2"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" logo="416" logo_retina="333"][/vc_column_inner][vc_column_inner width="1/4" column_align="right" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_cart text="Shopping Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="normal" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1529915553474{padding-top: 0px !important;padding-bottom: 0px !important;}"][vc_column scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="center" icons_position="left" column_type="center" css=".vc_custom_1529915601017{background-color: #25634d !important;}"][trx_sc_content size="1_1" number_position="br" title_style="default" title_align="default" link_style="default" width="1_1" padding="none" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle" scheme="dark"][vc_column_inner column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_type="compact" row_delimiter="1" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="2/3" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_login][trx_sc_layouts_cart text="Shopping Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu="" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]Gray and green background colors for the header areas can be customized in the Column Settings > Design Options tab in the WPBakery backend editor.

-
Header Default

[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="narrow" row_delimiter="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1531917250614{padding-bottom: 3px !important;background-color: #f7f5f0 !important;}"][vc_column fix_column="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text1="Eat Local Organic Food!"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_login user_menu="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" text_login="Log in"][trx_sc_layouts_cart text="My Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="normal" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1535444399042{padding-top: 0.5em !important;padding-bottom: 1em !important;}"][vc_column icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/4" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="default" size="small" color_style="dark" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" icon_type="fontawesome" link="/delivery-info/" title="Delivery info" css=".vc_custom_1531913537202{margin-left: 0.5em !important;}"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="narrow" row_delimiter="1" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1530089850438{background-color: #f7f5f0 !important;}"][vc_column column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="2/3" column_align="left" icons_position="left" offset="vc_col-xs-8"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text1="Eat Local Organic Food!"][/vc_column_inner][vc_column_inner width="1/3" column_align="right" icons_position="left" offset="vc_col-xs-4"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="1" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1530089791796{border-top-width: 0px !important;border-right-width: 0px !important;border-bottom-width: 0px !important;border-left-width: 0px !important;}"][vc_column icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="2/3" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_login user_menu="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_cart text="Shopping Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu="" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1533040310961{background-size: cover !important;}"][vc_column icons_position="left"][trx_sc_layouts_featured align="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1529677699485{background-image: url(/wp-content/uploads/2018/01/breadcrambs-pattern.png?id=412) !important;background-position: bottom left !important;background-repeat: no-repeat !important;background-size: cover !important;}"][trx_sc_content size="1_1" align="left" number_position="br" title_style="default" link_style="default"][vc_empty_space height="47px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="25px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_title title="" meta="" breadcrumbs="1" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" icon_type="fontawesome" icon_fontawesome=""][vc_empty_space height="75px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="45px" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/trx_sc_layouts_featured][/vc_column][/vc_row]Gray background color/image is set in the Row/Layouts: Featured image Settings > Design Options tab in the WPBakery backend editor. Here you can also manage the custom paddings.

-
Header Properties

[vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="narrow" row_delimiter="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1529919449247{border-top-width: 0px !important;border-right-width: 0px !important;border-bottom-width: 0px !important;border-left-width: 0px !important;background-color: #16352a !important;border-left-style: solid !important;border-right-style: solid !important;border-top-style: solid !important;border-bottom-style: solid !important;}"][vc_column column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text2="8500, Lorem Street, Chicago, IL, 55030"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-home-2" text1="Follow us" css=".vc_custom_1533301076160{margin-right: 15px !important;}"][trx_sc_socials icons="%5B%7B%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" link_style="default" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="normal" row_delimiter="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1534254145594{padding-top: 0px !important;padding-bottom: 0px !important;background-color: #25634d !important;}"][vc_column icons_position="left" column_type="center"][vc_empty_space height="2.66rem" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1rem" alter_height="none" hide_on_desktop="1" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/3" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="418" logo_retina="1093"][/vc_column_inner][vc_column_inner width="2/3" column_align="right" icons_position="left"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text1="Call Us Today" text2="0 (800) 123-456" css=".vc_custom_1533301083574{margin-right: 30px !important;}" link="tel:0800123456"][trx_sc_layouts_cart text="Shopping Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="2.88rem" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1rem" alter_height="none" hide_on_desktop="1" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1529924254268{border-top-width: 1px !important;border-right-width: 0px !important;border-bottom-width: 0px !important;border-left-width: 0px !important;padding-top: 0px !important;padding-bottom: 0px !important;background-color: #25634d !important;border-left-color: #1c4738 !important;border-left-style: solid !important;border-right-color: #1c4738 !important;border-right-style: solid !important;border-top-color: #1c4738 !important;border-top-style: solid !important;border-bottom-color: #1c4738 !important;border-bottom-style: solid !important;}"][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="center" icons_position="left" column_type="center" css=".vc_custom_1529923993799{padding-top: 0px !important;padding-bottom: 0px !important;}"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1" css=".vc_custom_1529923981016{padding-top: 0px !important;padding-bottom: 0px !important;}"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="2/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" css=".vc_custom_1529920593346{margin-top: 0px !important;margin-bottom: 0px !important;}"][trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1" css=".vc_custom_1530003989815{margin-top: 0px !important;margin-bottom: 0px !important;}"][/vc_column_inner][vc_column_inner width="1/6" column_align="right" icons_position="left"][trx_sc_layouts_search ajax="1"][/vc_column_inner][vc_column_inner width="1/6" icons_position="left"][trx_sc_button type="default" size="small" color_style="dark" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" icon_type="fontawesome" link="/delivery-info/" title="delivery info"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="narrow" row_delimiter="1" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1529919464782{background-color: #16352a !important;}"][vc_column column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-home-2" text2="8500, Lorem Street, Chicago, IL, 55030"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_socials icons="%5B%7B%7D%5D" title_style="default" link_style="default" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="1" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1529919411275{background-color: #25634d !important;}"][vc_column icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="418" logo_retina="1093"][/vc_column_inner][vc_column_inner width="2/3" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_cart text="Shopping Cart" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu="" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]The background color for the page blocks can be managed in the Row Settings > Design Options tab in the WPBakery backend editor. Here the custom paddings are set.
Footer Layouts
Footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In order to make the current year change automatically in the copyright area, just paste {Y} or {{Y}} instead of the year.
The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
The background images for the footer aresa can be managed in the Row Settings > Design Options tab in the WPBakery backend editor.
Custom Post Types
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the ThemeREX Addons plug-in, and you can use them after the plug-in activation.
Dishes
In order to add a dishes section to your web page, you need to create the dish posts, and display them using the Dishes or Blogger shortcodes.
In order to create a new dish post, click on Dishes > Add New in your WordPress dashboard.

Below is an example of the back-end view of a single dish post.

Apart from the standard fields, such as title, description, dishes group, excerpt, and featured image, you can use additional fields in the Item Options panel:
- Price
- Link to the dish product - link the dish to one of your WooCommerce products (if the WooCommerce plug-in is enabled).
- Spicy - specify the spicy level of the dish from 1 to 5.
- Nutritions
- Ingredients
- Ingredients number - each element on the new row.
- Ingredients number icon
- Cocking time
- Cooking time icon
The single dish page as well as all dishes page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Dishes.
The global settings for a single dish page can also be overridden in the Theme Options section of a particular dish post. Here you can assign a different header/footer style, widget set, body style, etc.
Dishes Shortcode
After creating the required number of dishes posts, you need to output them on your page using a shortcode. Add a new WPBakery Page Builder element to your page, and under the ThemeREX tab, select the Dishes shortcode.

The Dishes shortcode provides you with a large number of options, including the layout, the number of columns, title, subtitle, and many more. You can also display them in a form of a slider by enabling this option under the Slider tab.
Team
To display team members on your page, you need to create team posts first, and then output them using a shortcode. Add a new team member post by clicking Team > Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, featured image, excerpt, and elements in the Item Options panel, which include:
- Position - a person's position, or any other subtitle text.
- Brief info - a short summary that is displayed on a single team member page.
- E-mail/Phone/Address
- Social links - links to social media profiles. Add as many links as needed. Clone items by clicking a clone button in the top right corner, or rearrange them using the drag button in the top left corner.
The single team member posts as well as all team page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Team.
The global settings for a single team member page can also be overridden in the Theme Options section of a particular team post. Here you can assign a different header/footer style, widget set, body style, etc.
Team Shortcode

Display the team member section on the front-end using the Team shortcode or Blogger shortcode (WPBakery Page Builder > ThemeREX tab). The Team shortcode provides you with a number of display options that let you customize the section in detail.
Testimonials
Add a new testimonial by clicking Testimonials (WP Dashboard) > Add New.

Here, you can add a person's name, subtitle (Item Options section), picture, and insert the testimonial content. The published date sets automatically after the post is saved. Please see the screenshot below with the back-end view of a testimonial post:

The single testimonial page inherits the global settings (for header, footer, etc.) specified in Appearance > Customize. The sidebar and additional widgets set can be added in Appearance > Customize > Posts Page > Sidebar/Additional Widgets.
Testimonials Shortcode
Insert the testimonials on your page using the Testimonials, Blogger shortcode (WPBakery Page Builder > ThemeREX tab).

Specify the Testimonials shortcode settings, including the layout, the number of columns, title, subtitle, and many more. You can also display them in a form of a slider by enabling this option under the Slider tab.
Shortcodes
Shortcodes in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page.
Custom shortcodes (with such functionality) support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Find the theme-related custom shortcodes under the ThemeREX and Layouts tabs in the WPBakery Page Builder's Back-end Editor.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Health%20%26%20Diet%20%20recipes%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22visit%20blog%22%2C%22bg_image%22%3A%221194%22%7D%5D" slider="" title_style="default" link_style="default"]
Audio Player
This shortcode inserts an Audio Player block. You can use a locally uploaded audio file (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
Example:
[trx_widget_audio media="%5B%7B%22url%22%3A%22http%3A%2Fwp-content%2Fuploads%2F2018%2F01%2Fsample-melody.mp3%22%2C%22caption%22%3A%22It%20Was%20a%20Great%20Experience!%22%2C%22author%22%3A%22Lily%20Hunter%22%7D%5D" url="/wp-content/uploads/2018/01/sample-melody.mp3" caption="It Was a Great Experience!" author="Lily Hunter" css=".vc_custom_1535657216071{background-size: cover !important;}"]
Banner
This shortcode displays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[trx_widget_banner image="143"]
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[trx_sc_blogger type="modern" hide_excerpt="" no_links="" more_text="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" link_style="default" ids="157, 1" columns="1" link="/classic-1/" link_text="more posts" title="Recent Articles" subtitle="from the blog"]
You can edit the post excerpt text by opening the corresponding blog post, and adjusting text in the Excerpt field.

Enable the Excerpt field in the Screen Options panel in the top-right corner of the page.

The length (in words) of the post excerpt text is inherited from the global setting in Appearance > Customize > Blog > Posts Page > Posts Page Settings.
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="shop now"] [trx_sc_button type="default" color_style="link2" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="shop now"] [trx_sc_button type="default" color_style="link3" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="want more?"] [trx_sc_button type="default" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="want more?"]
Calendar
This shortcode displays a regular WP calendar. You can choose the way of shortening the weekday names: to one (first) letter or to three letters.
Example:
[vc_row][vc_column icons_position="left"][trx_widget_calendar title="Calendar"][/vc_column][/vc_row]
Categories List
This shortcode displays a list of categories/groups. By default, it inserts available post categories. You can choose the post type to show the categories/groups from in the Categories List Settings > General > Post type field.
Example:
[vc_row][vc_column][trx_widget_categories_list style="1" show_children=""][/vc_column][/vc_row]
Contacts
This shortcode displays a block with a logo, short description and contacts. Please specify the necessary links (URLs) to your social profiles in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Theme Panel (WP Dashboard) > ThemeREX Addons > API tab.
Example:
[vc_row][vc_column icons_position="left"][trx_widget_contacts columns="" googlemap="1" socials="1" logo="112" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor." address="Chicago, IL, 55030" phone="(123) 456-78-90" email="[email protected]" googlemap_height="150px"][/trx_widget_contacts][/vc_column][/vc_row]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
- "The X-axis shift"/"The Y-axis shift" options - change position of the selected block only, the rest blocks on the page remain unmoved.
Example:
[vc_row][vc_column icons_position="left"]
[trx_sc_content size="none" paddings="small" number_position="br" title_style="default" link_style="default" css=".vc_custom_1527542094287{background-color: #cecece !important;}"]
[vc_column_text css=".vc_custom_1502375878088{padding-bottom: 30px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.[/vc_column_text]
[trx_sc_button type="default" color_style="link2" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Read More"][/trx_sc_content]
[/vc_column][/vc_row]
Dishes
This shortcode displays available dish items and their description.
Example:
[trx_sc_dishes type="default" featured_position="top" hide_excerpt="" popup="" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
Single dish posts can be customized in WordPress dashboard > Dishes tab. Open a single dish post and edit the "Dishes Group", "Excerpt" (for the summary), "Item Options" (for a price, spicy level, ingredients number and cocking time), "Featured Image", "Publish" (for published date) sections and the general content section (if the "Excerpt" section is empty).
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Example:
[trx_sc_form type="default" align="Default" labels="" title_style="default"]
Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Google Map
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Theme Panel (WP Dashboard) > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="extra" zoom="15" height="326" prevent_scroll="" markers="%5B%7B%22latlng%22%3A%2241.027568%2C%20-74.003125%22%2C%22icon%22%3A%22185%22%2C%22title%22%3A%22One%22%2C%22animation%22%3A%22none%22%7D%5D" title_style="default" link_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[trx_sc_icons align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-category3%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-category1-1%22%7D%2C%7B%22title%22%3A%22Three%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-category4-1%22%7D%5D" title_style="default" columns="3"]
Layouts
This shortcode inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the shortcode's general settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new WPBakery Page Builder element to the page. In the Layouts tab, choose the Layouts shortcode. Select the desired shortcode's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field.
You may navigate to Layout Settings > Design Options tab to enclose the elements with paddings or set the background image/color. - In the shortcode settings under the ID & Class tab, Element ID field, assign the ID to your popup/panel, e.g.
example-popup. - Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Example (Default layout):
Please be aware that this theme does not provide any examples of custom layouts. Feel free to create your own ones.
[trx_sc_layouts layout="1388"][/trx_sc_layouts]
Example (Popup layout):
[vc_row][vc_column icons_position="left"]
[trx_sc_layouts type="popup" layout="0" id="example-popup" css=".vc_custom_1528880913838{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.
[trx_sc_form type="default" align="Default" labels="1" title_style="default"][/trx_sc_layouts]
[trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#example-popup" title="Find out more"]
[/vc_column][/vc_row]
Example (Panel layout):
[vc_row][vc_column icons_position="left"] [trx_sc_layouts type="panel" layout="0" position="bottom" size="300" modal="" id="example-panel"][ess_grid alias="masonry"][/trx_sc_layouts] [trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#example-panel" title="Gallery"] [/vc_column][/vc_row]
Layouts: Menu
This shortcode displays selected menu. Specify Menu in the Menu field or simply by its name.
The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Example:
[trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="" mobile_menu="" hide_on_mobile=""]
Popular Posts
This shortcode displays popular posts. You can specify the categories of posts to display for each tab separately.
Example:
[trx_widget_popular_posts orderby_1="date" orderby_2="date" orderby_3="date" title_1="Tab 1" title_2="Tab 2" title_3="Tab 3"]
Price
This shortcode inserts a price table divided by blocks.
Example:
[trx_sc_price prices="%5B%7B%22title%22%3A%22Simple%20Plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2249%22%2C%22after_price%22%3A%22%2Fweek%22%2C%22details%22%3A%22%3Cli%3ELorem%20ipsum%20dolor%3C%2Fli%3E%5Cn%3Cli%3Esit%20amet%20consect%3C%2Fli%3E%5Cn%3Cli%3Eetuer%20adipiscing%20elit%3C%2Fli%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22image%22%3A%22201%22%2C%22bg_color%22%3A%22%23ffd655%22%7D%2C%7B%22title%22%3A%22Advanced%20Plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2259%22%2C%22after_price%22%3A%22%2Fweek%22%2C%22details%22%3A%22%3Cli%3ELorem%20ipsum%20dolor%3C%2Fli%3E%5Cn%3Cli%3Esit%20amet%20consect%3C%2Fli%3E%5Cn%3Cli%3Eetuer%20adipiscing%20elit%3C%2Fli%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22image%22%3A%22203%22%2C%22bg_color%22%3A%22%23b8d94f%22%7D%2C%7B%22title%22%3A%22Premium%20Plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2269%22%2C%22after_price%22%3A%22%2Fweek%22%2C%22details%22%3A%22%3Cli%3ELorem%20ipsum%20dolor%3C%2Fli%3E%5Cn%3Cli%3Esit%20amet%20consect%3C%2Fli%3E%5Cn%3Cli%3Eetuer%20adipiscing%20elit%3C%2Fli%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22want%20more%3F%22%2C%22image%22%3A%22204%22%2C%22bg_color%22%3A%22%2347a15d%22%7D%5D" title_style="default" link_style="default" scheme="default" columns="3"]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo title_style="default" link_style="default" image_position="left" video_in_popup="" size="normal" title="Title" subtitle="Subtitle" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor." image="143"][/trx_sc_promo]
Recent News
This shortcode displays the most recent news.
Example:
[trx_widget_recent_news style="news-announce" show_categories="1" category="0" orderby="none" order="asc" widget_title="Recent News"]
Recent Posts
This shortcode displays the most recent posts. You can set additional options in the "Details" tab in the shortcode's settings window.
Example:
[trx_widget_recent_posts number="2" title="Recent Posts"]
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="" max="100" values="%5B%7B%22title%22%3A%22Poultry%22%2C%22color%22%3A%22%2347a15d%22%2C%22value%22%3A%2280%25%22%7D%2C%7B%22title%22%3A%22Dairy%20and%20Eggs%22%2C%22color%22%3A%22%2347a15d%22%2C%22value%22%3A%2275%25%22%7D%5D" title_style="default" link_style="default" cutout="98" columns="2"]
Slider
This shortcode lets you insert several types of sliders, namely:
- Swiper Slider (Posts Slider);
- ElastiStack (Posts Slider);
- Slider Revolution;
Select which type of the slider to show in the Slider Engine option under shortcode's general settings.

Example (Swiper Slider):
The Swiper Slider lets you display your posts, pages, or custom post types in a form of a slider. Enhance the slider by adding preview image thumbnails using Slider Controller, and navigation arrows using the Slider Controls shortcode or via the Slider shortcode's settings under Slider Settings > Controls tab.
[trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="1" controls_pos="side" pagination="" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider]
Example (ElastiStack Slider):
ElastiStack is a type of slider that allows you to navigate through a stack of slides by dragging away the first item. In the example below the "Controls position" option is set to "Bottom" in the Edit Slider > Layout > Controls tab.
[trx_widget_slider engine="elastistack" noresize="" controls="1" controls_pos="bottom" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider]
Example (Revolution Slider):
[trx_widget_slider engine="revo" alias="home"][/trx_widget_slider]
Slider Controller + Slider Controls
Slider Controller displays image thumbnails and navigation arrows for the Swiper Slider engine in the Slider shortcode.
Slider Controls adds navigation pointers for the Swiper Slider engine in the Slider shortcode.
Make sure to enter the ID of the Slider shortcode you want to control. Enter the ID first into the Slider shortcode settings (under the ID & Class tab), and then copy it into the Slider Controller/Slider Controls settings into the General > Slave slider ID field.
Example:
[vc_row][vc_column icons_position="left"] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls_pos="side" pagination_type="bullets" pagination_pos="bottom" titles="center" category="0" slides="%5B%7B%7D%5D" id="111"][/trx_widget_slider] [trx_slider_controller controls="" controller_style="thumbs" slides_per_view="5" slider_id="111"] [trx_slider_controls align="left" hide_prev="" hide_next="" pagination_style="none" slider_id="111"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please specify the necessary links (URLs) to your social profiles in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[trx_widget_socials]
Socials
This shortcode displays social icons. You can specify the necessary links (URLs) to your social profiles in the shortcode's general settings.
Examples:
[trx_sc_socials align="none" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-linkedin%22%7D%5D" title_style="default" hide_on_tablet="" hide_on_mobile=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table title_style="default" link_style="default"] <table> <tbody> <tr> <th style="text-align: center;">#</th> <th style="text-align: center;">Column 1</th> <th style="text-align: center;">Column 2</th> <th style="text-align: center;">Column 3</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image", "Excerpt" (for the summary) settings to customize the post. The summary is available on hover for "Featured" shortcode's layout.
Example:
[trx_sc_team type="default" no_links="" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options" (for the position or any other text and pictogram), "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Please set the page/block contrasting background color/image before using this shortcode.
Example:
[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530794052739{background-image: url(/wp-content/uploads/2018/01/bg_green.png?id=206) !important;background-position: top left !important;background-repeat: repeat !important;}"][vc_column icons_position="left"]
[trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" title_align="center" link_style="default" count="3" columns="1" subtitle="Poeple About Us"]
[/vc_column][/vc_row]
Title
This shortcode inserts a regular title.
Example:
[trx_sc_title title_style="default" link_style="default" title="Title" subtitle="Subtitle" description="Description"]
Video Player
This shortcode displays a video file.
Example:
[trx_widget_video popup="" embed="#E-8_JTNDaWZyYW1lJTIwc3JjJTNEJTIyaHR0cHMlM0ElMkYlMkZwbGF5ZXIudmltZW8uY29tJTJGdmlkZW8lMkYxNDQ1NzU0MjklM0Zjb2xvciUzRGZmZmZmZiUyMiUyMHdpZHRoJTNEJTIyMTA2MCUyMiUyMGhlaWdodCUzRCUyMjMwMCUyMiUyMGZyYW1lYm9yZGVyJTNEJTIyMCUyMiUyMGFsbG93ZnVsbHNjcmVlbiUzRCUyMmFsbG93ZnVsbHNjcmVlbiUyMiUzRSUzQyUyRmlmcmFtZSUzRSUwQSUwQSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ2aW1lby5jb20lMkYxNDQ1NzU0MjklMjIlM0VBZ2UlMjBvZiUyMHRoZSUyMEZhcm1lciUzQyUyRmElM0UlMjBmcm9tJTIwJTNDYSUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRnZpbWVvLmNvbSUyRnNwZW5jZXJtYWNkb25hbGQlMjIlM0VTcGVuY2VyJTIwTWFjRG9uYWxkJTNDJTJGYSUzRSUyMG9uJTIwJTNDYSUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRnZpbWVvLmNvbSUyMiUzRVZpbWVvJTNDJTJGYSUzRS4=" cover="199"]
WooCommerce Search
This shortcode inserts advanced search form for products. Two layouts (types) are available: Inline and Form. This shortcode works on shop page.
Example:
[vc_row][vc_column icons_position="left"][trx_widget_woocommerce_search fields="%5B%7B%22text%22%3A%22Product%20Category%22%2C%22filter%22%3A%22product_cat%22%7D%2C%7B%22text%22%3A%22Min.%20price%22%2C%22filter%22%3A%22min_price%22%7D%2C%7B%22text%22%3A%22Max.%20price%22%2C%22filter%22%3A%22max_price%22%7D%2C%7B%22text%22%3A%22Size%22%2C%22filter%22%3A%22pa_size%22%7D%5D" title="WooCommerce Search" button_text="Search"][/vc_column][/vc_row]
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plug-in. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plug-in's installation, the "ThemeREX Addons" menu item should appear in the "Theme Panel" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Theme Panel > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality, do not forget to regenerate the thumbnails again.
-
Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader. If empty - no preloader is used.
- Page preloader image - Select or upload page preloader image. If empty - no preloader is used. This option is available for "Custom" preloader style only.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Open external links in a new window - If checked, this setting adds parameter
target="_blank"to all external links. - Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plug-in.
- Notify about new registration - Define the person who receives a registration notification message.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Specify Facebook App ID and get Access Token from Instagram to show photos from your account. You can output the instagram photos using the Instagram widget (if available in the theme).
How to get Access Token from Instagram:
- Log into your Instagram account with photos you want to display on your website.
- Visit the Instagram Developer Page to register a new client (Manage Clients > Register a New Client).
- Fill in the form. For "valid redirect URIs" option use the following link
http://your_website_name/wp-json/trx_addons/v1/widget_instagram/get_access/. - Get your "Client ID" and "Client Secret".
- Navigate to Theme Panel > ThemeREX Addons > API > Instagram API section and paste "Client ID" and "Client Secret" into the corresponding fields. Click on "Get Access Token" button.
- Approve that you want to grant the application access to your Instagram.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
"Allow extended emotions" option allows you to enable extended emotions set. It gives the users an opportunity to mark single posts with one nontypical emotion. Just specify the emotions' names, upload the necessary icons and click on "Save" button.
Blue layers icon duplicates the settings.
The icons are used from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Plug-ins
This section contains a brief description, as well as references, to some plug-ins available with this theme.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="393" title="Contact form 1"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
-
Use
[acceptance acceptance-55]...[/acceptance]tag. Treat the code just as an example.
-
Use the Cookie Information plug-in (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


 Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information (formerly WP GDPR Compliance)
The Cookie Information plug-in allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plug-in supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plug-in offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plug-in does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plug-in:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plug-in, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:

MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plug-in acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP dashboard menu > MC4WP > MailChimp tab.

[mc4wp_form id="161"]
Product Delivery Date for WooCommerce - Lite
Product Delivery Date for WooCommerce - Lite plug-in is responsible for improving your customer service by delivering the product on the customer’s chosen date.
This plug-in will let the customer choose a delivery date on the WooCommerce product page on your website. The customer can choose any delivery date that is after the current date. The site administrator can enable or disable the delivery date capture on the frontend product page.
Please check the links below for more information:
Plugin's settings are accessible through "Product Delivery Date (WP dashboard menu) > Settings".

Slider Revolution
If you need to display posts, pages, or custom post types in a form of a slider, also check out Swiper Slider.
Our theme is fully compatible with an extremely powerful Revolution Slider plug-in. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget. Please view our article for more information about revolution slider customization.
Check the following links for more information regarding the Revolution Slider functionality:
Below is an example of the Revolution Slider's main page back-end (default slider style with slides):

Slider Revolution with images from posts/pages, etc.
The Revolution slider also allows you to use the images from the already created website elements like posts/pages as well as from social profiles streams, etc. This method also preserves adding the needed information (text/buttons) or effects via slider layers. Such images can be specified in Slider Settings. Just open a particular slider, navigate to "Module General Options" tab (gear icon) and set the required parameters in the Content section.

Add Slider Revolution via Shortcodes
You can add sliders to your page using shortcodes in WPBakery Page Builder. You can either use the Revolution Slider shortcode, or select the Slider shortcode and choose slider engine - Slider Revoluion.

Add Slider Revolution via Widgets
You can also add Slider Revolution via widgets and place the slider not only in the header of the page (might vary, depending on default sidebars locations available for a particular theme).
Please note! In case you do not have a slider set up (but the Revolution Slider plug-in is already installed), you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets in the WordPress dashboard menu.
-
Locate the Revolution Slider widget and drag and drop it to any of the available widget sets. Specify the necessary parameters and click on "Save" button. See the example below.

-
Navigate to the page on which you want your slider to appear, and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).

- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Smash Balloon Social Photo Feed (formerly Instagram Feed)
This plugin is responsible for displaying a completely customizable Instagram feed on your WordPress website. Check this link for more information.
ThemeREX Updater
This is our self-made plug-in that allows you to update the main theme as well as the bundled plug-ins through the WordPress admin panel. ThemeREX Updater plug-in requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plug-ins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
WooCommerce is an industry leader e-commerce plug-in for WordPress. Our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plug-in and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plug-in documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop.
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
-
Download and install Poedit software.

-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing.
-
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."
-
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation.
-
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g.ptfor Portuguese) followed by the country code (for instance_BRfor Brazil). To do that click on the "sheet" icon (you can also use hotkeysCMD+Shift+Sin OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
PLEASE NOTE! If you use the wrong naming convention WordPress can not process your translation.
-
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo.
-
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
For more information on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Oswald', 'sans-serif'"; "'Rubik', 'sans-serif'"; "'Luna', 'sans-serif'";
-
You can also check the
theme-specific/theme.setup.phpfile for more detailed information on this matter. -
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
- Icons:
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
-
Clipart:
- Images were taken from http://www.depositphotos.com/ and http://peopleimages.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
IMPORTANT! Please note that we do not include theme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.